CSS Flexboxの使い方 「図解付き」で解説する横並びレイアウト


CSSのFlexboxの図解付き説明書的に作ったので、ブックマークしていつでも見れるようにしておこう!
今回は横並びレイアウト等に超便利な「CSSのFlexbox」について、その使い方を何度も見返して使えるように、図解つきで超わかりやすく解説していこう!
目次
Flexboxの対応ブラウザ
基本的にどのブラウザでも最新版のブラウザはすべて対応しているので問題なく利用できるだろう。現在シェアはほとんど無いが、IE10やその他古いブラウザではベンダープレフィックスが必要な場合もあるので必要な方はチェックしておこう。Can I use
| IE9以前 | 非対応 |
|---|---|
| IE10 | 要ベンダープレフィックス「-ms-」display:-ms-flexbox; |
| Safari 6.1-8 | 要ベンダープレフィックス「-webkit-」display:-webkit-box; |
| Android 2.1-4.3 | 要ベンダープレフィックス「-webkit-」display:-webkit-box; |
| iOS Safari 7-8.4 | 要ベンダープレフィックス「-webkit-」display:-webkit-box; |
Flexboxで「横並びレイアウト」の基本的な使い方

Flexboxを使い所としては、複数の要素を「横並び」のレイアウトにしたい時や、要素を簡単に「上下左右のセンター揃え」にしたい時などに使うと便利なのだ。
Flexboxの基本の形 (display:flex;)
Flexboxの基本的な使い方は超簡単!
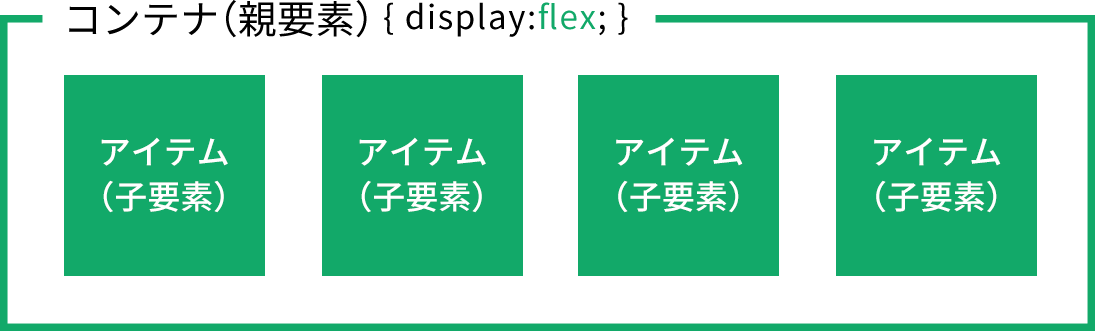
横並びしたい要素を親要素で囲んで「display:flex;」
次の2つのステップだけでOK。
- STEP1:HTML上で横並びにしたい複数の要素を「1つの親要素で囲む」
- STEP2:その親要素に対してCSSで
display:flex;をつけるだけ
ほ〜ら簡単!では具体的なHTMLやCSSのコードを見ておこう!
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>※このページで説明する内容は、基本的にこのHTMLをベースに説明します
.container{
display: flex;
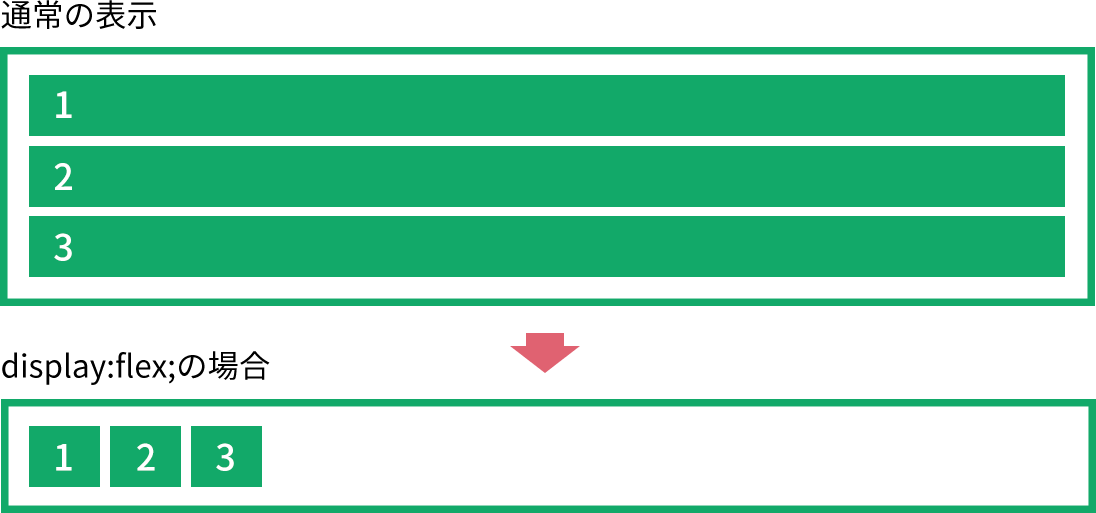
}このように設定するだけで、通常縦に並ぶ子要素が、横並びにレイアウトされる。

Flexboxの設定プロパティについて
Flexboxでは、細かい設定をするプロパティが存在するが、そのプロパティは大きく2つに分かれる。
- 親要素(コンテナ)に設定するプロパティ
- 子要素(アイテム)に設定するプロパティ
それでは、親要素に設定するプロパティと、子要素に設定するプロパティを順番に見ていこう!
親要素(コンテナ)に設定するプロパティ
まず最初に、親要素(コンテナ)に付ける事のできるプロパティについて解説しよう。
flex-direction:子要素の並ぶ方向

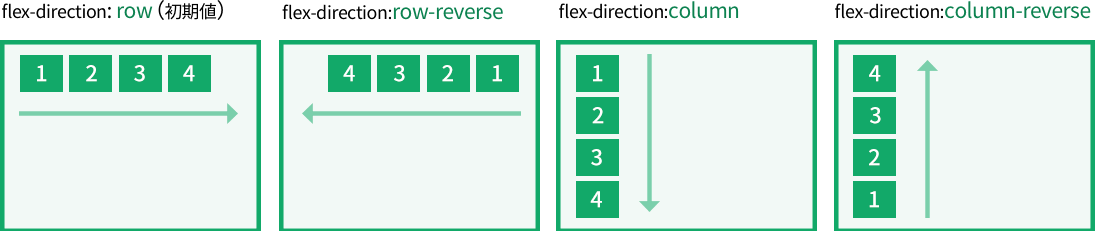
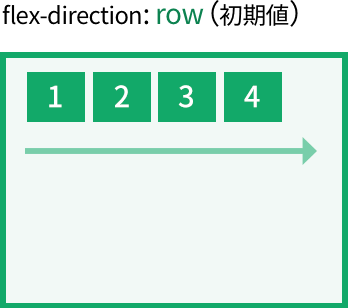
「flex-direction」は子要素をどの方向に並べるかを指定するプロパティで、親要素(コンテナ)に対して指定する。
row
.container {
display: flex;
flex-direction: row;
}
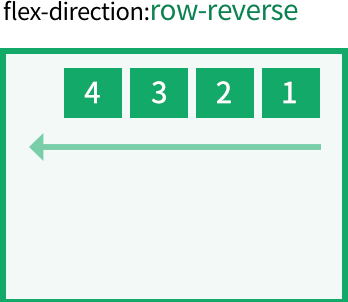
row-reverse
.container {
display: flex;
flex-direction: row-reverse;
}
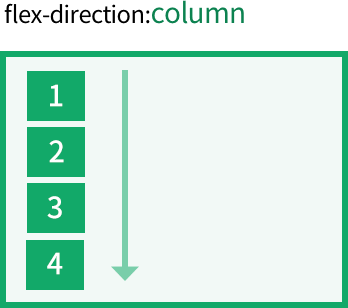
column
.container {
display: flex;
flex-direction: column;
}
column-reverse
.container {
display: flex;
flex-direction: column-reverse;
}
flex-wrap:子要素の折り返し方

「flex-wrap」は子要素の折返し方を指定するプロパティで、親要素(コンテナ)に対して指定する。
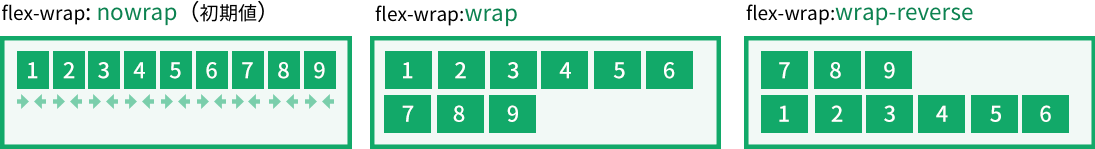
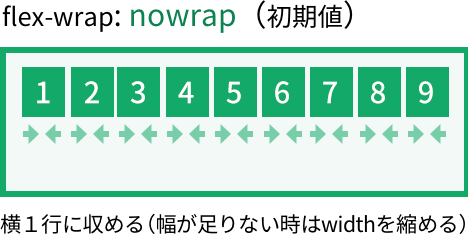
nowrap (初期値):折り返ししない
子要素を横1行に収める。その際、幅が足りない場合はwidthの値を無視して、無理やり収める。
.container {
display: flex;
flex-wrap: nowrap;
}
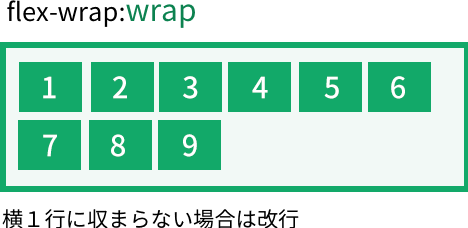
wrap:折り返しする
子要素を横並びに並べ、横1行に幅が収まらない場合は改行する。
.container {
display: flex;
flex-wrap: wrap;
}
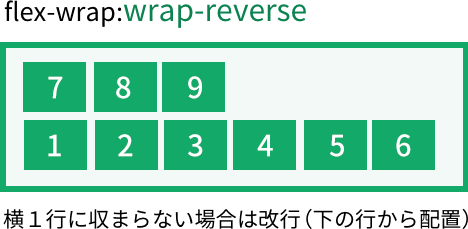
wrap-reverse:折り返し(下の行から配置していく)
子要素を横並びに並べ、横1行に表示順を下の行から表示し、幅が収まらない場合は改行する。
.container {
display: flex;
flex-wrap: wrap-reverse;
}
justify-content:水平方向の揃え方

「justify-content」は子要素の水平方向の揃え方を指定するプロパティで、親要素(コンテナ)に対して指定する。
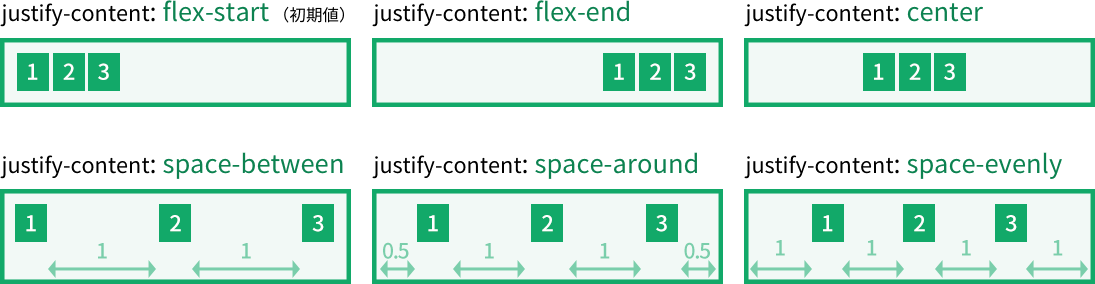
flex-start (初期値)
子要素を左揃えで配置。
.container {
display: flex;
justify-content: flex-start;
}
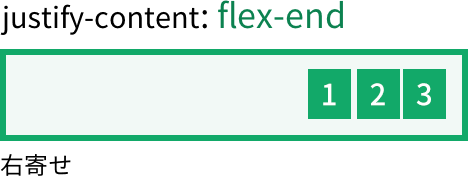
flex-end
子要素を右揃えで配置。
.container {
display: flex;
justify-content: flex-end;
}
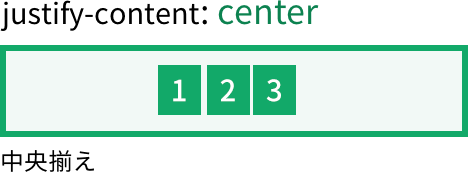
center
子要素をセンター揃えで配置。
.container {
display: flex;
justify-content: center;
}
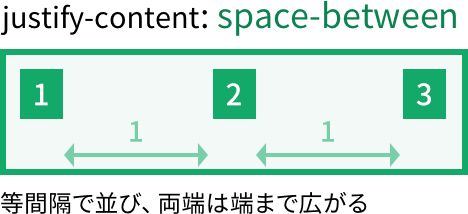
space-between
子要素を等間隔で配置し、両端の要素はそれぞれ一番端まで広がる配置。
.container {
display: flex;
justify-content: space-between;
}
space-around
子要素を等間隔で配置し、両端の余白はそれ以外の余白の半分にして配置。
.container {
display: flex;
justify-content: space-around;
}
space-evenly
子要素を等間隔で配置し、要素同士の余白は両端をふくめ全て同じ余白で配置。
※ただしspace-evenlyのみIE11が非対応となっている。
.container {
display: flex;
justify-content: space-evenly;
}
align-items:垂直方向の揃え方

親要素内における子要素の「垂直方向の位置」を指定するプロパティで、親要素(コンテナ)に対して指定する。
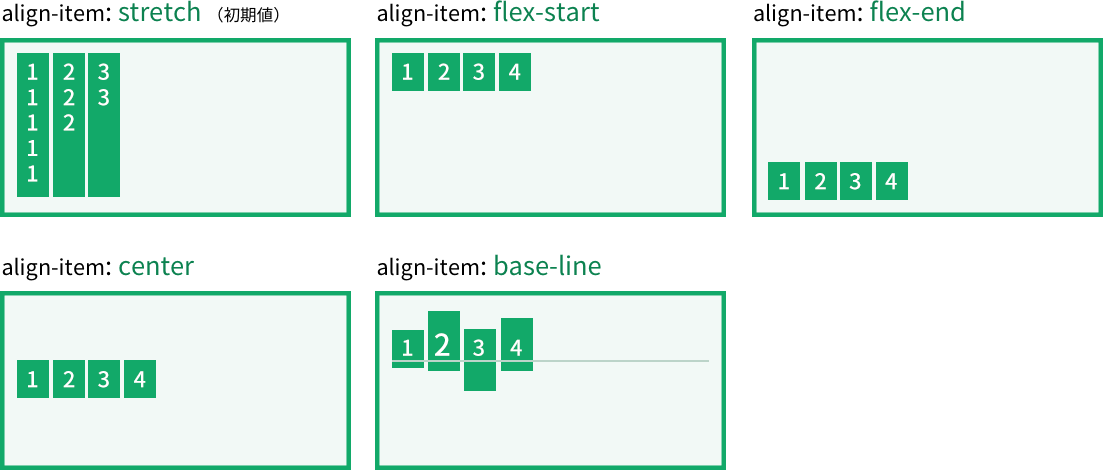
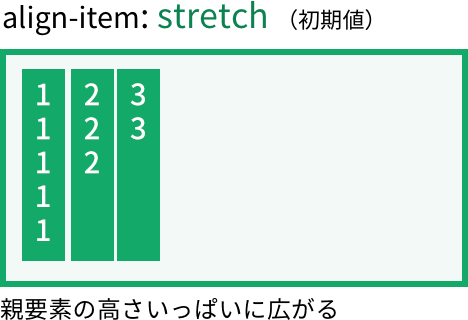
stretch(初期値)
全ての子要素の高さを、親要素の高さ、もしくは子要素の中で一番高い要素の高さに合わせて広がる。
.container {
display: flex;
align-items: stretch;
}
flex-start
子要素を上揃えに配置する。
.container {
display: flex;
align-items: flex-start;
}
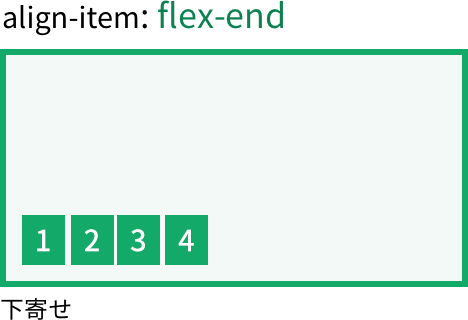
flex-end
子要素を下揃えで配置する。
.container {
display: flex;
align-items: flex-end;
}
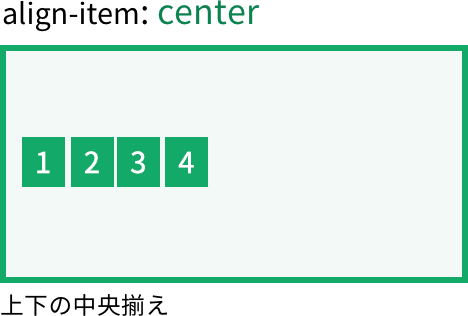
center
子要素を上下中央に配置する。
.container {
display: flex;
align-items: center;
}
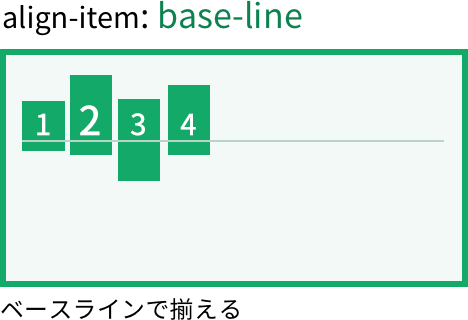
baseline
子要素をベースラインで揃える。
.container {
display: flex;
align-items: baseline;
}
align-content:複数行の場合の垂直方向の揃え方

「align-content」は、子要素が複数行になる時の垂直方向の揃え方を指定するプロパティで、親要素(コンテナ)に対して指定する。
ただしflex-wrap: nowrap; が指定されている場合は子要素が一行になるので、align-content は無効となる。
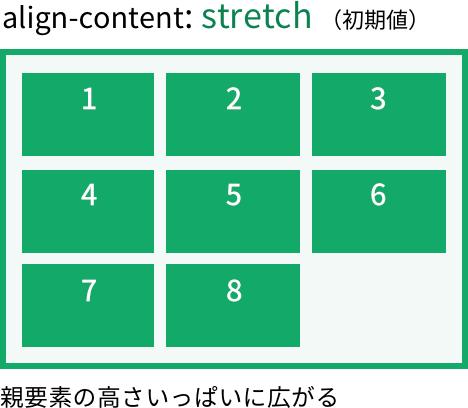
stretch (初期値)
stretchは親要素の高さに合わせて、それぞれの子要素が均等に同じ高さで広がって配置される。
.container {
display: flex;
align-content: stretch;
}
flex-start
flex-startは複数行の子要素の塊が、上端に配置される。
.container {
display: flex;
align-content: flex-start;
}
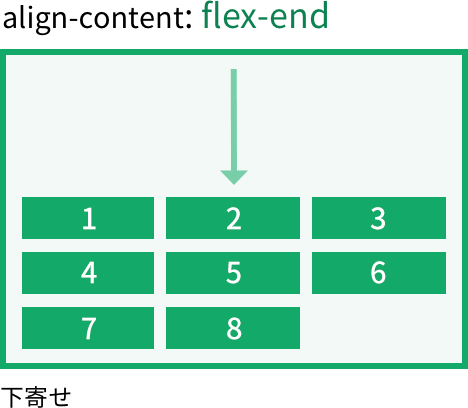
flex-end
flex-endは複数行の子要素の塊が、下端に配置される。
.container {
display: flex;
align-content: flex-end;
}
center
centerは複数行の子要素の塊が、上下のセンターに配置される。
.container {
display: flex;
align-content: center;
}
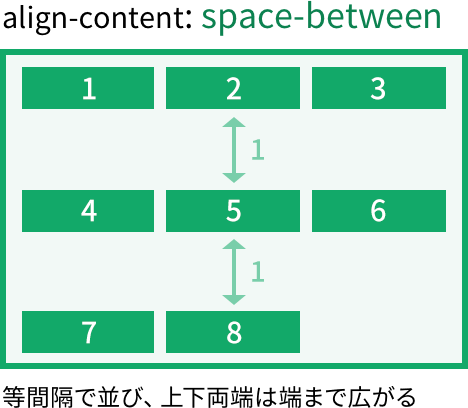
space-between
space-betweenはそれぞれの行間が均等に配置され、上下両端の行は端まで広がる。
.container {
display: flex;
align-content: space-between;
}
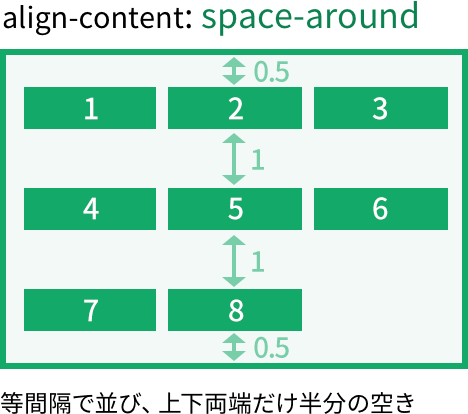
space-around
space-aroundはそれぞれの行間が均等に配置され、上下両端の余白は他の余白の半分の空きになる。
.container {
display: flex;
align-content: space-around;
}
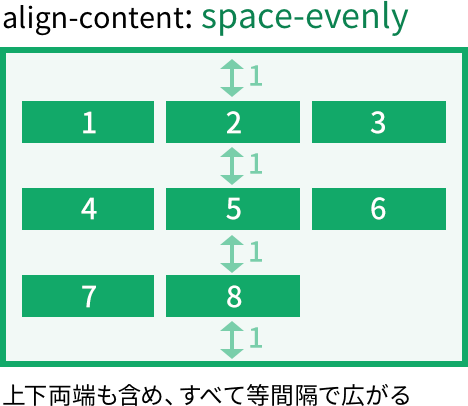
space-evenly
space-evenlyは上下両端の余白も含め、すべての行間が均等に配置される。
※ただしspace-evenlyのみIE11が非対応となっている。
.container {
display: flex;
align-content: space-evenly;
}
子要素に設定するプロパティ
次に子要素につける事のできるプロパティを確認していこう。
order:子要素の順序を個別に指定する
orderプロパティで個別に順番を指定する事で、通常HTMLの記述順に表示される順序を変更する事ができる。指定できる値は、マイナスを含む数値で初期値は「0」で、数値が小さいほど表示順が前になる。
※つまり何も指定しなければ0を指定した事と同じなので、0よりも前に表示したいものがあれば、マイナス値を入れる必要がある。
.container { display: flex; }
.item1 { order: 2;}
.item2 { order: 3;}
.item3 { order: 1;}
案外盲点だが、このorderをうまく利用する便利な利用法がある。
ページ全体にflexを適用させ、必要に応じて各レイアウトブロックを子要素としてわける事で、レイアウトブロックの上下の順番を入れ替える事ができるのだ。
レスポンシブなどで、PC版のデザインとスマホ版のデザインでレイアウトの順番を入れ替えたい時などに重宝する使い方だ。
flex-grow:子要素の水平方向の伸び率指定(余白に対して)
flex-growは、親要素の余ったスペースに対して、指定の子要素が他の子要素に対してどれくらい伸びるかを指定するプロパティ。
指定できる値は「数値」のみで、初期値は「0」(マイナス値は指定できない)
0の場合は元の要素サイズもしくは「flex-basis」で指定した幅になる。
.container { display: flex; }
.item1 { flex-grow: 0;}
.item2 { flex-grow: 1;}
.item3 { flex-grow: 2;}
この場合、 flex-grow: 0;とした部分は伸びず、 flex-grow: 1;は余ったスペースの1/3分伸び、flex-grow: 2;は2/3伸びる事になる。
つまり全ての子要素に指定したflex-growの数値の合計(例の場合「0 + 1 + 2 = 3」)に対して、個々に指定した数値分の割合分だけ伸びるという事になる。
flex-shrink:子要素の水平方向の縮小率を指定(余白に対して)
flex-shrinkは(flex-growの逆で)、各子要素の合計の幅が、親要素の幅よりも大きい場合に、その縮小率を指定するプロパティ。
指定できる値は「数値」のみで、初期値は「1」値が大きいほど、縮小率も大きくなる(マイナス値は指定できない)(※flex-wrap:nowrap;の場合のみ意味をなすプロパティ)
初期値は1なので、コンテンツの内容が親要素を超えない限りは、基本的に初期値の状態で親要素内に収まるように縮小される事になり、0を指定すると縮小せずに元のサイズもしくはflex-basisの値を維持する。
.container { display: flex; }
.item1 { flex-shrink: 0;}
.item2 { flex-shrink: 1;}
.item3 { flex-shrink: 2;}flex-basis:子要素のベースとなる幅を指定する
flex-basisはwidthと基本的に同じ役割で、子要素のベースとなる幅を指定するプロパティ。autoと指定すると、子要素のコンテンツサイズが適用される。
指定できる値は、width等と同様でpxや%などが指定でき、初期値はauto。
.container { display: flex; }
.item1 { flex-basis: 100px;}
.item2 { flex-basis auto;}
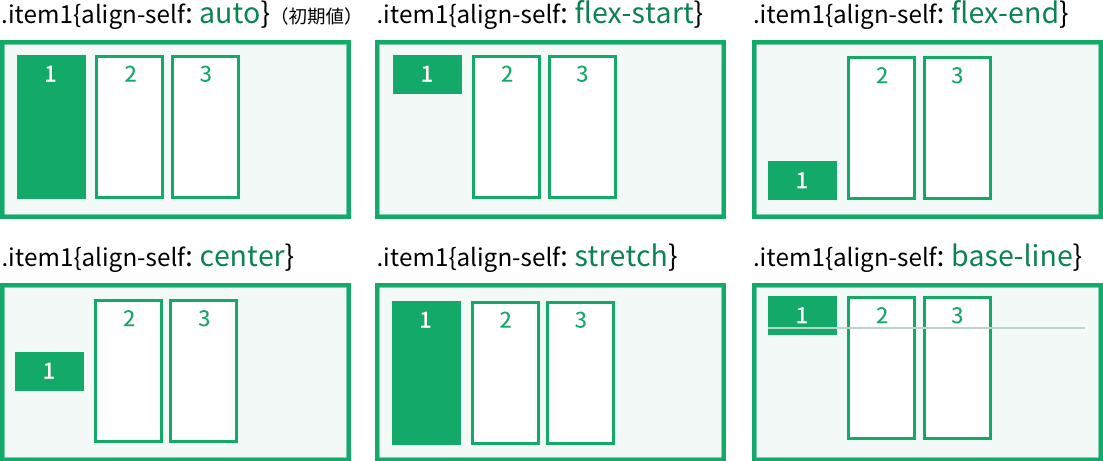
.item3 { flex-basis: 20%;}align-self:子要素の垂直方向の位置を個別に指定する

align-selfは子要素を親要素内の垂直方向のどの位置に配置するかを指定するプロパティ。
親要素に指定するalign-itemsと同じ機能だが、この子要素に指定するalign-selfの方が優先されるので、個別に指定したものだけ上書きするような使い方もできる。
auto(初期値)
指定の子要素の高さは、親要素の値を継承する。
.container {display: flex;}
.item1{
align-self:auto;
}
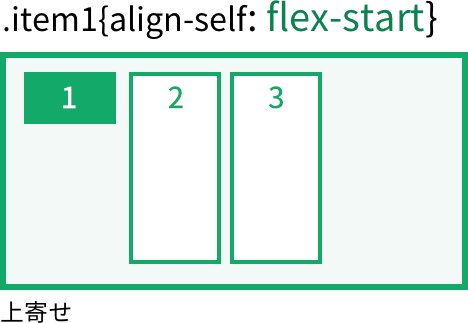
flex-start
指定の子要素を上揃えに配置する。
.container {display: flex;}
.item1{
align-self:flex-start;
}
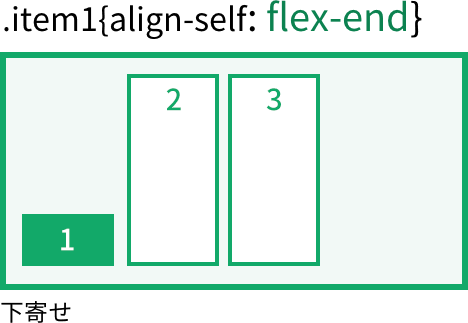
flex-end
指定の子要素を下揃えで配置する。
.container {display: flex;}
.item1{
align-self:flex-end;
}
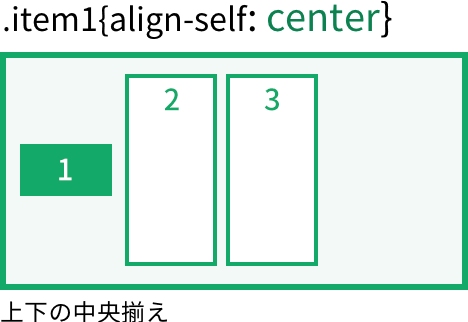
center
指定の子要素を上下中央に配置する。
.container {display: flex;}
.item1{
align-self:center;
}
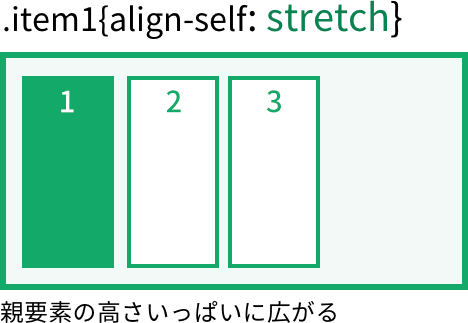
stretch
指定の子要素の高さを、親要素の高さ、もしくは子要素の中で一番高い要素の高さに合わせて広がる。
.container {display: flex;}
.item1{
align-self:stretch;
}
baseline
指定の子要素をベースラインで揃える。
.container {display: flex;}
.item1{
align-self:baseline;
}
CSS Flexboxの使い方のまとめ
CSSのFlexboxは今やWEBサイトのレイアウトに欠かせないものとなっている。
かなり便利なプロパティが揃っているので、Flexboxを使いこなす事で、以前よりもCSSコードをシンプルにする事ができるので、丸暗記するまではこのページをブックマークしておいて、何度も活用してもらえると嬉しい!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CSSで複数の背景画像指定して重ねる方法

CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!

CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方

【保存版】CSSのセレクタの完全ガイド!

CSSの優先順位(詳細度)の仕組みと「点数の計算方法」

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

【コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!

CSS3のtransitionでカッコイイ動きの作り方!

CSSの背景画像指定!backgroundの使い方とプロパティの説明書
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






