【コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!


画像を使わず、CSSだけでLINE風の吹き出しアイコンを作りたい。

ブログ上で対話形式のデザインにしたい時などに便利な、LINE風の吹き出しデザイン。
シンプルなHTMLとCSSだけできたら、ブログ作業もはかどるだろう!
今回は、画像を使わずシンプルなHTMLとCSSだけでLINE風吹き出しを作る方法を解説しよう!コピペだけで設定できるようにしてあるので、簡単に使えるが、時間のある人は勉強の為、解説を読んでみよう!
目次
LINE風吹き出しデザインをCodePenで確認
まずはいきなりコードペンで、見た目とコードを確認しよう!
See the Pen fukidashi by stand4u (@stand4u) on CodePen.
LINE風吹き出しのHTML構造
まずはHTMLの構造から確認しよう
<div class="balloon_l">
<div class="faceicon"><img src="#.jpg" alt="" ></div>
<p class="says">顔アイコン左の吹き出し</p>
</div>
<div class="balloon_r">
<div class="faceicon">
<img src="#.jpg" alt="" >
</div>
<div class="says"><p>顔アイコン右の吹き出し。</p><p>顔アイコン右の吹き出し。</p></div>
</div>基本的に全体を<div class="balloon_l">〜</div>で囲う仕様で、左に顔アイコンを表示する場合はclass="balloon_l"右に顔アイコンを表示する場合はclass="balloon_r"とクラスをつける。
その中に<div class="faceicon"><img src="#.jpg" alt="" ></div>の形で顔アイコンを記述し、次に「吹き出し部分」を<p class="says">テキスト</p>と記述する。
この吹き出し部分を「複数行の段落」にする場合は、<div class="says"><p>テキスト</p><p>テキスト</p></div>の形で、<div class="says">〜</div>で囲った上で<p>テキスト</p><p>テキスト</p>とPタグを複数の段落を入れるという仕様だ。
HTMLの構造としてはできるだけシンプルにしてみた。
LINE風吹き出しのCSS構造
CSSの全体像をみて、そのあと順番に解説しよう。
/*吹き出し*/
.balloon_l,
.balloon_r{
margin: 30px 0;
display:flex;
justify-content: flex-start;
align-items: flex-start; /*縦位置を上揃え*/
/* align-items: center; */ /*縦位置を真ん中揃え*/
}
.balloon_r{
justify-content:flex-end;
}
.faceicon img{
width: 80px; /*任意のサイズ*/
height: auto;
}
.balloon_r .faceicon{
margin-left:25px;
}
.balloon_l .faceicon{
margin-right:25px;
}
.balloon_r .faceicon{
order:2 !important;
}
.says {
max-width:500px; /*最大幅は任意*/
display: flex;
flex-wrap: wrap;
position: relative;
padding: 17px 13px 15px 18px;
border-radius: 12px;
background: #99dddd;/*色は任意*/
box-sizing:border-box;
margin:0 !important;
line-height:1.5;
/* align-items: center; */
}
.says p{
margin:8px 0 0 !important;
}
.says p:first-child{
margin-top:0 !important;
}
.says:after {
content: "";
position: absolute;
border: 10px solid transparent;
/* margin-top:-3px; */
}
.balloon_l .says:after {
left: -26px;
border-right: 22px solid #99dddd;
}
.balloon_r .says:after {
right: -26px;
border-left: 22px solid #99dddd;
}アウター部分のCSS設定
まずは、外側の.ballon_lと.balloon_r のCSSの部分を解説する。HTMLとセットで見ていこう。
<div class="balloon_l">
<div class="faceicon"><img src="#.jpg" alt="" ></div>
<p class="says">テキストテキスト</p>
</div>.balloon_l,
.balloon_r{
margin: 30px 0;
display:flex;
justify-content: flex-start;
align-items: flex-start; /*縦位置を上揃え*/
/*align-items: center; */ /*縦位置を真ん中揃え*/
}
.balloon_r{
justify-content:flex-end;
}基本「flex-box」をつかって左右のレイアウトを実現しており、アウターである.ballon_lと.balloon_r にdisplay:flexを設定。
水平方向の位置指定はjustify-content: flex-start;で、一旦両方とも左寄せに設定しておいて、すぐ後に.balloon_r の方は justify-content: flex-end;で右寄せに上書きしている。
縦方向の位置指定は、align-items: flex-start;と上揃えにしてあるが、 align-items: center; に変更する事で、吹き出しと顔アイコンを「中央揃え」にすることも可能。
顔アイコンのCSS設定
次に顔アイコンの設定
<div class="balloon_l">
<div class="faceicon"><img src="#.jpg" alt="" ></div>
<p class="says">テキストテキスト</p>
</div>.faceicon img{
width: 80px; /*任意のサイズ*/
height: auto;
}
.balloon_r .faceicon{
margin-left:25px;
}
.balloon_l .faceicon{
margin-right:25px;
}
.balloon_r .faceicon{
order:2 !important;
}.faceicon imgと子孫セレクタの形式で画像の横幅を80pxと指定しているが、任意のサイズでOK。.balloon_r .faceicon{margin-left:25px;}顔アイコンが右側の場合は、左マージンを、.balloon_l .faceicon{margin-right:25px;}顔アイコンが左側の場合は、右マージンを設定。
flex-boxの仕様では、デフォルトではHTML上で先に記述した要素が左側に来る仕様なので、そのままだと「顔アイコン」「吹き出し」の順番で表示される。
これを顔アイコンを右側に設定する為.balloon_r .faceicon{order:2 !important;}のように、.balloon_r .faceiconだけorder:2;と指定すると「順番を2番目」つまり右側に変更する事ができる。
吹き出し部分のCSS設定
次に吹き出し部分のCSS設定を、HTMLとセットで見ていこう。
<div class="balloon_r">
<div class="faceicon">
<img src="#.jpg" alt="" >
</div>
<div class="says"><p>顔アイコン右の吹き出し。</p><p>顔アイコン右の吹き出し。</p></div>
</div>.says {
max-width:500px; /*最大幅は任意*/
display: flex;
flex-wrap: wrap;
position: relative;
padding: 17px 13px 15px 18px;
border-radius: 12px;
background: #99dddd;/*色は任意*/
box-sizing:border-box;
margin:0 !important;
line-height:1.5;
/* align-items: center; */
}
.says p{
margin:8px 0 0 !important;
}
.says p:first-child{
margin-top:0 !important;
}まずは、吹き出しの.says {max-width:500px;}と横幅の最大値を指定しているが、100%広がっても良いのであれば、入れなくてもよい。
次に.says {display: flex; flex-wrap: wrap;}とflex-boxを使っているのは、吹き出しの尖った部分の上下位置を、上下のセンターにも設定できるように入れており、.says {align-items: center;}とセットで入れる事で、吹き出しのとんがり部分が上下のセンターに来る。もし、上下のセンターにしないのであれば、この記述は不要だ。
.says p:first-child{margin-top:0 !important;}は複数の段落を入れる場合の為に入れており、最初のPだけmargin-top:0 ;となり、その他にはmargin:8px 0 0 !important;が適用される。
吹き出しのとんがり部分のCSS設定
.says:after {
content: "";
position: absolute;
border: 10px solid transparent;
/* margin-top:-3px; */
}
.balloon_l .says:after {
left: -26px;
border-right: 22px solid #99dddd;
}
.balloon_r .says:after {
right: -26px;
border-left: 22px solid #99dddd;
}最後に吹き出しのとんがり部分の指定は、.says:after {content: "";position: absolute;border: 10px solid transparent;という記述で、afterで要素を追加し三角形を追加している。
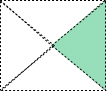
CSSで三角の作り方
ちなみに、border: 10px solid transparent;border-right: 22px solid #99dddd;のセットはCSSの特徴を活かして「三角形を描画」する為の記述だ。
簡単に説明すると「10pxの透明の線」を全体に引いた上で、「右側だけ22pxの色付きの線」を入れるという手法。これはCSSの特徴で線のコーナー部分が斜めにカットされるという特徴を活かして、下の図のように、右側の線をそれ以外の透明の線で斜めにカットしているような状態になる事で三角形を表現している。(線の幅を変えると三角の形状も変わるので色々と試してみよう)

最後に、position: absolute;とright:26px;やleft: -26px;の記述で、三角の位置を適宜指定する。上下の位置は、前項で解説したように、.says {align-items: center;}と指定していれば、上下のセンターにとんがりが表示され、指定していなければ、上部に表示されるので、好きな位置に調整すれば完成だ!!
CSSだけでLINE風の「吹き出し」を作る方法のまとめ
今回は、コピペだけで表示できるLINE風吹き出しを作ってみたが、解説を最後まで読んで頂いた方は、少し勉強になったのではないだろうか?
このようにできるだけ画像を使わずにCSSだけで見た目を作っていく事で、できる限り軽いサイト作りを心がけよう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!

CSSの優先順位(詳細度)の仕組みと「点数の計算方法」

【保存版】CSSのセレクタの完全ガイド!

CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方

CSS Flexboxの使い方 「図解付き」で解説する横並びレイアウト

【初心者】CSS(スタイルシート)の書き方の基本文法!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






