CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!


font-sizeの使い方はなんとなくわかるが、いくつかある単位の使い分けがいまいちよくわからない…。

font-sizeの単位は、いつも同じものを使っている人には、他の単位よくわからないだろう。
今回は各単位の特徴を解説した上で、レスポンシブコーディングに最適と言われる「rem」のオススメの指定方法を確認しながら、自由に使えるようになっておこう!
目次
CSSのfont-sizeの基本的な使い方
font-sizeは文字サイズを指定するプロパティであり、まずはfont-sizeの基本的な記述の仕方を理解しよう!
p{
font-size: 14px;
}このようにセレクタに対して「font-size」のプロパティと「任意の数字」と「単位」を記述するだけの、簡単な記述となる。
font-size記述は簡単だが、少し難しいのが「単位」だろう。font-sizeで使える単位はいくつかあり、その違いを理解するのが重要!順番に解説するので、ゆっくり見ていこう!
font-sizeとは文字のどこの大きさのこと?
font-sizeは文字のどこのサイズのことを指すのかというと「文字の高さ」である。例えばfont-size: 14px;と記述した場合は、文字の高さが14pxなのだ。

font-sizeで使える単位の種類
まずは、WEBで一般的によく使う単位を紹介しよう!
| 単位 | 意味 |
|---|---|
| px (ピクセル) |
pxのサイズで指定する |
| % (パーセント) |
親要素のサイズに対しての割合を百分率で指定 |
| em (エム) |
親要素のサイズに対しての割合を指定し、親要素の文字サイズを1emとして計算する %とほぼ同じで100%を1emと言い換える事ができる |
| rem (レム) |
ルートのサイズ(htmlタグに指定したサイズ)に対しての割合を指定し、htmlのサイズと同じサイズであれば1rem、1.5倍であれば1.5remと指定する |
| vw (Viewport Width) |
画面の表示幅に対しての割合で指定。 10vwで画面幅の10%を意味する |
| vh (Viewport Height) |
画面表示の高さに対しての割合で指定 10vhで画面の高さの10%を意味する |
これらの単位は文字サイズだけに使う単位ではなく、ボックスの幅や画像のサイズなど、WEBページの随所で使える単位なので、しっかりと覚えておこう!
font-sizeの単位の使わけ方とその特徴
font-sizeの単位の使い分けは決まったルールはないので自分が使いやすい単位を使えばいいのだが、単位によって向き不向きがあるので、その特徴をおぼえておこう!
px(ピクセル)の特徴と使い方
「px」は絶対的な指定なので、他のサイズに影響を受けない。たとえばp{font-size:14px; }と指定すれば、pはすべて14pxになる。
メリットとしては、思った通りのサイズを直感的にそのまま指定して表示できるので、単純に使いやすいという点だろう。
親要素やルートの要素のフォントサイズに影響を受けないので、誰がコードを見てもすぐに理解でき、メンテナンスしやすいというメリットもある。
デメリットとしては、レスポンシブサイト※の場合、他の画面サイズ用にそれぞれfont-sizeを設定し直さないといけない点だろう。
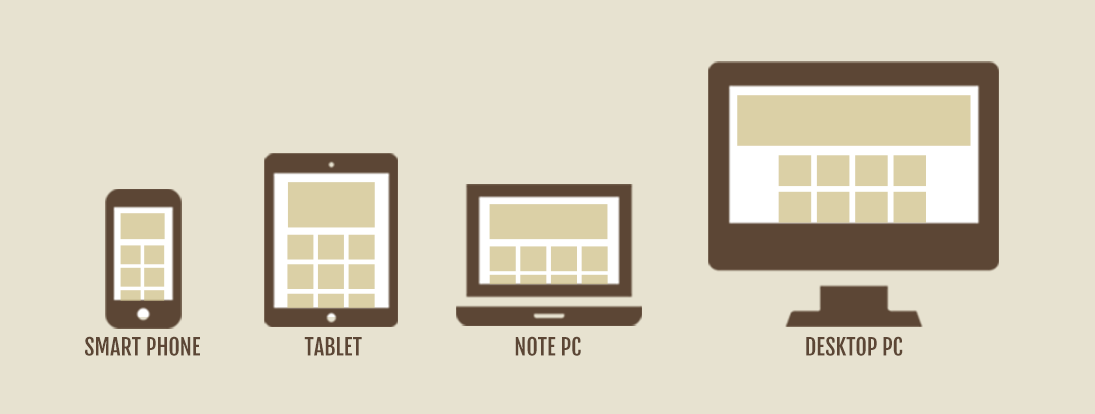
レスポンシブサイトとは

同じページをパソコンで見ても、スマートフォンなど画面解像度やサイズの違う他の端末で見ても、CSSによってそれぞれのサイズに応じたデザインに最適化されたページのことを「レスポンシブサイト」と言う。通常はメディアクエリという画面サイズ毎のCSSファイルの読み込みの切り分けなどを使ってそれぞれの画面サイズに最適化する。
%(パーセント)の特徴と使い方
%指定は相対指定と言われ、親要素に対しての割合を百分率で指定する方法だ。
例えば親要素が16pxだった場合、100%指定だと16px、200%指定だと32pxとなる。
%指定がややこしくなるパターンとして、htmlの構造が入れ子構造になっていて、それぞれにフォントサイズの指定がしてある場合だ。
例えばbodyにfont-size:16px;の指定、その下のdiv要素にfont-size:80%;指定、さらにそのdivの中のPにfont-size:80%;の指定がしてあった場合、最下部に位置するPのフォントサイズは、16pxの80%の80%という計算になり「16pxの80%=12.8px、12.8pxの80%=10.24px」というややこしい計算をしなければならない。
em(エム)の特徴と使い方
emも%と同じで相対指定と言われ、基本的には%とほとんど同じだ。単純に100%を1emと置き換えただけと考えて良いだろう。
よく1emは「一文字分の大きさ」という理解をしている人がいるが、1文字分ではなく親要素の100%(1em)サイズという計算なので、前述したように、入れ子構造の場合は、親の親からの影響を受けるので注意しよう!
rem(レム)の特徴と使い方
CSS3から登場したサイズであり、%やemなど入れ子構造の計算のややこしさを一掃するのが、このrem (root em)という単位である。
%やemが「親要素」基準とした相対的な指定なのに対して、remは「ルート(html)」の文字サイズを基準とした相対的な指定となるので、ルートの文字サイズだけを確認すれば、remの指定サイズがわかるので、とても便利な単位なのだ!
例えばhtml{font-size: 16px;}という状態で、h2{font-size:2rem;}と指定すれば、h2のフォントサイズは32pxとなる。
レスポンシブにも使える、remを使ったオススメの設定は記事の後半に解説しよう。
vw(Viewport Width)vh(Viewport Height)の特徴と使い方
vwとはViewport widthの略で、ビューポートの幅に対しての相対指定となる。ビューポートとは、わかりやすく言うとブラウザの幅であり、スマホであれば画面の幅となる。ブラウザの幅を「100vw」として計算し、1000pxのブラウザ幅の場合、10vwは1/10の100pxとなる。
特長的な使い方として、たとえばp{font-size:1vw;}と指定した上で、ブラウザ幅を可変させると、pのフォントサイズが、ブラウザ幅に応じて拡大縮小されるような指定となる。文字サイズと画面幅のデザインバランスを変えたくない場合に、この設定が役に立つ。
vhとはViewport Heightの略で、vwの「高さ版」であり「ビューポート(ブラウザの)の高さ」に対しての相対指定となる。
vmaxとvmin
また主にスマートフォンの縦横を回転させた時に役立つ「vmax」と「vmin」という指定もある。
「vmax」は、viewportの縦と横で大きい方の値を100として文字サイズをし、「vmin」はviewportの縦と横で小さい方の値を100として文字サイズを計算する指定となる。スマートフォンやタブレットの回転に対応するのにとても便利な指定なのだ!
rem(レム)を使った、font-size おすすめの設定(レスポンシブサイトにも使える)
ここまで単位について学んできたが、実際フォントサイズをどのように指定するのがベストなのだろうか?
明確な答えはないが、「rem」を使った次のような設定が、沢山の人が使っている人気の設定であり、個人的にもオススメの設定なので、解説していこう!
/* ルートのフォントサイズを10pxに設定 */
html {
font-size: 62.5%;
}
/* bodyのフォントサイズを1.6em(16px)に設定 */
body {
font-size: 1.6em;
}
h1{
font-size: 5rem; /* 50px */
}
p{
font-size: 1.5rem; /* 15px */
}htmlのfont-size:62.5%;の理由
このCSS指定を解説すると、htmlのfont-size: 62.5%;という指定は、htmlデフォルトの文字サイズが16pxなので、62.5%に縮小する事で10pxに設定される。
remでの指定がすぐに何px(ピクセル)か、直感的に分かるようになる!
htmlを10pxに指定する事で「remの指定で1.5remと指定すれば15px」「5remと指定すれば50px」といった具合に、remの指定と実際の表示サイズをpxで認識できて、わかりやすくするためなのだ。
bodyのfont-size:1.6em;でデフォルトのフォントサイズを設定
またbodyを1.6emと指定する事で、その他は何も指定しなければ、16pxとなるとための設定だ。
この設定なら、remを使って直感的に文字サイズ指定ができるのではないだろうか。
CSSの勉強を効率的に独学する方法!
CSSの基本の勉強は、頑張ればひとりでの独学でも十分に学べる内容だが、いかんせん時間がかかるのと、間違った覚え方をしてしまう危険性がある!
効率的に勉強したい方や、いち早く技術を習得して転職活動したい方などは、もっと効率的な勉強方法を知る必要がある!
独学での効率的な勉強方法をまとめた記事が参考になるので読んでみることをオススメする!!
CSS font-sizeの単位とレスポンシブに最適remの指定方法!まとめ
CSSでのfont-sizeの指定は、不可欠なプロパティなので実際に試しながら、しっかりと理解を深めておこう!
特にレスポンシブサイトが当たり前の時代なので、remでの指定に慣れつつ、vwやvhをうまく活用できるようにしておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

CSS3のtransitionでカッコイイ動きの作り方!

CSSで複数の背景画像指定して重ねる方法

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

【初心者】CSS(スタイルシート)の書き方の基本文法!

CSS Flexboxの使い方 「図解付き」で解説する横並びレイアウト

CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方

【コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!

CSSの優先順位(詳細度)の仕組みと「点数の計算方法」
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





