SVGアニメーションが5分で作れる!jQuery DrawSVGの使い方

軽量で美しいSVGのパスで書かれたイラストが、アニメーションして表示されるのを一度は見たことがあるだろう。javascriptやCSSを駆使して自分でSVG アニメーションを作るのは面倒だ! しかし、苦労せずとも簡単に10分で、いや5分で「SVG アニメーション」ができるプラグインが、今回使い方を説明する「jQuery DrawSVG」である。
SVGってなんだよ?という人にもSVGファイルのHTMLへの設置の仕方や、SVGファイルの作り方・使い方も解説する!
さらに最後に「実用編」として、画面ロード時にすぐに実行せずにターゲットが見える位置までスクロールしてからアニメーションする方法も解説しよう!
SVG アニメーションする為に、必要なもの
まずはSVG アニメーション用のプラグイン「jQuery DrawSVGの公式」サイトから、プラグイン一式をダウンロードしよう!SVG アニメーションする為に最低限必要なものはjqueryとjquery.drawsvg.js。あとは実際動かすためのSVGコードだ。
「このSVGについて大事な注意点が2点ある。」
ひとつは、HTMLに埋め込む方法として、<IMG>タグでSVGファイルを読込むのではなく、「SVGコード」で表示する必要があるという点だ。
もうひとつはSVG アニメーションする為のSVGファイルは「オープンなパスである必要がある」という点だ。つまり、パスが閉じられた円や矩形の図ではなく、開始点と終了点がある線だけで構成されたパスという意味だ。ただし、円や矩形に見えても、開始点と終了点が分かれていれば問題ない。
SVGについて、ピンとこない方は次の「SVGについて」を読んで頂き、必要ない方は読み飛ばして頂きたい。
SVGについて
SVG(Scalable Vector Graphics:スケーラブル・ベクター・グラフィックス)とは、XMLベースの2次元ベクターイメージの画像形式で、ベクターデータなので、どれだけ大きく引き伸ばしても見ためが劣化しない点や、ファイルサイズが軽量な点やSVG アニメーションする事ができる点などが特徴だ。
SVG アニメーション用のSVGファイルの作り方
SVGファイルはAdobe illustratorで簡単に作る事ができる。illustratorのパスで任意図形を書いて、svg形式で保存するだけ。(illustrator CS2あたりからSVGに対応しているようだ)
SVGファイルをHTMLで表示する方法
SVGファイルをHTMLで表示する方法は大きくわけて2通りある。ひとつはjpg画像などと同じように、通常通り<IMG>タグを使って SVGファイルを画像として呼び出す方法だ。
<img src="test.svg" width="32" height="32">もうひとつは<SVG>タグをつかってSVGコードを直接html上に書く方法。(サンプルはシンプルな円を書いたものなのでコードが短いが、実際複雑な図柄の場合はコードがかなり長くなる)
<svg version="1.1" id="test" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 201 209.4" style="enable-background:new 0 0 201 209.4;" xml:space="preserve">
<style type="text/css">
.st0{fill:#FFFFFF;stroke:#000000;stroke-miterlimit:10;}
</style>
<circle class="st0" cx="101" cy="102.1" r="81.2"/>
</svg>このSVGコードを見る方法は、単純にSVGファイルをテキストエディタなので開く事で確認することができる。画像ファイルなのにテキストエディタで開く事ができるのは、XMLベースのファイルだからである。
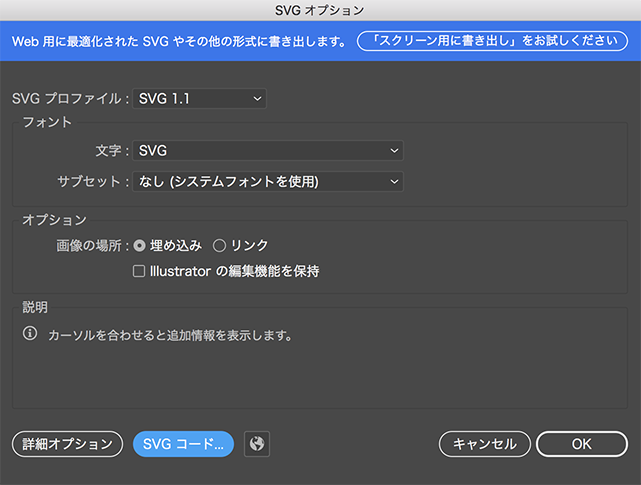
その他の方法として、illustratorで SVG形式で書き出す時に「SVGコード」ボタンを押せばエディタでコードを開いてくれる。SVGのイラストを作りながら、すぐにコードを使いたい時に便利だ。

イラレの「SVGコード」ボタンを押した時に出てくるコードで、実際に必要な部分は<svg>〜</svg>の部分だけで良い。その他の部分は必要ない。
jQuery DrawSVGの使い方
まずは基本として、jQueryとjquery.drawsvg.jsをHTMLに読み込んでおこう。
<script src="common/js/jquery-1.9.1.min.js"></script>
<script src="common/js/jquery.drawsvg.js"></script>HTMLの記述
先程説明したようにSVGファイルをテキストエディタなどで開いて、SVGタグの部分(<svg>〜</svg>)をコピーして、HTMLに<SVG>タグを貼り付けて、SVGタグに任意のIDかクラスをつけよう。ここでは「class="svg1"」とつけている。(ソースはかなり長いので、一部割愛している。)
<svg version="1.1" class="svg1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 504.1 156" style="enable-background:new 0 0 504.1 156;" xml:space="preserve">
<style type="text/css">
.st0{fill:none;stroke:#333333;stroke-miterlimit:10;}
</style>
<path class="st0" d="M46.4,135.8c-8,0-14.3-2.6-18.8-7.8c-4.5-5.2-7.3-14.4-8.3-27.7L32,98.1c0.5,9.6,1.8,16.4,4.1,20.5
c2.3,4.1,5.6,6.1,9.7,6.1c8.9,0,13.4-6,13.4-17.9c0-9-3-16-9.1-20.8L36.6,76c-10.1-7.2-15.2-17.9-15.2-32c0-11.7,2.2-19.9,6.7-24.6
c4.5-4.7,10.5-7,18.3-7c7.7,0,13.7,2.2,18,6.5c4.3,4.3,6.9,12.2,7.8,23.6l-12.9,2.9c-0.5-14.4-4.6-21.6-12.6-21.6
s-11.9,6.1-11.9,18.4c0,5.4,0.6,9.8,1.8,13.2c1.2,3.4,3.5,6.4,6.8,9.1l13.4,10c3.2,2.3,5.7,4.4,7.6,6.4c1.9,2,3.7,5.3,5.5,9.7
c1.7,4.5,2.6,9.7,2.6,15.8c0,10.8-2.3,18.4-7,22.8C60.7,133.6,54.4,135.8,46.4,135.8"/>
</svg>CSSの記述
CSSはアニメーションする為には特に必要なく、 SVGに任意の名前でつけたIDやクラスを使って、SVG画像の大きさやマージンや余白などをCSSで制御しておこう。
Javascriptの最低限の記述
<script type="text/javascript">
var mySVG = $('.svg1').drawsvg();
mySVG.drawsvg('animate');
</script>svg アニメーションするには、基本の記述はこれだけです。さきほどSVGタグにつけたクラス「svg1」をつければ、ひとまずこれで動く。
オプションの設定
オプション設定として、描画速度やパスごとのsvg アニメーションタイミングやコールバックの付け方は次のように記述しよう。(例のように「.svg1と.svg2」の2つのクラスを指定する事で、2つのSVGを一気に動かすこともできる。)
<script type="text/javascript">
var mySVG = $('.svg1,.svg2').drawsvg({
duration:1000,
stagger:100,
easing:'swing',
reverse:false,
callback: function() {
//コールバックの処理を記述
$("#s4u").fadeIn(5300);
$(".svg1").fadeTo(1100, 0);
}
});
mySVG.drawsvg('animate');
</script>duration
ひとつのpathを描くのにかかる時間(ミリ秒)
stagger
次のpathを書き始めるまでの遅延時間だ。つまりdurationとstaggerに同じ数字を入れるとひとつのパスが書き終わったら、次のパスを書くというSVG アニメーションができる。
easing
パスを描く際のイージング設定で、もちろん jQuery Easing Pluginを使えば、様々なイージングを設定できる。
reverse
線を描く方向で、trueにすると反対方向に指定する事もできる。
callback
全てのパスを描き終わったあとに、何らかの関数を走らせたい場合に使う。
下記サンプルでは描き終わったパスをfadeToで見えなくして、同じサイズでパスを色付けしたものをfadeInさせて入れ替えてる。(fadeOutだと、コールバックで追加表示したものも消えてしまうので)
jQuery DrawSVGを使った、SVG アニメーションサンプルはこちら
※もしjQuery DrawSVGが動かない場合は、HTMLの<head>部分に記述せずに、</body>の直前あたりに書いてみてほしい。
SVG アニメーションする為の文字をパス化する方法

上記のサンプルのような、「文字をパス化する」のは、めちゃめちゃ簡単!!Illustratorでテキスト文字を打ったあと、テキストをアウトラインして、塗を透明にし、逆に線に色をつけて、SVGで保存するだけ。(これでなぜかオープンなパスとみなされているようです。)
ターゲットが見える位置までスクロールしてから、一度だけsvg アニメーションを実行する方法
デフォルトのままだと、画面をロードしたらすぐにsvg アニメーションが実行されてしまう。svg アニメーション対象がファーストビューより下にある場合は、ユーザーが見てない時点でsvg アニメーションがスタートし、ユーザーに気づかれないまま終わってしまう。さらに言うとファーストビューという概念はユーザーのウインドウサイズによるので、svg アニメーション対象をいくらサイトの上部に配置していても、ウインドウを極端に短くしているユーザーには見えない可能性がある。
そこで、ターゲットが見える位置までスクロールしてから、svg アニメーションさせる方法を解説しよう!
var target = $(".svg1").offset().top; //---(1)
var windowHeight = $(window).height(); //---(2)
var flg = false; //---(3)
var scrolltop = 0; //---(4)
var startPoint = 0; //---(5)
//(6)
var mySVG = $('.svg1').drawsvg({
duration:1000,
stagger:400,
easing:'swing',
reverse:false
});
//(7)
$(window).on('scroll resize',function(){
scrolltop = $(window).scrollTop();
windowHeight = $(window).height();
startPoint = scrolltop + windowHeight - 100;
if(startPoint > target){
if(flg==false){
mySVG.drawsvg('animate');
flg = true;
}
}
});これがjQueryのソースです。考え方としては、まずはsvg アニメーション対象の画面上部からの位置を数字で取得して、スクロール量がそれを超えた時点で一度だけsvg アニメーションさせるという方法です。一度だけというのは、スクロール量が超えた後もスクロールを続けると、ずっとスクロール量は超えたままなので、何度もアニメーションしてしまう事になるので、それを防ぐ為だ。
それぞれ番号にそって細かく説明しよう。
(1)ターゲットの上からの位置を変数に格納。
(2)ウインドウの高さを取得して変数に格納。
(3)一度だけsvg アニメーションさせる為のフラグを定義。
(4)スクロール量を格納する為の変数を定義。
(5)ターゲットが見えたかどうか判定する為のスクロール量を格納する変数を定義。
(6)そして通常通りsvg アニメーションする為の記述を準備
(7)スクロール ・リサイズイベント上で、さきほど定義したそれぞれの変数を使い、断続的にスクロール量とターゲットを比較してターゲットが超えた時点でアニメーションさせるという記述。
ここはもう少し細かく説明します。「scrolltop = $(window).scrollTop();」でスクロール量を変数に格納し、そのスクロール量と画面の高さを足します。ただそれだけだとターゲットが少しでも見えたら実行されてしまうので、もう少し全体に見えてから実行したい場合は、任意のピクセルだけマイナスして格納します「startPoint = scrolltop + windowHeight - 100;」。
そして「if(startPoint > target)」でターゲットとstartPointを比較し、越えていてかつ、「if(flg==false)」フラグがfalseの場合だけアニメーションを実行する。最後に「flg = true;」にして二度とアニメーションしないようにして終わりだ。
jQuery DrawSVGスクロールしてからsvg アニメーションサンプル
まとめ
以上前置きが少し長くなったが、SVG アニメーションをサイトに設置すると、グッとサイトのクオリティーが上がります。アニメーションする為の作業は本当に5分あれば出来る内容なので、一度試してみてはいかがだろうか!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

jQueryの使い方「基本の書き方と考え方」

jQuery「.contents( )」で指定要素の子要素・テキストノードを取得する方法

jQuery「prepend / prependTo」で要素内の先頭にHTMLを挿入する

jQuery「attr」で属性値を取得/設定する方法

videoタグの使い方とJavaScriptでオリジナルコントローラーを自作する方法

jQuery「html()」でHTMLを取得・変更する

jQuery「css()」でCSSのスタイルを取得・変更する

jQuery「.hide( )/.fadeOut()」で指定要素をフェードアウト非表示にする方法

jQuery「prop」でプロパティの値を取得/設定

jQueryでif文を使った条件分岐の書き方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






