テックキャンプ TECH CAMP プログラミング教養の説明会に行った結果

私は現役のWEBデザイナーであり、プログラミングに何度となく独学トライするも、返り討ちにあい、何度でも立ち上がってやるというゾンビの精神を持っていたが、さすがに心がポッキリ折れそうなので、プログラミングを1ヶ月習う事にした。
正直約10万円は安いお金ではないが、独学で何年もウジウジやっているよりは、サクッとプロに習って、プログラミングで早く稼いだ方がコスパもよく、精神衛生的にも良い事にようやく気づいた。。
さて、そこで比較の対象となるのが、いろいろ調べた結果私に合っているのは、テックキャンプ(TECHCAMP)とテックアカデミー(TechAcademy)
であり、その比較のために、まずはテックキャンプ(TECH CAMP)の説明会に行ってみた。
そこで、まだ説明会に行っていない人のために、説明会がどんな内容かを「良い点も悪い点も含め」全部説明します。
最近では堀江貴文(ホリエモン)氏も絶賛しているようだ。
逆に、ライバルの「テックアカデミー」について詳しく知りたい方は、実際に私が受講したこちらの体験記事を参考にしてみよう!
テックキャンプってどんなスクール?
まずは、テックキャンプがどんなスクールか?ざっくり解説していこう。
テックキャンプは大きくわけると、次の3つの部門に分かれている。
- TECH CAMP プログラミング教養
: シンプルにプログラミングを学びたい人
- TECH CAMP エンジニア転職
: プログラミングを学んでエンジニアへの転職を目指す人
- TECH CAMP デザイナー転職
: デザインを学んでデザイナーへの転職を目指す人
要は「プログラミングを学んだ後どうしたいか?」という点で考えてみよう!
まずはプログラミング技術を身に着けたいだけだったり、自分のサービスを作ってみたい、つまり副業や独立を目指すという人は、「TECH CAMP プログラミング教養」
プログラミングを学ぶだけでなく、その後はすぐにエンジニアへの転職を目指すなら「TECH CAMP エンジニア転職 」を、デザイナーへの転職を目指すなら「TECH CAMP デザイナー転職
」を選ぶべきなのだ。
この2つ「TECH CAMP エンジニア転職 」と「TECH CAMP デザイナー転職
」は、なんと転職できなかったら「受講料全額返金!」という保証がついてるのだ。
つまり、ほとんど転職が約束されているようなものなので、転職を視野に入れているのであれば、これらを選ぼう。
テックキャンプのエンジニア転職について詳しく知りたい方は、こちらの記事が参考になるだろう。
テックキャンプ プログラミング教養とは
まずはテックキャンプ プログラミング教養とはどのようなプログラミングスクールかを簡単に説明しよう。
基本的にはログインして見ることができる、オンラインのテキスト教材を見ながら自分のペースで進めていき、わからないところは、メンターと言われる先生に質問して進めるというスタイルだ。
テックキャンプは6都市の教室とオンラインの両方を選べるハイブリッドなスクール
さらにテックキャンプは「渋谷校、名古屋校、東京大手町校、梅田校、新宿校、池袋校」と6都市の教室があり、オンラインだけでなく実際にメンターの方と顔を合わせて質問したり、同じ境遇の仲間と一緒に学習することもできる、ハイブリッドなスクールといえる。
また、オンラインのテキスト教材というのが、本屋で売っているプログラミング本とは違い、莫大なお金と時間をかけて5000回以上アップデートを繰り返して、詳細にわかりやすく説明してるのが大きな違いであり、さらにわからないところはいつでも、オンラインや直接最寄りの教室でメンターに聞く事ができるというものである。
このあたりが、独学で本を買って一人で勉強する場合との大きな違いで、本の説明がわからなくなって挫折したり、プログラミングのエラーが連発してどこが間違っているかわからず挫折するというリスクがなくなるという点は、大きなアドバンテージだろう。
学習内容
一度入会すれば、月額制で次のコンテンツがすべて学び放題というのが、テックアカデミーの売り。
- Webサービス開発
- オリジナルサービス開発
- AI(人工知能)
- デザイン
Webサービス開発
HTML・CSSの基礎から始まり、JavaScriptでサイトに動きをつけて、Ruby on Railsのプログラミングを身に着けてSNSやレビューサイトなどあらゆりWEBサービス開発ができる知識を身につける事ができるようになる。
未経験の方でも1から一人でWEBサービスを開発できる知識が身につくので、かなり汎用的なスキルが付くと言える。
オリジナルサービス開発
基礎を学んだ後は、自分だけのオリジナルサービス開発を製作する事ができる。製作期間中はメンターが丁寧にサポートしてくれるので、自分のアイデアを織り込んだオリジナルのサービスを作る際に、応用的なわからない点や忘れてしまった点なども丁寧に教えてくれるので、安心してオリジナルサービスの開発ができるだろう。
こんなサービスがほしかったという自分のアイデアを形にする事で、そのサービスをつかって副業をスタートさせたり、起業したりと夢が広がる。
また確実な点として、単純に自分で作ったサービスとして、就職活動に強力なアイテムとして活躍してくれるのは間違い無いだろう。
AI(人工知能)入門〜AIアプリ開発
Pythonという今人気の言語を使い、注目のAI(人工知能)をプログラムする技術を身につけられる。
ディープラーニングの元となる機械学習を使ったデータ解析プログラムが書けるようになり、人工知能の仕組みや原理を学ぶ事で、人工知能を使った問題解決ができるような、これから必要とされる人材になる事ができるだろう。
また、AIアプリ開発を行う事もできるようになるので、チャットボットを使ったレコメンド機能や、予測もモデルを作成する一連の流れを理解できるようになる。
デザイン
WEBサービスを作るのに欠かせないのが、WEBデザイン。
プログラミングだけでなく、IllustratorやPhotoShopといったデザインツールをつかったWEBデザイン手法を学び事もできるので、本当に一人だけでWEBサービスをまるごと1人で作成できるようになる。
デザインする前のワイヤーフレームの作成や、どんなデザインにも必須となる基本的なルールやテクニックといった基礎から学べるので、WEBデザイン初心者の方には必須の学習内容と言えるだろう。
受講料金
テックキャンプ プログラミング教養の受講料金は次のようになっている。
ちなみに受講料は、7日間は無条件で「全額返金」保証がついている。最初の7日間で満足できなかったり、テックキャンプの学習内容に違和感を覚えた場合など、いかなる理由でも全額返金できるので、安心して入会できるだろう。まぁ、それだけ教育内容に自信をもっている証拠といえるかもしれない。
| 月額料金 | 19,800円(税別)【初月無料】 |
|---|---|
| 入会費用 | 198,000円(税別) |
| 教室利用/直接質問 | 平日16〜22時 / 土日祝日:13〜19時 |
| オンライン質問対応(チャット・ビデオ通話) | 全日 13〜22時 |
この金額で、上記の内容がすべて学び放題と考えると、リーズナブルな料金といえるだろう。
実際に行ったテックキャンプ プログラミング教養の無料体験・説明会の内容
まずはテックキャンプのWEBサイト中の「無料説明会・体験会」ボタンを押して、日程を予約して最寄り校を選びます(私の場合、テックキャンプ プログラミング教養
梅田校)19時〜で予約が取れたので、仕事終わりに急いで梅田校に行った。
雑居ビルのような小さめの建物で、入ると10人くらいの説明会受講者がいた。いずれも20~30歳くらい男女。その内女性は2人だった。
スクールの説明をのは大学生くらいの男性のメンター。最初に皆の前で順番に簡単な自己紹介をさせられた。仲間意識を持たせる為だろうか?(説明会に自己紹介はいらないだろう。。)
その後テックキャンプの説明が始まったが、いずれもテックキャンプ プログラミング教養のWEBサイトに載っている内容を、肉声で伝えるだけの薄い内容で、WEBサイトを熟読している人には正直意味がなかった。
その後、個別の相談会のような時間が設けられており、個人的にはオンラインのテキストが、卒業後もログインして見る事ができるのかどうかが聞きたかったので、直接メンターの方に質問した結果、以前は期閲覧できた時期もがあったが、現時点では卒業後は閲覧できないという回答。
この点は残念だが、逆を返すとよっぽどオンラインのテキスト教材に自信があるのだろう。もちろんスクールを延長すれば、オンラインのテキスト教材も延長して見る事ができる。実際テックキャンプの教材は絵や図も多く、初心者にとても分かりやすく作られているので、初心者向けのスクールといえる。
ただし、コロナの影響などもあり、現在無料体験会は「渋谷校」のみとなっているので、地方にお住まいの方は、「無料のオンラインカウンセリング」を受けみよう!
無料プログラミング体験会
説明会の最後に無料プログラミング体験会が催される。
説明会終わり後、別室へ移動すると、実際の生徒らしき人達が15人くらい黙々と勉強していた。そこにはメンターが3〜4人いて、生徒の質問に答えるという形式。これはテックキャンプの大きな強みと言えるだろう。
その生徒達の隣のテーブルで用意されていたMacBook Airで実際のテキスト教材と同等なもので、簡単なプログラミング講座体験をさせてもらえた。内容はごく簡単なものだが、プログラミング初心者にはとてもわかり易い内容であり、テキスト教材は図や画像や動画がたくさん使われていてわかりやすく説明しており、見やすく、初心者にも理解しやすく書いてあり、そこは好感が持てた。
無料プログラミング体験会は簡単な内容なので、勉強になるというよりは、テックキャンプの実際のテキスト教材の雰囲気や、テキストを読み進めながら、分からない所をメンターに聞いて進める上でのメンターとのやりとりの感触を体験できるというのが大きいだろう。
私の場合、最後のプログラミング講座体験会のメンターは割と親切でわかりやすかったので印象はよかった。メンターの当たり外れは、どこのスクールでもあると思うが、どの人に当たるかでスクールへの印象が大きく変わるのだろう。
テックキャンプ プログラミング教養の説明会の感想
全体的な印象としては、せっかく説明会に来たのだから、WEBサイトには掲載されていない情報や、テックキャンプ プログラミング教養の強みである実際のテキストをもっと見せて具体的なデモを皆の前でやるなど、してあげればもっと有益な説明会になると思った。
ただ、この説明会に参加したのはしばらく前の話で、現在は基本的に「オンラインカウンセリング」に変わっている。わざわざ大阪などの教室に行かなくても、疑問点をオンラインでマンツーマンで質問できるので、実際に説明会に行くよりも随分楽になったと言えるだろう。
個人的な感想としては、やはり最後のプログラミング講座体験会に参加してみて、オンラインのテキスト教材はとてもわかりやすく、得に初心者にはもってこいのスクールではないだろうか。
無理やり入会させられたり、強引な勧誘はない?
無料の説明会と聞くと、無理やり入会させられたり、強引な勧誘がないかと心配になる方もいるだろう。
実際私が参加した説明会では、勧誘といった要素は一切なかった。淡々と説明が行われて、プログラミング体験をして終わり!という感じだったので、その点は安心して大丈夫!
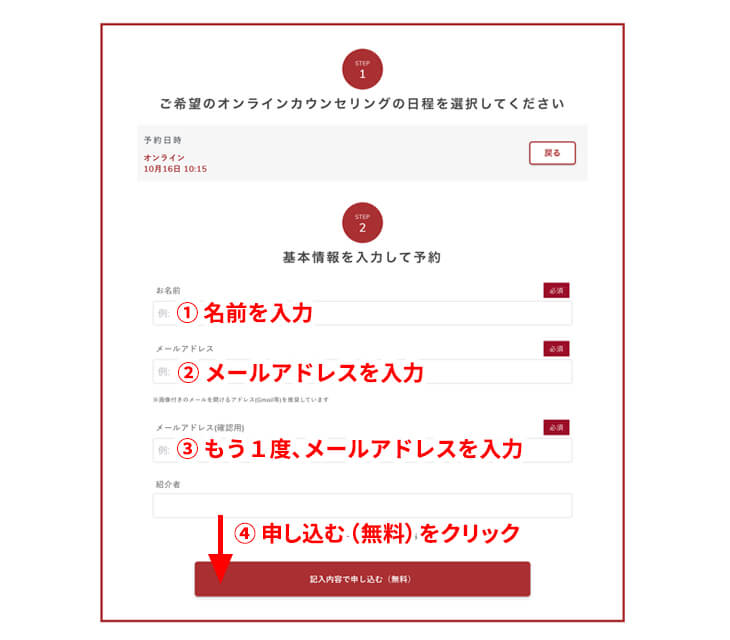
1分でできる、無料のオンラインカウンセリングの予約方法
オンラインカウンセリングの予約はめちゃ簡単で、約1分もあればできる。
まずは、こちらの公式サイトリンク→「テックキャンプ プログラミング教養」のサイト内にある「無料カウンセリング」をクリック。

次に、自分の予定を確認し、空いている日時をクリック

あとは、「名前」と「メールアドレス」を入力して、「申し込む」をクリックするだけ。

テックキャンプ プログラミング教養のメリット
やはりテックキャンプ プログラミング教養の最大のメリットは、オンラインのテキスト教材の圧倒的なわかりやすさだろう。
テックキャンプのテキスト教材は、受講生から質問が合った点に関してテキスト教材の説明方法を見直し,これまで5000回以上のアップデートがされてきているという。これはもう、本屋さんに売ってるプログラミングの本とは比較にならないほど良いのは間違いないだろう。
もう1点テックキャンプの大きなメリットは、最寄りの教室で同時期に入学した仲間と一緒に勉強することで、一人じゃないという仲間意識と安心感が生まれ、皆がやっているから頑張ろうというやる気ができる点だろう。
もちろんメンターに直接質問ができるというのも大きなメリットだろう!夜自宅のオンラインで勉強してわからなかった点を次の日に直接メンターに質問したりするのもありだろう。
テックキャンプ プログラミング教養でオンラインプログラミング講座をやるべきか?
プログラミングをお金を出して習うか、独学でやるか悩んでいる時間がもったいない。普通に仕事をしている人ははっきり言って、独学で一人で勉強して進めるのはかなりハードルが高いといえるし、オンラインで隙間時間に気軽に勉強したり、時には最寄りの教室でみんなと勉強できるという環境が、10万円ちょっとでできるのは、正直コスパ的には全然安いと思う。
そこで悩むよりは、さっさとテックキャンプ プログラミング教養でプログラミングを覚えて、独学でやっている人よりも早く、プログラミングで稼ぐ方が圧倒的に効率が良いし、独学で人生の大切な時間を消耗する必要がなくなるのではないだろうか?
プログラミングを学んだ後のビジョンをもっておこう!
また、プログラミングを学んだ後のビジョンもしっかり視野い入れておこう!
- TECH CAMP プログラミング教養
: シンプルにプログラミングを学びたい人
- TECH CAMP エンジニア転職
: プログラミングを学んでエンジニアへの転職を目指す人
- TECH CAMP デザイナー転職
: デザインを学んでデザイナーへの転職を目指す人
単純にプログラミングを学ぶだけでいいのか?エンジニアになりたいのか?デザイナーになりたいのか?
悩む方はとりあえず無料のオンラインカウンセリングに参加して、質問するのが一番だろう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

「WEBアプリ開発」のプログラミング独学方法と必要な知識

ポテパンキャンプの「評判・口コミ」実際どうなのか?

プログラミングの勉強に挫折するWEBデザイナーの特徴と解決法

初心者の僕でも出来た!おすすめプログラミングスクール比較ベスト3社【体験談】

WEBデザイナーが「プログラミングを学ぶ」7つのメリット

ポテパンキャンプ「無料カウンセリング」申込み方法【図解付き手順】

ポテパンキャンプ「働きながらは」ぶっちゃけ厳しい!

テックアイエス評判は?現役プロがTECH I.S.を徹底調査!

初心者の「仕事別」おすすめのプログラミング言語と選び方!

ヒューマンアカデミーのTECH BASE(テックベース)とは?オンラインと教室の両方で学べる!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)




