「WEBアプリ開発」のプログラミング独学方法と必要な知識

/

WEBアプリを作ってみたいけど…「どんな知識が必要?」「何から勉強すべき?」「効率の良い勉強方法は?」
在宅勤務やリモートワークの需要が急激に伸びてる中、同時に「業務や生活でWEBアプリ」の需要も伸びている。
そんなWEBアプリ開発に欠かせないのが「プログラミングスキル」。
元々私はプログラマではなく、プログラミング的には初心者同然のWEBデザイナーだったのだが、今回お伝えする学習方法で学び、JavaScriptやPHPやRubyのコード使いWEBアプリ開発ができるスキルがついた。
現在日本では「プログラマー不足で需要が高騰」しており、キャリアチェンジを目指してプログラミングを学び始める人も増えている。
私と同じような初心者で「プログラミングを学びたい」という方は、次のような悩みや要望があるだろう。
- 何を勉強すればいいかわからない
- 自分一人だけで全部勉強するのは難しく、挫折しそう
- どの言語を学べば良いかわらかない
- 遠回りせずに必要な事だけを一気に簡単に学びたい
そんな方の為に、WEBアプリ作成に「必要な知識と手順」や、「挫折しない、わかりやすい勉強方法」を解説しよう!
後半にはWEBアプリ開発に必要な言語を「全部一気に最短で学べる方法」も解説!
目次
WEBアプリとは何か?


アプリとはアプリケーションの略で、ゲームやメールソフトや便利ツールなど、OS上で独立して動作するよう設計されたソフトウエアプログラムをさす。
そのアプリの中でも大きく「ネイティブアプリ」と「WEBアプリ」の2種類に分類する事ができる。ネイティブアプリは分かりやすく言えばiPhoneやAndroidスマホで、ストアから「ダウンロード・インストール」して使うアプリだ。
対して「WEBアプリ」とは、インストールする必要がなく、ChromeやSafariなどいわゆる「WEBブラウザ」で開くだけで使う事ができるアプリの事をさす。
WEBアプリはインストールする必要がないので、手軽に使えるという点と、一般的にメールアドレスやパスワードを登録して作ったアカウントでログインして使う事が多く、そのアカウントで自宅のパソコンや、外出先のスマホやタブレットなど様々な端末から、同じ情報を保ったままアクセスして使う事ができるという大きなメリットもある。
わかりやすい例でいえば「ツイッター」や「インスタグラム」や「エバーノート」などはWEBアプリの代表的な例といえるだろう。
WEBアプリを作るといっても、簡単なアプリなら、プログラミングの基礎ができるようになればそんなに難しくないので、気負いせず読み進めてみよう。
プログラミングでWEBアプリ開発ができるとどうなるか?
WEBクリエイター上級者の仲間入りで給料は平均以上に!
経験を積んでWEBアプリがひと通り自分だけで作れるようになると、その時点でWEBクリエイタとして上級者レベルになり、就職や仕事に困る事が少なくなると同時に、給与も平均以上の収入を得る事ができる。
もしくは自分で起業して、平均以上の収入を得る事も不可能ではない。
プログラミングを覚えるとどんな仕事に就けるのか?
プログラミングをマスターしたら、言語にもよるが次のような選択肢が一般的だろう。
- WEB制作会社やゲーム会社などプログラマーが集まる制作会社に勤める
- 一般企業の制作部門にてプログラマー・エンジニアとして勤める
- フリーランスのプログラマーとして、外部の仕事を受ける
- 自分のWEBアプリやWEBサービスを作って起業する
独立したら「好きな時間に好きな場所で」仕事が出来る!
現場で1〜3年の経験を積んで、WEBアプリが自分ひとりで作れるプログラミングスキルがあれば、個人として独立する事も十分可能。
独立する事で、毎日の通勤電車や上司や部下の関係や、やりたくない仕事から解放される!!
仕事の時間は自分次第なので、好きな時間に仕事をして、パソコンひとつあれば仕事が出来るので、気分次第で、カフェで仕事そしたり、旅先で仕事をする事も全然可能だ!どこでも仕事ができるのがWEBエンジニアの醍醐味なのである!!
もちろん全て自分次第なので責任も自分にかかってくる。逆にいうと自分でやりたい仕事が出来るので、モチベーションが高くやりがいのある仕事が出来るという事で、やらされている仕事とは充実度が全然違うのだ!
アイデア次第で、人気WEBアプリ開発できれば、寝ていても稼げる!?
自分のアイデアを形にできるスキルがつくという事は、今後の人生の選択肢が広がるという事。ヒットするWEBアプリが作れればそれだけでしばらく暮らせるような収入を得ることもでき、そうなれば、その空いた時間に新たなスキルアップや人生を謳歌するという事も夢ではない。もちろん簡単ではないですが、夢は大きい方がいい!
このようなアプリを作れるかどうかはスキルの問題ではなく、アイデアと行動力なので、まずはアプリを作れるスキルを学んでおこう。
WEBアプリが作れるスキルというのは、人生の可能性を増やす一つの手段として、できるだけ早く勉強を始めてより多くの選択肢を得たいところだ。
いち早くプログラミングをスキルを付けるには、人気急上昇中のオンラインプログラミングスクールに通うのが一番最短ルートだ!やる気のある人は次の記事も参考にしてみよう!

▶ 初心者の僕でも出来た!おすすめプログラミングスクール比較ベスト3社【体験談】
プログラミングを学びたいけど、プログラミングスクールは星の数ほどあって…。どのスクールがいいか探すの面倒くせーよ…。(…
では次にWEBアプリ開発に必要な「知識やスキル」について確認しよう。
WEBアプリ開発に必要な知識とプログラミング言語

WEBアプリ開発に必要なプログラミング言語や知識やスキルを以下にまとめまると
html、 css、 JavaScript、 PHP(Ruby 、Python等)、 サーバー、 データベース、 企画・設計、UIデザイン
これを見ると「多すぎで無理」と思うかもしれないが、htmlやcssは基本の見た目を作るだけで、難しい内容ではないので、要領を抑えて本気でやれば基本は1〜2週間あれば習得できるし、そこからはどんどんステップアップしていく感じなので真剣にやれば問題なく習得できる!
jQuery(JavaScript)は、ページに簡単な動きをつけたり動きのあるインターフェイスを実装したりする役割を担う。
WEBアプリの開発の心臓部を作る「PHP、Ruby、Python」などのプログラミング言語が、一般的にサーバーサイド言語といわれており、この代表的な言語のどれかを選択して習得することになる。それぞれの特徴は後ほど解説しよう。
また、そもそもプログラミングにはどんな仕事があるか、どの言語を学べば良いのか?を知りたい人はこちらをどうぞ↓
まずはWEBアプリの最初のステップであり、一番重要な企画と設計から確認していこう!
WEBアプリの企画と設計

WEBアプリをプログラミングする前に、どんなWEBアプリを作るか企画を考える必要がある。
技術の前に企画やアイデアを日頃から出す習慣を身に着けると良いだろう。「こんなのがあればいいな」とか、普段困っている事をメモしておくだけでも違う。「必要は発明の母」という言葉はまさにこのことだ。
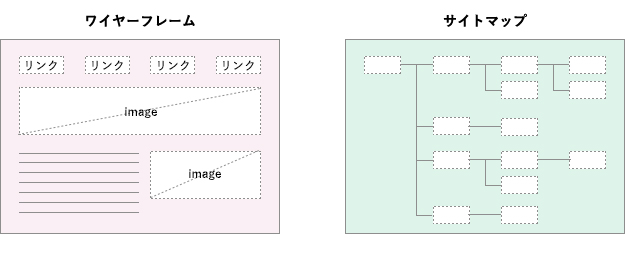
企画が決まれば「設計」となるが、プログラミング的な設計の前にインターフェイスや画面の流れを考える必要がある。画面内のボタンや情報の配置を図面として書いたものをワイヤーフレームと呼び、WEBアプリ全体のページ構成を表にしたものをサイトマップと呼ぶ。
最初の設計がとても重要で、しっかり考えて作らないとつじつまが合わない設計や、あとから必要な機能が無い事に気づいたりすると、かなりの損失を被ってしまうので注意が必要だ。
WEBサーバーとは
WEBサーバーとは、その名の通りWEB上にあるデータやプログラムなどの保管場所のようなもの。HTMLやCSSやPHPで書いたコードや、画像や写真素材などをWEBサーバーにアップロードして使う。WEBサーバーは、本来複雑な設定が必要だが、手軽に始める場合は、全てが最初から整っているレンタルサーバーを(月額1000円前後~)借りて使うことをお勧めする。
レンタルサーバーでおすすめなのは、アクセススピードが超速く・大量のアクセスにも強い、月額900円(税別)~のプランがある「エックスサーバー ![]() のX10プラン」がおすすめだ。ストレージがハードディスクではなく、200GBのSSDなので超高速なのだ!
のX10プラン」がおすすめだ。ストレージがハードディスクではなく、200GBのSSDなので超高速なのだ!
実は「このブログ」も少し前に他社サーバーから「エックスサーバー ![]() のX10プラン」に乗り換えて、スピードが格段にアップしたのには驚いた。
のX10プラン」に乗り換えて、スピードが格段にアップしたのには驚いた。
WordPressで記事を書いていても、その反応速度が全然違う。実体験で経験したので、詳しく記事を書きました。気になる人は読んでみよう!
WEBアプリ開発におけるデータベースとは

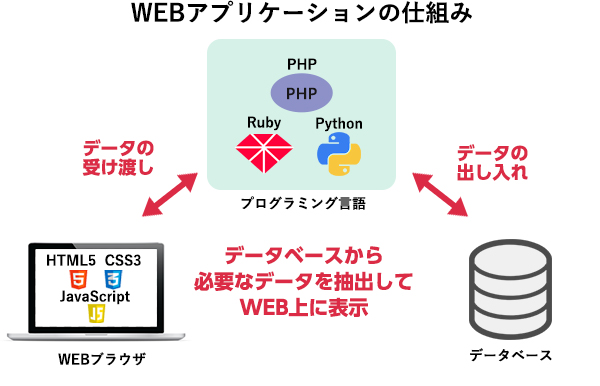
ユーザーがWEB上で入力した情報や時間などの情報は、サーバー上にあるデータベースというものに保管される。そのデータベースに保存された無数のデータの中から、必要なデータを抽出してWEB上に表示するのが、WEBアプリの基本的な姿なのだ。
フロントエンドとバックエンドの役割
これまで出てきた、HTMLやCSSやJavascriptなどで書いたコードは、パソコン上での見た目をコントロールする部分として「フロントエンド」と呼び、逆にphpやRubyやPythonなど、サーバー側でデータベースから抽出したデータを処理して、フロントエンド側に受け渡す処理を行う部分をバックエンドと呼ぶ。
HTMLとCSSは静的な表現
HTMLとCSSは先ほど説明したフロントエンド側の言語であり、HTMLは文章や画像などを文書構造に当てはめた骨組み的なもので、CSSはそのHTMLに対して、色やレイアウトや大きさなどの見た目を制御する為の言語。
jQueryとJavaScriptはフロントエンドに動きをつける
jQueryとJavaScriptはHTMLを制御して、表現としての見た目の動きや、機能的な動きを制御したり、サーバーのプログラムと連携してデータをサーバーか取得して表示したりできる言語。フロントエンドの中でもよりプログラミングに近い言語なのだ。
プログラミング言語「PHP、Ruby、Python」の違い
PHP、Ruby、Pythonともにサーバーサイド言語といわれ、サーバー上でデータベースとフロントエンドとの連携に使われる。それぞれの細かい違いはプログラミングに精通している人でないと、理解がむずかしいので、簡単な特徴を説明をすると
PHP:WEBに特化した言語でHTML上に埋め込む事ができ、HTMLとの親和性が強くWEB上では人気があるが、大規模な開発には向かない。
Ruby:日本人が開発した、純粋なオブジェクト指向言語として設計されているため、使い勝手がかなり良く日本語解説も多いが、初期学習時は、他の2つと比較すると難易度が高め
Python:コードが綺麗で読みやすいため、初心者でもシンプルに読みやすく、流行りのAIのディープラーニングなど多目的に使えるが、現時点で日本語サポートが少なめ
WEBアプリを使いやすくするUIデザイン
これまでのプログラミング的なコードを書くものと少し毛色が違うのが、この「UI(ユーザーインターフェイス)デザイン」。いくらプログラミングができて機能的に動くWEBアプリが出来たとしても、見た目がわかりにくいデザインであったり、使いづらいインターフェイスであったり、また使う気持ちが無くなるようなダサいデザインだと、せっかくのアプリが台無しだ。
ユーザーが使いやすく、直感的に理解できるようなインターフェイスデザインを実装してはじめて、WEBアプリを完成と言えるだろう!
WEBアプリ開発のための知識とプログラミング言語の独学での学習方法
ここまでWEBアプリ開発に必要な知識やスキルについて確認してきたが、次にそれぞれの学習手段を確認していこう!最初に挙げた「できるだけ挫折せずにわかりやすい勉強方法」という観点から、各言語の学習方法の前に、共通して使える便利な3つのサービスを紹介しよう!
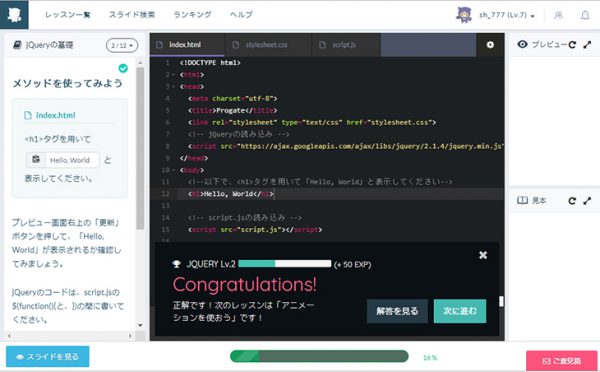
「progate」で手を動かしながらプログラミング学んでみよう!
Progateは、オンラインの無料プログラミング学習サービスで、直感的な操作で進めやすく、ゲーム感覚でプログラミングを学べるサイト。

手を動かしながら、ゲーム感覚で学べる点はただ読んで覚えるより、楽しみながら学習できて覚えやすい。初心者がとっつやすいように作られているので、深く勉強するというよりは、始めてその言語を学ぶ人が、最初の基礎や概念的なもののをつかむための勉強と言える。しかしこれひとつですべてを習得するというのは難しいので、最初のきっかけをつかむ感じだろう。
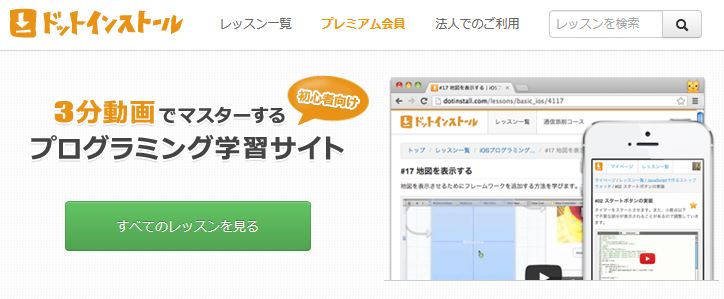
「ドットインストール」の動画でプログラミングを独学で復習しよう!

ドットインストールは「3分の動画を視聴して学習する」無料プログラミング学習サイト。動画を見ながら、実際にコードを書いて動かしてみよう。動画を止めて、コードを書いてという流れがおすすめで、少し面倒ですがきっちりできれば少しずつ身についていける。ただ少しスピーディーに進むのと、初心者にはむずかしい内容もあるので、参考書で予習してからやるとよいだろう。
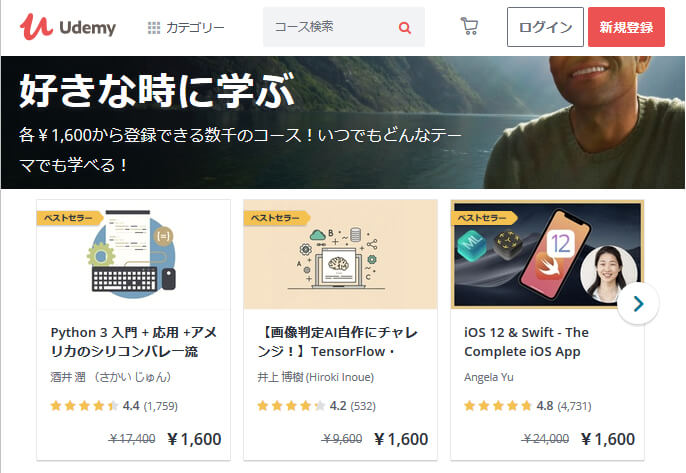
「Udemy」で各分野のプログラミングのプロが達の動画からさらに詳しく学ぶ!

Udemy ![]() は、各分野のプロが達が、初心者でも分かりやすいように作成した動画を集めた、有料動画を提供するサービス。(一部無料動画もあり)無料のサービスでは、少しわかりづらいという人はさらにわかりやすい動画をお買い得な値段で購入して進めるという選択肢もある。有料サービスだからそれだけ丁寧に説明がされているが、個人が作成した動画なので、わかりやすい動画とそうでないもののバラつきがあるので、気に入った作者がみつかれば、おトクに学ぶ事ができる!
は、各分野のプロが達が、初心者でも分かりやすいように作成した動画を集めた、有料動画を提供するサービス。(一部無料動画もあり)無料のサービスでは、少しわかりづらいという人はさらにわかりやすい動画をお買い得な値段で購入して進めるという選択肢もある。有料サービスだからそれだけ丁寧に説明がされているが、個人が作成した動画なので、わかりやすい動画とそうでないもののバラつきがあるので、気に入った作者がみつかれば、おトクに学ぶ事ができる!
以上の3つのサービスを利用して、次のそれぞれの言語を学習方法を確認していこう!
HTMLとCSSの独学での勉強方法
htmlとcssは、学習難易度は低め。書籍だけで独学学習も可能だが、手軽に進めたいのであれば、progateで基本の勉強を独学で進めるのがおすすめ。その後は実践でドンドン作りながら、疑問点があればネットで調べると、情報は沢山あるので、問題無く進める事ができる。
jQueryとJavaScriptの独学での勉強法
jQueryの独学での勉強方法としてprogateで進めるのもいいと思うが、個人的には「ドーナツ本」と呼ばれている超有名な書籍「Web制作の現場で使うjQueryデザイン入門[改訂新版] (Web Professional Books)」で基礎を勉強するのがおすすめだ。めちゃくちゃ理解しやすい本で私自身がこの本によって相当助けられたので自信をもっておすすめできる!いずれにしても初心者には購入必須の本といえるだろう。
プログラミング言語「PHP」の独学での勉強方法
こちらもprogateで基礎の学習は可能だ。さらにphpに関連して、「wordpress」という人気NO1のブログ構築ツールがあるのだが、wordpressはベースがphp で作られてる。そのwordpressのカスタマイズにはもちろんphpが必要なので、こちらをセットで勉強するおすすめの書籍がこちら。「WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第2版]」
wordpressを使った事があるという人ならphpを学習するのにめちゃくちゃおすすめな本だ!
ただ、PHPを独学だけでやるのは正直大変!WEBアプリ開発に必要な言語を一気に最短で学べる方法、後に詳しく説明しよう!
プログラミング言語「Ruby」の独学での勉強方法
こちらもprogateで基礎の独学学習は可能。「Ruby Ⅰ~Ruby Ⅴ(学習コース)」をひととおりクリアしておこう。またRubyの場合は、切っても切り離せない「Ruby on Rails」というフレームワークがあるので、こちらも同時に学ぶととても効率的に構築できるようになる。というより「Ruby on Rails」は必須となるので、progateでは「Ruby on Rails」の「Ruby on Rails5 Ⅰ(学習コース)~Ruby on Rails5 Ⅳ(道場コース)」の学習も同時に進めておこう!Rubyは習得すると、オブジェクト指向という効率のいいプログラミングの基本が学べて、大規模開発も出来るので、マスターして絶対損は無い言語だ。progateだけでは理解できない場合は「Udemy」で分かりやすい動画を購入して確認しましょう!
Rubyの基礎でおすすめの本は「3ステップでしっかり学ぶ Ruby入門 」。環境構築の部分から解説されて、各章毎に予習・体験・理解・練習問題とステップを踏みながらできる構成になっており、Rubyの基礎を学ぶのにおすすめ。
こちらのRubyも独学だけでやるのは正直大変!WEBアプリ開発に必要な言語を一気に最短で学べる方法、後に詳しく説明しよう!
プログラミング言語「python」の独学での勉強方法
こちらもprogateで基礎の独学学習は可能なので、「Python Ⅰ~Python Ⅴ(学習コース)」をすべてクリアして基礎を学ぼう!合わせて「ドットインストール」で「Python 3入門 (全31回) 」を視聴して理解を深めておこう。
Pythonでおすすめの本はこちら。プログラム初心者でも読み進められる内容で、Pythonのインストールから、基本的の関数の使い方、拡張モジュールの利用の方法まで学習できる。
やはりPythonも独学だけでやるのは正直大変!WEBアプリ開発に必要な言語を一気に最短で学べる方法、を次に説明しよう!
UI(ユーザーインターフェイス)デザインの勉強方法
UIデザインの勉強は、これまでのプログラミングなどの勉強とは少しベクトルの違う勉強になる。これまでの理系的な頭から、少し切り替えないといけないかもしれない。UIデザインを勉強する上で必要な知識は2種類あり、ひとつはデザインする為のPhotoshopやillustratoeやXDなどのツールの勉強と、もうひとつはデザインに対する考え方の勉強である。ツールの使い方については、本などを見ながら使っていけばある程度簡単にマスターできるだろう。
しかしデザインに対する考え方や、デザインの進め方などは、勉強とプラスアルファ「経験」や「考える力」が必要かもしれない。私は元々プログラマーではなくWEBデザイナーなので、UIやWEBデザインの勉強方法に関しては自信を持っている!
まずはこのUI・WEBデザインの勉強の仕方の記事を参考に見てみておこう!
WEBアプリ開発に必要なプログラミング言語を全部一気に最短で学べる方法とは?
これまでそれぞれの学習方法に触れたが、全体を通して基礎はprogateである程度独学での学習は可能だ。しかしこれだけやるべき事が多いとかなりの時間と労力とモチベーションのキープが必要。さらに、それぞれの言語において「実践的なアプリを作って」自分のスキルとして定着させなければならない!
では「実践的なアプリって何を作ればいいか?」実践的なアプリを作る過程で分からない点はすべて自分で調べて進める必要がある。また、プログラミングにおいては、初心者がまず最初につまづく「初期環境の構築」など、これらをひととり独学でやるのはかなりの時間と労力を必要とし、独学で頑張る人のほとんどの人がここで挫折してしまうのだ。
そこでプログラミング学習の経験者からはっきり言おう!
プログラミングの「独学」は無理ではないが、
正直かなり時間かかる上、超絶難しい…
これらの問題を解決するのが、プログラミングの学習をサポートする「オンラインプログラミングスクール」という存在。
これまで紹介したhtmlやCSSをはじめWEBアプリ開発に必要な要素がすべてを短期間で一気に学べて、わからないところは全てプロのエンジニアに質問する事ができ、実践的なものを作りながら学べるのが「オンラインプログラミングスクール」という存在。
ここ数年オンラインプログラミングスクールが急速に伸びてきており、独学と平行してオンラインプログラミングスクールで学ぶという人は結構多い。そこで、ツイッターでの声を少しピックアップしてみた。
今後の予定はProgateしつつブログも更新しつつ、Progateである程度修了したら、コードキャンプへ入隊予定(´・ω・`)← その為の貯金も貯めないとだ!!
がんばるぞぉぉ、とりあえず明日が休みなので購入した書籍で勉強ちゃんとしよう!#Progate #コードキャンプ #駆け出しエンジニアとつながりたい— ゆづき@携帯ショップ店員のブログラマー生活 (@yudukichi0203) July 8, 2019
プロゲートを経て、ユーデミーで学習するも・・・
ユーデミー全く進んでない;;
やりやすかったはずなのに初日に頑張り過ぎて見えない壁を作ってしまう。
やはり自己管理は難しい><。
やはりスクールに通おう><。
テックアカデミーの無料体験を実施!
申込み完了だー!#プログラミング初心者— かほん@アラフォーからの再出発 (@Cajon_ponponcha) October 3, 2019
今日は朝活!
いつもより早起きしてドットインストールで復習
そのあと少し寝ちゃったけど、コードキャンプで新しいところを勉強!
んでもって、プロゲートで復習
いろんなサイトを使いきってやる目標も上手くこなせば意外といいかも— ます? (@mathyson_son) February 15, 2017
プロゲート→テックアカデミーと進めた方が逆に時短
急がば回れ【プログラミング学習のProgate】PHPのレベルが21にUPしました!
— エリザベス四郎ちゃん (@Elizabeth_4llow) September 6, 2019
今まで全部独学だからコードキャンプ受けてみようかな~#税金対策
— お髭@cryptocurrency (@kazu_ohige) October 23, 2017
【未経験転職の5ヶ月間の軌跡】
▪️Progate: 2週間
▪️railsチュートリアル2周: 4週間
▪️ポテパンキャンプで修行: 8週間
▪️ポートフォリオ作成: 3週間
▪️転職活動: 3週間上記は1日6時間を毎日続けた時のスピード感です。
転職を検討する際の参考にしてみてください✨— りょうま@家族大好きエンジニア (@okaeri_ryoma) October 13, 2019
今後フリーを目指す参考にポテパンでカウンセリング受けてきました。
現状ではWEBのフリーランスは難しいので、まずはWEB業界へ転職するために、ポテパンキャンプも検討しようと思う。
方向性を決める参考になったので、行ってよかった!— アヤカ@マークアップエンジニア (@Eeedotweb) March 12, 2018
こんな感じで、オンラインプログラミングスクールと独学を並行して進めている人が増えてきている。
そして、なぜ私がオンライスクールを勧めるかというと。。
私も「3年以上独学で勉強」して
結局、挫折した…
そこで、思いきってオンラインプログラミングスクールを受講!!時間をかけたくなかったので、短期集中の1ヶ月のコースで本気で頑張ったところ、(ギリギリだったが)プログラミングの基礎が出来るようになった!
スクールは沢山あるが、色々調べまくった結果「TechAcademy[テックアカデミー]」を受講した。(なぜTechAcademy[テックアカデミー]
に決めたかは、後に紹介)
何度も挫折した経験をしているだけに、最初からこのようなスクールを受講していればこんなに時間がかからなかったのに・・とプチ後悔。
人生において大切なのは、有料スクールにかかる少額のお金よりも、二度と戻らない大切な時間の浪費をさけることであり、受講して損はないと思うのでその概要を紹介しよう。
最短でプログラミングが学べるおすすめスクール!
TechAcademy [テックアカデミー]の特長

TechAcademy[テックアカデミー]はプログラミングやアプリ開発を学べる完全オンライン完結型スクールで、RubyやPHPやPythonをはじめ数多くの言語を扱っているスクールです。1人では続かない人への短期集中プログラム「オンラインブートキャンプ」を開催していて、短期間で成長できる独自のカリキュラムが売り。
オンラインのプログラミングスクールは他にもいくつかある。私もいろんなスクールを比較検討していた中でTechAcademy[テックアカデミー]が内容的にも金額的にも良さそうだったので、受講しようか迷っていた。
そんな時に「留学先出会った友達が、実はTechAcademy[テックアカデミー]のメンター(講師)の仕事をしている」という衝撃的な事実を本人から聞いたのだ!
すぐに、そのメンターの友人にスクールの詳しい情報や、カリキュラムの質やメンターの質など、詳しい内情を聞いて、改めてTechAcademy[テックアカデミー]で間違い無いと確信し、安心して受講を決めたという話だ。
テックアカデミーに決めた具体的な理由は…
- WEBアプリを作るすべての知識が一気に学べる
- 講師に知り合いが居たので内情や質は聞いて間違いなかった
- 卒業後もカリキュラムテキストがずっと見放題な点
- カリキュラムは常に新しくアップデートされている
- 覚えるだけじゃなく実践で作りながら学習できるカリキュラム
- 地方に住んでても問題無し!
- メンター(講師)が現役のプロのエンジニア
- 時間が無い人も、オンラインなので隙間時間でどこでも勉強できる
- オリジナルアプリが作れるようになる
他にもメリットはあるが、私が実際に受講した体験談をふくめ、なぜテックアカデミー選んだか、ライバル校のテックキャンプとどちらが良いのか?など詳しい内容を記事にしたのでこちらを参考にしてみよう↓
は「LINE、ガンホー、ニトリ、セプテーニ、アクサ生命などの」大手企業が社員研修として利用しているというので、カリキュラムの質は保証されているようなもの。これが業界最安級なので、おススメなのだ。また「CodeCamp(コードキャンプ)」に関して、その他のメリットやデメリットが知りたい方は、こちらの記事に詳しく書いたので合わせて読んでみよう。
是が非でもエンジニアに転職したいなら、転職成功率98%のスクール

是が非でもエンジニアに転職したいという人にオススメなのがポテパンキャンプ というスクール!
プログラミングの学習をするに当たって重要なのは、ゴールを決める事。プログラミングをマスターするのがゴールなのか?プログラミングをマスターした上で「転職するのがゴール」なのか?それによって、スクール選びも変わってくるのだ。
ポテパンキャンプ ![]() はなんといっても「エンジニア転職に特化」したスクール!ただプログラミングを学びたいという人ではなく、プログラミングを身に着けて、絶対に転職したいという人向けのスクールであり、ポテパンキャンプ経由の転職成功で、受講料全額キャッシュバックという制度があるので、転職成功率98%という数字を見れば、受講料0円を目指せる確率はかなり高い!
はなんといっても「エンジニア転職に特化」したスクール!ただプログラミングを学びたいという人ではなく、プログラミングを身に着けて、絶対に転職したいという人向けのスクールであり、ポテパンキャンプ経由の転職成功で、受講料全額キャッシュバックという制度があるので、転職成功率98%という数字を見れば、受講料0円を目指せる確率はかなり高い!
ポテパンキャンプの詳しい特徴を知りたい方は、こちらの記事に詳しくまとめてあるので、チェックしておこう!
20代で、東京近郊に住まいなら「無料のプログラミングスクール」がある!!

プログラミングスクールは、たいてい有料だが、中には無料のプログラミングスクールもある!もちろん怪しいものではなく「完全無料なのには、正当な理由がある」ので安心して大丈夫だし、その点も含めて詳しく書いた記事がこちら「無料のプログラミングスクール?GEEK JOBは就職支援付きで凄いらしい!」だ。
このGEEK JOBというスクールは「東京近郊にお住まい」で「高校卒業~29歳」の方限定!なのでもし該当する方はぜひ読んでみよう!もし私が20代で東京に住んでいたら、絶対に行っているだろう。。
完全無料でプログラミングを学べる
GEEK JOBでは、大人気の言語「PHP/Java/Ruby」が完全無料で学べるという点がまず第一に上げられる!普通プログラミングスクールに通えば、安いところで1ヶ月10万円以上はかかる。そこが無料という時点で、通って損する事は一切ないという事なのだ。
他のプログラミングスクールと比較する必要がない
もしあなたが、他のプログラミングスクールに行くか、GEEK JOBに行くかで悩んでいるなら、ちょっとその悩みはナンセンスだ。
前述した通りGEEK JOBは完全無料なので、10万円以上するプログラミングスクールと比較にならない上、就職まで面倒を見てくれるので、プログラマーとして就職してしまえば「完全なるプロ」である!
プロの現場で働けば、どんなスクールよりも高度なプログラミング知識が身につくだろう!
プログラミング学習だけでなく「就職支援」がついている
無料でプログラミングを学んだ上に、さらに就職先まで探してもらえるというまさにおんぶに抱っこのサービス。紹介する企業は、厳選した優良企業のみで、派遣、バイトなどの紹介ではなく「正社員」としてのご紹介です。また就職率95%以上という実績を考えると、迷う事なく即、無料体験に行くべきレベルだ!
GEEK JOBでは常に「1日無料体験」を実施しているので、少しでも興味があればまず体験してみて、実際の雰囲気や進め方を体感するのが一番手っ取り早いだろう!
未経験でエンジニアに転職したい人!転職できなかったら全額返金してもらえるスクール!

DMM WEBCAMP(ディーエムエム ウェブキャンプ)は、未経験や初心者の方でも3ヶ月という短い期間で、「HTMLやCSSの基礎から学べて、Rubyなどのプログラミングという高いエンジニアスキル」を身に付けることができる転職・就職保証型プログラミングスクール!
なんと、 受講完了後、3ヶ月以内に転職・就職できない場合は全額返金※してもらえるというから「未経験でもプログラミングスキルをつけて転職したい!」という人には絶好のチャンスを貰えるスクールだ!(※転職保証制度は30歳未満の方限定)
転職先の紹介実績企業もも名だたる有名企業が軒を連ねているので、とても頼もしい存在である!

また、「東京渋谷校」「新宿校」と「大阪難波校(新設オープン!)」の教室で学べてかつ、「自宅でのオンライン」でも学べるという最高の環境!オンラインで学ぶか教室で対面で学ぶか悩んでいる人にも最適かもしれない。
まずはDMM WEBCAMP の公式サイトで、無料相談の予約をした上で話を聞いてみるだけでも価値があるだろう!
※無料カウンセリングは、オンラインで実施しているので、安心して受ける事ができるぞ!

オンラインでもオフライン(教室)でも両方学べる「ヒューマンアカデミーTECH BASE」
オンラインだけでは不安という人には、設立35年を迎えるヒューマンアカデミー「TECH BASE」というスクールがある!
ヒューマンアカデミーの長い歴史とWEB講座受講者数が延べ85000人という確かな実績は、よく知らないスクールと違って安心感が違う!35年続く理由、からなずどこかにある!
ヒューマンアカデミー「TECH BASE」について、もっく詳しく知りたい方は、次の記事を参考にしてみよう!
WEBアプリを作りたい人に必要な開発の知識とプログラミング言語の独学での勉強方法のまとめ
WEBアプリを開発するには、html、 css、 JavaScript、 php or Ruby or Python、 サーバー、 データベース、 企画・設計など、いくつかの知識が必要。これらを独学でコツコツやるのもひとつの方法であり、オンラインプログラミングスクールのような「WEBアプリを作るすべての知識が一気に学べる」環境で、時間をかけずに学習するのもひとつだ!
私は実際に独学の勉強もプログラミングスクールの受講も両方経験して、人生の時間を無駄にしたくないという事に気付いたのでスクールの微々たる費用は「自分への大きな投資」と考えている。「自分への投資」はお金を使っても「お金の価値」は無くならず、自分のスキルとしてお金の価値が身体に残るのだ。
人生の時間はとても貴重、少しでも早く自分に有益なスキルを身につけて、残りの人生を優位な状態で過ごす為にも、WEBアプリを作りたいという人は、迷わずオンラインプログラミングスクール「TechAcademy[テックアカデミー]」や「CodeCamp(コードキャンプ)」などで学ぶ事をおすすめだ!!
どんな学習方法にせよ、プログラミングスキルをつける事は今後の人生を豊かにできる大きな武器となるので、少しの間だけ気持ちを入れてしっかり集中して頑張ってほしい!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

ポテパンキャンプの特徴:メリット・デメリット

プログラミングの勉強に挫折するWEBデザイナーの特徴と解決法

ポテパンキャンプ「無料カウンセリング」申込み方法【図解付き手順】

テックキャンプ(TECH CAMP) エンジニア転職の評判と特徴は?

WEBデザイナーが「プログラミングを学ぶ」7つのメリット

テックキャンプ TECH CAMP プログラミング教養の説明会に行った結果

初心者の僕でも出来た!おすすめプログラミングスクール比較ベスト3社【体験談】

テックアイエス評判は?現役プロがTECH I.S.を徹底調査!

ポテパンキャンプ「働きながらは」ぶっちゃけ厳しい!

ポテパンキャンプの「評判・口コミ」実際どうなのか?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト


























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)



