インスタグラムのデザインを勝手にリニューアルしてみた。

勝手に既存サイトのデザインリニューアル案を考えるという企画の第2弾!
今回はPC版の「Instagram(インスタグラム)」のデザインリニューアル案を作ってみました。
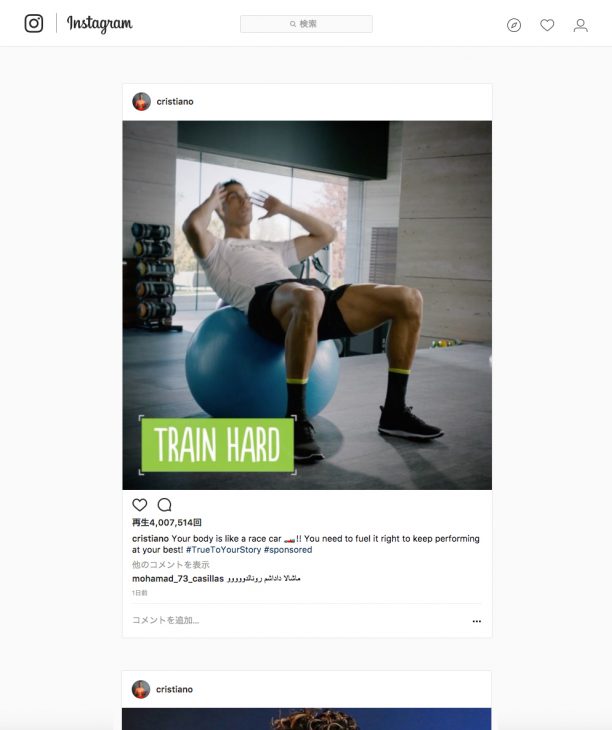
現行のインスタグラムのデザイン
まずは、執筆現在の現行インスタグラムのデザインはこちら↓

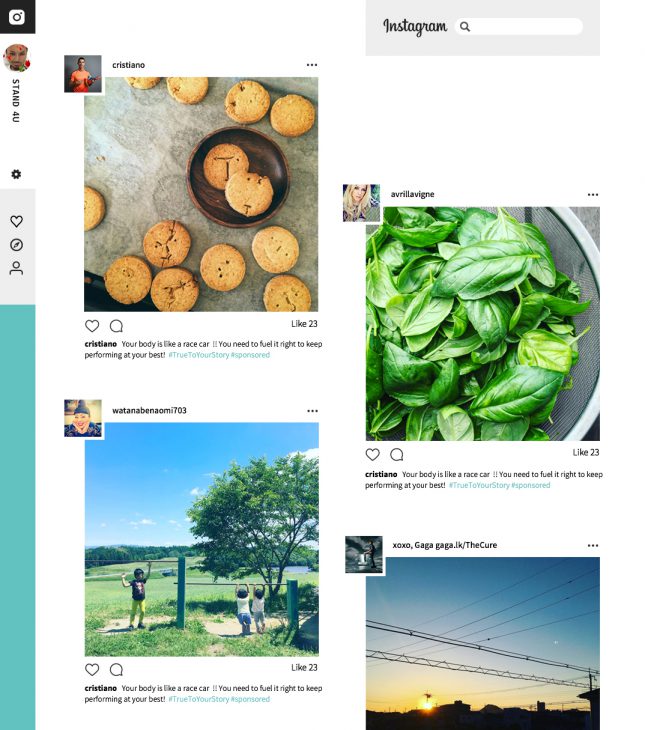
インスタグラムリニューアルデザイン案
そして、今回作ったインスタグラムのリニューアルデザイン案。(クリックで拡大)
現行のデザインがシンプルで見やすく悪くないだけにむずかしいのですが、すこし味気ない気がしたので、多少デザインエッセンスを加えた点と、1記事ずつのレイアウトだと、スクロールが面倒なので2カラムにして、横に並べずあえて記事を少しずらしてレイアウト。
あとは、現行サイトだとヘッダーは追従しないのだが、リニューアルデザイン案では左サイドに固定するイメージで、サイドバーの色は個々にカスタマイズ可能という想定です。
まとめ
まだやりようがありそうですが、短い時間の為このあたりでご勘弁を。。。しかしシンプルな要素のデザインはとてもむずかしく奥が深い。記事をズラした分、すこし全体のバランスが難しく、納得行くまでには到達できず。。。前回の「Facebookのデザインを勝手にリニューアルしてみた。」も苦戦しましたが今回も苦戦しました。
まだまだ修行が足りないようです。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

WEBデザイナーになりたい!「どれくらいの学習期間」が必要か?

ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

Facebookのデザインを勝手にリニューアルしてみた。

デイトラの評判は?詳細内容とメリット・デメリットを解説

WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!

「バナーデザインのコツ」を作りながら解説!LIGさんと対決!?
サイト内検索
[ー]
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)




