【初心者】CSS(スタイルシート)の書き方の基本文法!


現在HTMLやCSSについて勉強しているけど、CSSの基本的な書き方をもう一度おさらいしたい!
そんな君に!今回はCSSの基本文法を始め、正しい書き方とその意味などを丁寧に解説しよう!CSSの基本はしっかりやれば全然難しくない!まずはじっくり腰を据えて読んでみよう!
CSSの基本的な書き方「基本文法」
まずはさっそく「CSSの基本文法」からおさらいしよう!

CSSは、HTMLで表示した「文字や表や矩形(どれの)などの対象物」の「大きさや色や位置など(何を)」の「見た目を変化させる(どのように)」ための言語である。
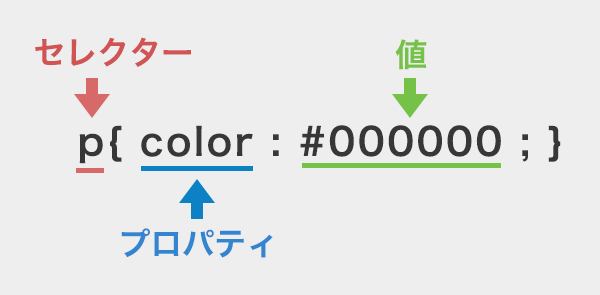
CSSの基本文法の書き方としては「セレクタ(どれの)」「プロパティ(何を)」「値(どのように)」変えるかを指定するものである。
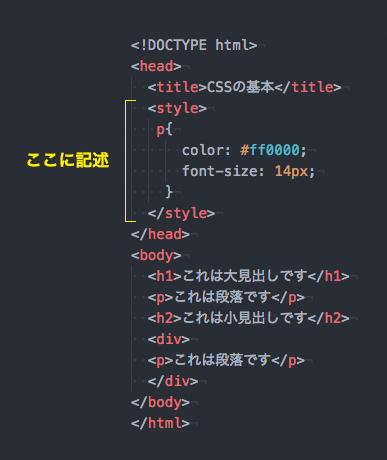
上部の図の具体的な意味としては、「セレクタ:P(段落)の」「プロパティ:color(色)を」「値:#000000(黒)に」変えるという意味である!

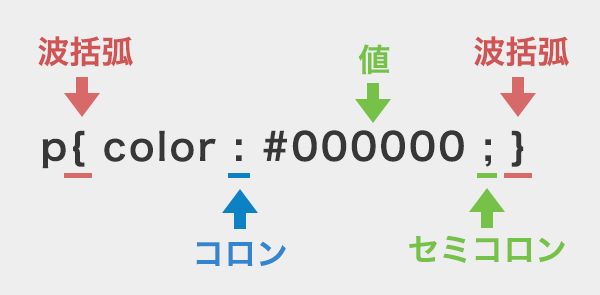
具体的には、セレクタのあとに「波括弧({ })」で閉じて、その中で「プロパティ」と「値」の間を「コロン(:)」でつなぐのが基本である。
また、プロパティを複数書く場合に「セミコロン(;)」を入れるのだが、1つのプロパティであっても「セミコロン(;)」を入れて問題ないので、つねにセミコロンを入れるクセをつけるといいかもしれない。
なぜかというと、CSSはあとでプロパティを追記する事が多いので、最初からセミコロンをつけておいた方が楽だという意味なのだ。
CSSの基本的な書き方の「体裁」
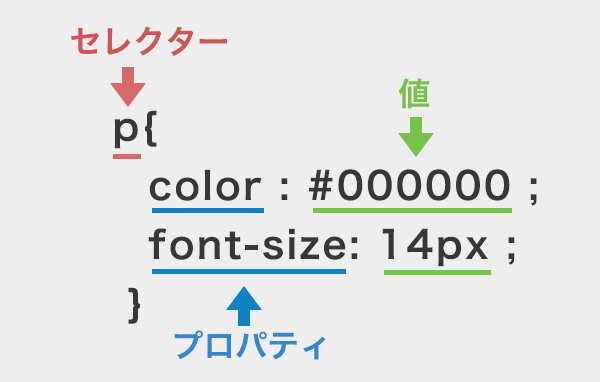
ちなみに、書き方の体裁としては、上図のように一行で書いてもいいし、次のように改行して書いても良い!
前述した例では、プロパティが1つしかなかったので1行で書いたが、複数のプロパティを一度に変化させる場合は、下図のように改行して書いたほうが見やすいからだ!(もちろん1行で書いても問題ない)

つまり、CSSでは可読性をあげて見やすくするために、「改行」したり、「半角スペース」を入れたり、「tab」でインデントさせたりしても問題ないのだ!(ただし全角スペースはNG!)
それでは「セレクタ、プロパティ、値」を順番に説明していこう!
CSSの「セレクタ」とは
セレクターとは前述したように、HTMLで書いた文書に対してどの対象物を変化させるかを指定するためのものであり。一番簡単なセレクタはHTMLのタグである。まずはいくつか基本的なタグセレクター例を書いておこう!
| セレクター | 意味 |
|---|---|
| p | 段落タグ |
| h1 | 見出しタグ |
| h2 | 小見出しタグ |
| ul | リストタグ |
| ol | 番号リストタグ |
| body | ボディタグ |
| div | ブロック要素タグ |
上図の例では、pといったシンプルなセレクターを例として書いた。これは意味として、HTML内にある全ての「p」に対して、CSSを適用させる書き方であって、全部に適用させると都合が悪い場合がある。
そんな時の為に、セレクターはもっと局所的かつ、限定的に書く事ができる。セレクターの指定の仕方は奥が深いので、ここではもっともよく使いかつ簡単な「子孫セレクタ」という、セレクタの記述方法を説明しよう!
CSSの「子孫セレクタ」とは
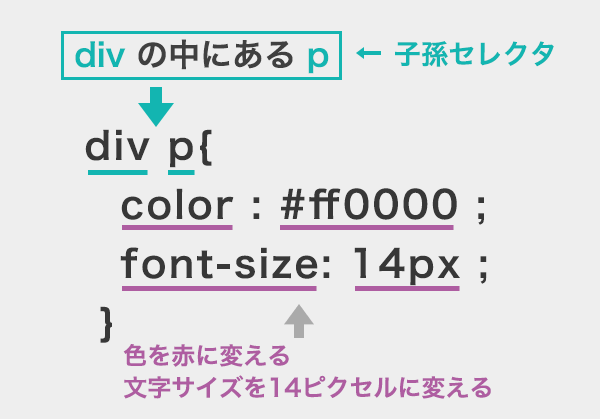
「子孫セレクタ(しそん)」とは具体的にいうと次の図のように「divタグの中にあるpタグ」といったように、「どこの中にある何」という指定の仕方ができるという事だ!

指定の仕方は簡単で、タグとタグの間に半角スペースを入れるだけで良い。
「A B { C : D;}」
この場合「Aの中にあるBのCプロパティをDに変える」という意味になる!
セレクタについて、もっと詳しく知りたい人は、セレクタ完全ガイドを用意したので、こちらの記事を見てみよう!
CSSの「プロパティ」とは
「プロパティ」とはセレクタで指定した対象物の「どの内容を変えるのか」を指定するものだ。先程の例でいう、「color(色)」であったり「font-size(文字の大きさ)」であったりする。

プロパティは数多く存在するが、イメージしやすいように、その中のほんの一部を紹介しよう!
| プロパティ | 意味 |
|---|---|
| color | 色 |
| font-size | 文字サイズ |
| width | 横幅 |
| height |
高さ |
| background-color | 背景色 |
| font-weight | 文字の太さ |
CSSの「値」とは
「セレクタとプロパティ」で指定したものに対して「どのように変える」かを指定するものである。この値にどのような指定ができるかは「プロパティ」によってさまざまである。

プロパティが「font-size(文字の大きさ)」であれば、大きさを表す数字と単位を入れなければいけなくて、プロパティが「color(色)」であれば、何色にするかの色を指定しなければならない。
CSSはどこに書けばいいのか?その書き方がわからない!
ここまでCSSの基本文法を学んで来たが、CSSを書く場所とその書き方を説明しよう!
CSSの記述場所は基本的に3種類ある
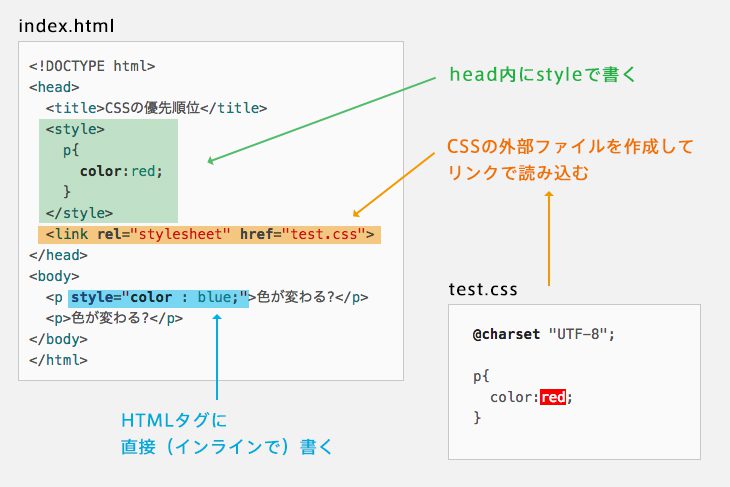
- htmlのheadタグ内のstyleタグに記述する書き方
- 目的のhtmlタグ内に直接記述する書き方
- 外部CSSファイルを作成しhtmlファイル内で外部CSSファイルを読み込む書き方

では順番に説明していこう!
htmlのheadタグ内のstyleタグにCSSを記述する書き方
この方法は1ページだけ作成するランディングページ(LP)などによく使われ、外部CSSで読み込むよりも読み込みが軽いので早く表示できるというメリットがある!
具体的な記述位置としては、次のソースコードのようにheadタグ内にstyleタグを記述して書くのが一般的だ!

目的のhtmlタグ内に直接記述する書き方
次に最も手軽にCSSを実装する方法として便利な、「目的のタグに直接記述する方法だ!」
次の図のように、目的のタグに直接書くのだが、複数のプロパティを書く場合も1行で書く必要があるので注意しよう!

外部CSSファイルを作成しhtmlファイル内で外部CSSファイルを読み込む書き方
次に外部CSSファイルを作って、htmlファイル内にその外部CSSファイルを読み込む方法だ。この方法は複数のHTMLページに同じCSSを読み込ませる事ができるので、大規模なサイトを作る際にとても便利なのだ!
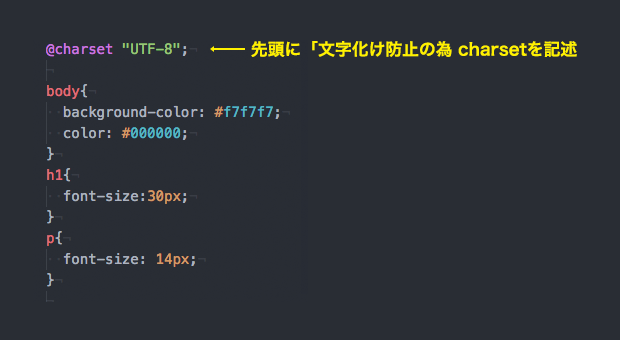
外部CSSファイルの作り方は簡単で、テキストエディタで、次の図のように「先頭に文字化け防止の記述として『@charset "UTF-8";』という文字コードの指定を記述」する。あとは通常通り目的のCSSをその下に記述して、「test.css」などといったファイル名で(「.css」の拡張子)保存するだけ。

あとは、読み込みたいHTMLファイルの「headタグ」内で<link rel="stylesheet" href="test.css">という形式で、さきほど作ったCSSファイルを読み込むだけ。

前述したとおり、同じCSSファイルを複数のページで使いたい場合は、別のページでも同じようにtest.cssファイルを読み込めばいいだけだ!
CSS(スタイルシート)の書き方の基本文法!のまとめ
当記事を読んでもわかるように、CSSの基本文法は難しいものではないので、頭で考えるのではなく、実際に色々と試してみて身体で覚えるスタイルが一番良いだろう!特にどんなプロパティがあって、それに対応する値はなにか?というところは、何度も試す事でおぼえていくしかない。もちろん、最初は使う度にネットで調べながら記述していくスタイルでOKだ!
CSSができるようになれば、思い通りのWEBサイトがつくれるようになっていくはずなので、コツコツ地道に勉強をすすめよう!
CSSの書き方がわかれば、次のステップはセレクタの勉強。セレクタについてはこちらの記事で詳しく学ぼう!
CSSの勉強を最短で効率的に独学する方法!
今回学んだようなCSSの基本の勉強は、頑張ればひとりでの独学でも十分に学べる内容だが、ひとりで独学で勉強する時間が無い方や、いち早く技術を習得して転職活動したい方などは、もっとも効率的な勉強方法を知る必要がある!
独学での効率的な勉強方法をまとめた記事が参考になるのでオススメだ!!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

CSS Flexboxの使い方 「図解付き」で解説する横並びレイアウト

CSSの優先順位(詳細度)の仕組みと「点数の計算方法」

【保存版】CSSのセレクタの完全ガイド!

CSS3のtransitionでカッコイイ動きの作り方!

CSSで複数の背景画像指定して重ねる方法

【コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





