CSSの優先順位(詳細度)の仕組みと「点数の計算方法」

/

CSSをちゃんと書いているのに、なぜか反映されない!もしかしてCSSの優先順位が問題!?CSSセレクタによる優先順位ポイントの計算方法を解説してほしい!

そう、CSSには優先順位のルールがある!
今回はそんな君に、CSSを正しく反映できるように、CSS優先順位のメカニズムと点数の仕組みを、わかりやすく解説しよう!
目次
CSSの優先順位(詳細度)の仕組みとは?
「同じ要素の同じプロパティ」に対して、「違う値」が書かれたCSSが2つ以上存在する場合、どちらの値が優先して表示されるのだろうか?
CSSの優先順位にはいくつかのルールがある。その優先順位を決める要素には記述の順番、記述場所、セレクタの種類と点数が関係しているので、今回はそれを順番に解説していこう!
CSSの優先順位に影響する「記述の順番」
まずはCSSの優先順位の基本として「記述の順番を後に書いた方が優先される」というルールだ。
わかりやすい言葉で言うと、CSSを後で書いたほうで「上書きされる」というニュアンスが正しい!簡単な例でいうと次のようになる
CSS
p{
color:red;
color:blue;
}このようにPタグに対して、同じプロパティであるcolorを2回記述した場合、後に書いた「blue」の色で表示されるということだ!例では同じセレクタ内で2回記述したが、セレクタを別の位置に書いた場合も、後に書いたほうが優先される。これは大原則として覚えておこう!
「CSSの記述場所」と優先順位
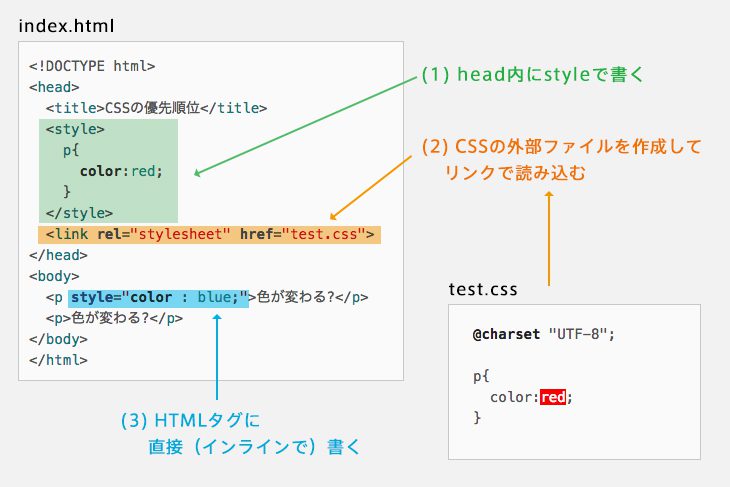
CSSが記述できる場所は基本的に3つある。
- head内にstyleタグで書く
- CSSの外部ファイルを作成してリンクで読み込む
- 任意のタグに直接(インラインで)書く

以上の3つがCSSの記述場所となるが、この中でCSSの優先順位はどうだろうか?
結論から言うと一番優先度が強いのが「(3) 任意のタグに直接(インラインで)書く」が一番優先度が高い。
次に優先度が高いのはそれ以外の2つ「(1) headタグ内のstyleタグで書く」「(2) CSSの外部ファイルを作成してリンクで読み込む」の優先度は同じである!
優先度が同じ場合は、CSSの大原則である「後に書いたほうが優先される(上書きされる)」が適用される!つまり上記の例の場合は、後に読み込みの記述がされている「(2) CSSの外部ファイルを作成してリンクで読み込む」の方が優先されるのである!
CSSの外部ファイルの読み込みの記述はhead内であればどこでもいいので、もしstyleタグより上に書いた場合は、優先度は下がることになる。
タグに直接インラインで書くのは更新性が良くない
では優先度が一番高い「タグにインラインで書く」のがいいかと言うと、そうではない!タグに直接書くのはわかりやすくていいのだが、HTML上のいろんな場所のタグに直接インラインで書いてしまうと、更新性・可読性が良くない。
CSSをページ全体・WEBサイト全体で管理する上で、更新性・可読性が悪いと制作効率も悪く、ミスも起こりやすいので、インラインに書くのは、特別な理由が無い限りはあまりおすすめしない。ちょっとしたCSSのテストなどで使う程度がいいだろう。
CSSの優先度を決めるセレクタの点数とは?
CSSの記述順と記述場所以外に優先度を決めるポイントは「セレクタの種類による点数」が影響する。どういう事かというと、下の表のようにCSSを記述する際のセレクタの種類によって点数が決められており、その点数が高いほど優先度が高いという事だ。
| セレクタの種類 | 記述例 | 点数 |
|---|---|---|
| ユニバーサルセレクタ | * | 0-0-0点 |
| 要素名(タグ名) | p | 0-0-1点 |
| 擬似要素 | ::after | 0-0-1点 |
| 擬似クラス | :first-of-type | 0-1-0点 |
| 属性セレクタ | [href="abc.com"] | 0-1-0点 |
| classセレクタ | .hoge | 0-1-0点 |
| IDセレクタ | #fuga | 1-0-0点 |
この0-0-0(仮にA-B-Cとすると)の3桁の点数は、左の桁から順番に優先度を比較していく形式で、Aの桁が高い方が一番優先度が高く、もしAの桁が同じであれば、次にBの桁を比較して優先度を決定し、もしBの桁が同じであれば、次にCの桁を比較して優先度を決めるという形式となる。
つまり例えば、IDが1つある場合「1-0-0」となり、classが仮に100個あったとしても「0-100-0」となり、この2つを比較すると「1-0-0」 > 「0-100-0」という結果となり、前者のIDが1つの方が優先度が高いという結果になる。
この表を理解するために次の例を見てみよう!
CSS
#example1{
color:red;
}
.example2{
color:blue;
}HTML
<p id="example1" class="example2">何色になる?<p>このように、同じ要素にたいしてIDとクラスセレクタによる異なるCSSの色指定があった場合は、上記の表の点数で見ると、IDが1-0-0点・classが0-1-0点なので、たとえ点数の低いclassが後に書かれていても「点数が高いIDが優先される」という事だ。
もし、これが同じclass同士だった場合、つまり点数が同じ場合はCSS上で後に書かれている方が優先されるという点も理解しておこう!
CSSの点数の計算方法!
CSSはシンプルにclassひとつ、IDひとつだけという場合だけではない。CSSでは複雑な入れ子構造の指定などもできるので、その場合の点数の計算方法も理解しておこう!
CSS
#example1 .example2 ul li{
color:red;
}この例の場合の計算方法を見てみよう。#example1がIDなので「1-0-0点」、.example2がclassなので「0-1-0点」、ulは要素名なので「0-0-1点」、liも要素名なので「0-0-1点」となり、これを合計すると「1-1-2点」という結果となる。
理解できただろうか?例のように入れ子構造の場合は、子孫セレクタを複数記述すると、点数が高くなるという事だ。
ただし必要以上に無駄な子孫セレクタを沢山書くと、管理がややこしく・可読性も悪いので必要最低限にとどめておこう!
CSSを上書きしたい場合
もしすでに適用されているCSSを「上書きしたい」と思った時は、これまで学んだ優先順のルールを駆使して上書きする必要がある。
同じ点数であるclass同士の場合であれば、すでに適用されているCSSよりも後に記述すれば良いし、点数が低いセレクタの場合は、点数が高いセレクタに書き換えるか、子孫セレクタなどを複数書いて点数を上げるというのも一つの手だろう。
ただ、できれば無駄に子孫セレクタで点数を競うのではなく、シンプルにCSSの前後関係だけで区別できるように、classやidの付け方や、cssの設計を整理して上手にCSSを管理しよう!
どうしても上書きしたい時の!important
これまで見てきたような優先順位のルールだけでは難しい場合は、とりあえず優先させたいといった場合のCSS上書き方法として「強制的に最重要と位置づける!important」という記述がある!
CSS
#example1 p{
color:red;
}
.test{
color:blue !important;
}HTML
<div id="example1">
<p>赤色になる<p>
<p class="test">!importantで青色になる</p>
</div>この例の場合、通常だとIDである#example1の「1-0-0点」、タグ名であるpが「0-0-1点」の「合計1-0-1点」に対して、.testはクラスで「0-1-1点」だけなので、点数上は負けるのだが、プロパティの値の後にcolor:blue !importantのようにつける事で、最重要としてCSSを適用する事ができるのだ!
ただし!importantは困った時や、一時的な措置として使う程度にとどめておいて、管理が複雑になるので多様するのは控えよう!
また、当然だが!important同士がバッティングした場合は、後に書いたほうが優先などの、それ以外のルールが適用される。
CSSの優先順位の仕組みと「点数の計算方法」のまとめ
CSSは設計が一番重要。いきあたりばったりの指定では、のちのちの管理が大変になるので、HTMLを見ながらしっかりと効率的なCSS設計を考えた上で、適所にIDやクラスを設置して、シンプルなCSSを記述するように心がけよう!
今回のCSSの優先度ルールは、CSSの基本としてとても大事なので練習したり試したりして、頭の中で理解・記憶しておこう!
CSSの基本の勉強として、セレクタを復習したい方はこちらの記事を参考にしておこう!
CSSの勉強を効率的に独学する方法!
CSSの基本の勉強は、頑張ればひとりでの独学でも十分に学べる内容だが、ひとりで独学で勉強する時間が無い方や、いち早く技術を習得して転職活動したい方などは、効率的な勉強方法を知る必要がある!
独学での効率的な勉強方法をまとめた記事が参考になるので読んでみることをオススメする!!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

CSS Flexboxの使い方 「図解付き」で解説する横並びレイアウト

【保存版】CSSのセレクタの完全ガイド!

CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方

CSS3のtransitionでカッコイイ動きの作り方!

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

【初心者】CSS(スタイルシート)の書き方の基本文法!

CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






