Facebookのデザインを勝手にリニューアルしてみた。

勝手に既存サイトのデザインリニューアル案を考えるという企画ですが、今回はPC版の「Facebook(個人)」のパーソナルページのデザインリニューアル案をデザインしてみました。
基本は現行サイトの内容を踏襲していますが、一部こういうのもあってもいいかもというものも追加しています。
第2弾の「インスタグラムのデザインを勝手にリニューアルしてみた。」はこちらから。
Facebookページ現行デザインと、リニューアルデザイン案
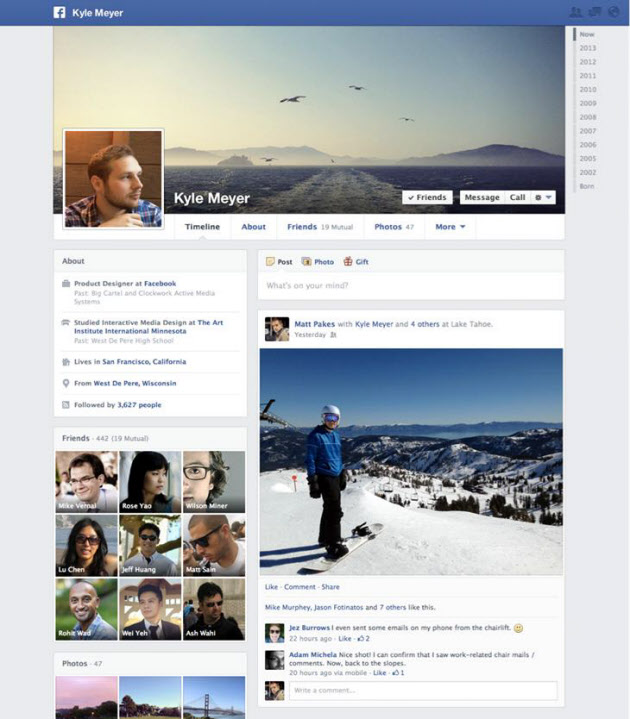
現行のFacebookデザイン
まずは、執筆現在の現行Facebookデザインはこちら↓

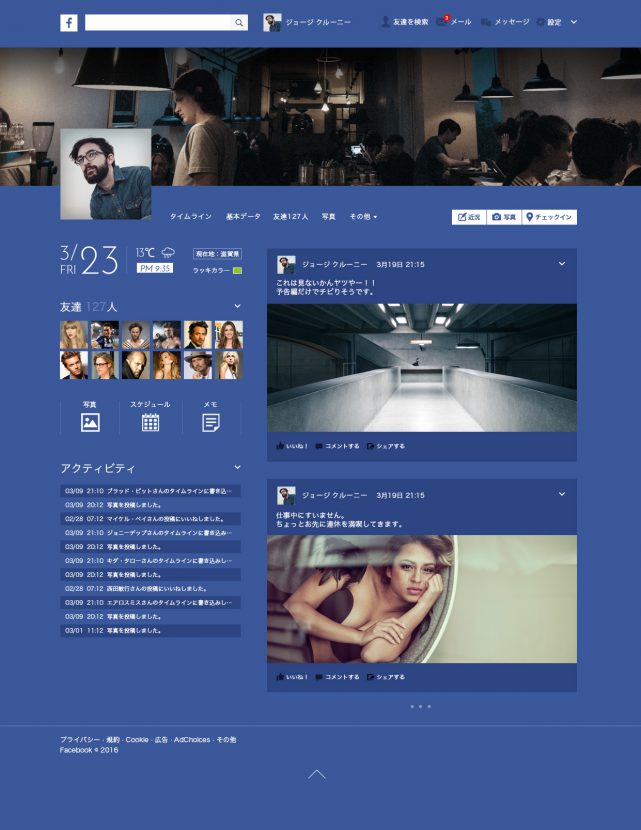
Facebookリニューアルデザイン案
そして、今回作ったFacebookページのリニューアルデザイン案はこちらです。
【制作時間:約4時間(素材収集・調査等含む)】
現行Facebookサイトからの改善点
基本的には現行サイトに慣れているユーザーを考慮し、大きなUI変更は避けてビジュアル的な変更に留めます。
現行のFacebookサイトは、余白の詰まり具合や、デザイン的に若干野暮ったい印象があるので、少しゆとりをもたせシンプルなフラット系のデザインを採用。
またブランディングを強化する為、全体的にコーポレートカラーで統一し、ハイグレード感を演出します。
個人のページという事で閲覧時に利便性を向上させる為、現在日時や天気、今日のラッキカラーなどの遊び要素も追加します。一見PCサイトでは不要かと思える「現在地」は、外出先でノートパソコンを利用しているユーザーの為の表示です。投稿時に表示される現在地を予め確認しておくのに便利です。
また「アクティビティ」として最近行った自分のアクションをリスト化し、自分のアクションを見返すリンクを配置しました。
まとめ
まだまだ調整可能な部分は多いですが、まずはあまり時間をかけずに現実的なリニューアルデザインにするというコンセプトを元に第一弾として作成しました。
久しぶりに個人的にこういう遊び的なデザインをしてみましたが、今後も時間を作って他のサイトリニューアルを続けてみたいと思います。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

「バナーデザインのコツ」を作りながら解説!LIGさんと対決!?

現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!

WEBデザインの練習「WEBデザインの模写」の正しいやり方と手順!

独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

美しいWEBデザインの作り方と9つのコツ

クライアントも納得!「WEBサイトのデザイン改善する10の方法!」

ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

デイトラの評判は?詳細内容とメリット・デメリットを解説
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)




