【保存版】CSSのセレクタの完全ガイド!


CSSの勉強を始めたけど、まだセレクタを完全に覚えられてないよ! 初心者用にCSSのセレクタをわかりやすく説明してほしい!
今回はそんな君にCSSのセレクタを、「CSS、HTML、ブラウザ表示」のサンプルを交えながら超絶わかりやすく説明しよう!
この記事では、CSSセレクタの基礎を順番に学べるように構成されているので、サンプルを見ながら練習し、CSSを自在に使えるようになろう!
CSSの基本的なセレクタが網羅されており、サンプルを見ながら自分でも同じように書いて覚える事で、CSSセレクタの基礎をマスターする事ができる。
目次
CSSセレクタとは
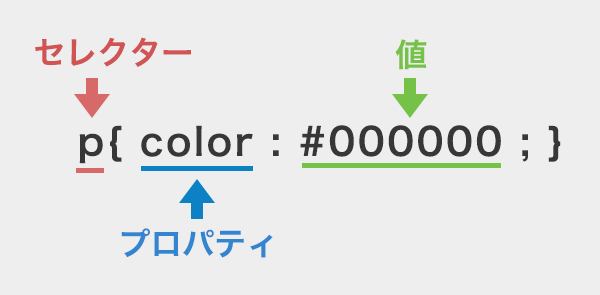
CSSの基本といわれるセレクタだが、念の為おさらいすると、CSSで「見た目や位置や形など」を変化させる時にその「変化させる対象物」を指定する表記をセレクタと呼ぶ!
そしてこのセレクタには様々な指定の仕方があり、セレクタをうまく使い分ける事で、自分の意図した対象物をCSSで変化させることができるのだ!

この図の場合は、セレクタで「pタグ」を指定しており、ページ内にあるすべての「pタグ」を対象物として、その色を黒(#000000)にするという意味になる。
それでは、基本的なセレクタの種類を順番に説明していこう!
タグ名(要素)で指定
もっとも基本的なセレクタとして、HTMLのタグ名を表記するというセレクタがある!タグ{}のように記述し「p、h1、ul、div」などのように、単体のHTMLタグをセレクタとして指定する事で、「ページ内にあるすべての(セレクタで指定した)タグ」を指定する事ができる!
CSS
p {
color: #FFCC00;
}HTML
<h2>変わらない</h2>
<p>色が変わる</p>
<p>色が変わる</p>
<div><p>色が変わる</p><span>変わらない</span></div>ブラウザ表示
変わらない
色が変わる
色が変わる
色が変わる
変わらない
.class名(クラス名)で指定するセレクタ
class(クラス)とは
class(クラス)とはclass="name"の形式で、HTMLタグに自由につける事ができる名前であり、次の例のようにHTMLタグ名に「半角スペース」を空ける形で記述する。
HTMLの例
<ul>
<li class="genzaichi">リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>classの使い方
HTMLタグに任意のclassをつけた上でそのclass名を.class名{}のように記述して、セレクタとして指定する方法。classはとても便利で、HTML上で変化させたい要素そのものに任意のクラス名を付けて、CSSのセレクタでそのクラス名を指定するだけでいいのだ。
CSS
.example{
color: #FFCC00;
}HTML
<p>変わらない</p>
<p class="example">色が変わる</p>
<p>変わらない</p>ブラウザ表示
変わらない
色が変わる
変わらない
#id(アイディ名)で指定するセレクタ
id(アイディ)とは
id(アイディ)とはclassと同じようにid="name"の形式で、HTMLタグに自由につける事ができる名前であり、次の例のようにHTMLタグ名に「半角スペース」を空ける形で記述する。
HTMLの例
<div id="main-contents">
<p>テキストテキスト</p>
<p>テキストテキスト</p>
<p>テキストテキスト</p>
</div>idとclassの違い
idは、HTMLのルールで「同一のid名」は、同じページ内にひとつだけしか存在してはならないというルールがあり、逆にclassは1ページ内に何度でも使える。
同じ名前で複数指定したい場合は、idではなく前述した「.class」を使い、1ページにひとつしか出てこない要素にidをつけるようにしよう。
idの主な使い方としては、ページ内のエリア分け(ヘッダー、フッター、コンテンツエリア、グローバルナビなど)に使う事が多い。
また、idとclassではCSSの優先度が変わってくるので、優先度を配慮しながらidとclassを使い分ける必要がある。
idの使い方
HTMLタグに任意のidをつけた上でそのid名を#id名{}の形で記述して、セレクタとして指定する。
CSS
#example{
color: #FFCC00;
}HTML
<p>変わらない</p>
<p id="example">色が変わる</p>
<p>変わらない</p>ブラウザ表示
変わらない
色が変わる
変わらない
「,(カンマ)」区切りで、複数のセレクタを指定
同じ内容のCSSを複数の要素に適用したい場合もあるだろう。そんな時に使えるのが要素,要素{}といった形式で「,(カンマ)」で区切って、複数のセレクタを書く方法があるのだ!CSSの記述ルールでは「,」で改行しても問題ないので、見やすい形に改行しよう!
CSS
#example1,
#examole2{
color: #FFCC00;
}HTML
<p id="example1">色が変わる</p>
<p id="example2">色が変わる</p>
<p>変わらない</p>ブラウザ表示
色が変わる
色が変わる
変わらない
子孫セレクタで子要素を指定
HTML上で入れ子状態にある要素を指定する事ができるのが「子孫(しそん)セレクタ」と言われるものだ。
指定の仕方としては、セレクタ(親要素)とセレクタ(子要素)の間を親要素 子要素{}のように「半角スペース」を入れる事により、親要素と子要素の階層を指定する方法だ。2階層だけでなく、3階層以上でも親要素 子要素 孫要素{}のように、半角スペースで繋げばどれだけ深く指定しても問題ない!
次の例では「.exampleクラスの中のp要素全て」という意味になる。この例での注意点として「.exampleクラスの中であれば、どれだけ深い階層でもすべてのpに適用する」という点だ。
CSS
.example p{
color: #FFCC00;
}HTML
<div class="example"><p>色が変わる</p><span>変わらない</span></div>
<div class="example">
<p>色が変わる</p>
<div>
<p>色が変わる</p>
</div>
</div>
<div class="example">変わらない</div>
<p>変わらない</p>ブラウザ表示
色が変わる
変わらない
色が変わる
色が変わる
変わらない
直下の子要素を指定するセレクタ「親要素 > 子要素」
「直下の子要素」とは、親要素 > 子要素{}と記述する事で、親要素の1階層下(直下)の(指定した)子要素だけに適用される。
さきほどの「子孫セレクタ」と比較するとわかりやすいのだが、子孫セレクタが指定した階層以下すべての階層に対して影響するのに対して「直下の子要素は」親要素の1階層下の子要素だけの指定となる。この点は次の例を見ればわかりやすいだろう。
CSS
.example > p{
color: #FFCC00;
}HTML
<div class="example"><p>色が変わる</p><span>変わらない</span></div>
<div class="example">
<p>色が変わる</p>
<div>
<p>変わらない</p>
</div>
</div>
<div class="example">変わらない</div>
<p>変わらない</p>
ブラウザ表示
色が変わる
変わらない
色が変わる
変わらない
変わらない
全要素を指定する「*(アスタリスク)」:ワイルドカード
すべてのの要素に対してセレクタ指定する場合、*{}のように指定する事で全要素をCSSの適用範囲とする事ができる!
また子孫セレクタを使って#example *{} のように「#exampleの中のすべて」といった指定方法も可能だ。
CSS
*{
color: #FFCC00;
}HTML
<h2>色が変わる</h2>
<p>色が変わる</p>
<div>色が変わる</div>ブラウザ表示
色が変わる
色が変わる
隣接セレクタ「+」で同階層の直後の要素を指定
隣接セレクタとは要素A + 要素B{}と記述する事で「要素Aと同階層の直後の要素B」を指定する事ができる。言葉では分かりづらいので、例をみてみよう!次の例は「.exampleクラスがついた要素の次の要素」だけを指定する記述である。
CSS
.example + span{
color: #FFCC00;
}HTML
<div>
<span>変わらない</span>
<p class="example">変わらない</p>
<span>色が変わる</span>
<span>変わらない</span>
</div>
<div class="example">
<p>変わらない</p>
</div>
<span>色が変わる</span>ブラウザ表示
変わらない
色が変わる 変わらない
変わらない
色が変わる
兄弟要素セレクタ「~」同じ階層の後に続く兄弟要素を指定する
後に続く兄弟要素とは要素A ~ 要素B{}と記述する事で、要素Aの後に続く同階層の兄弟要素すべてを指定する事ができる。
「後に続く兄弟要素」であって、指定した要素より「前にある要素」は適用されない点に注意しよう!
CSS
.example ~ span{
color: #FFCC00;
}HTML
<div>
<span>変わらない</span>
<p class="example">変わらない</p>
<span>色が変わる</span>
<span>色が変わる</span>
</div>
<div class="example">
<p>変わらない</p>
</div>
<span>色が変わる</span>
<span>色が変わる</span>
<p>変わらない</p>
ブラウザ表示
変わらない
色が変わる 色が変わる
変わらない
色が変わる 色が変わる
変わらない
「~」区切りの場合は後ろに続くすべての兄弟要素、「+」区切りだとすぐ後ろだけの兄弟要素と覚えておくと良いだろう。
特定の属性名を含む要素だけを指定する「属性セレクタ」
特定の属性を持っている要素をセレクタとしたい場合に要素[属性名]{}という形で指定する事ができる。
CSS
li[class]{
color: #FFCC00;
}HTML
<ul>
<li class="example1">色が変わる</li>
<li>変わらない</li>
<li class="example2">色が変わる</li>
<li>変わらない</li>
</ul>- 色が変わる
- 変わらない
- 色が変わる
- 変わらない
属性とは
「属性」とは、htmlの要素に対して何かしらの設定をつけることができるようなものだ。わかりやすい例で言えば「classやid」も属性あり、その属性に対する値を「属性値」と呼ぶ。
<要素名 属性="属性値"> <p class="example">
特定の属性値をもつ要素を指定するセレクタ
要素名[属性名="属性値"]{}さきほどの属性セレクタに対して、さらに属性値まで指定してより詳細に指定することができるセレクタの指定方法。
CSS
a[href="bbb.com"] {
color: #FFCC00;
}HTML
<ul>
<li><a href="aaa.com">変わらない</a></li>
<li><a href="bbb.com">色が変わる</a></li>
<li><a href="ccc.com">変わらない</a></li>
</ul>ブラウザ表示
- 変わらない
- 色が変わる
- 変わらない
最初の子要素:first-child
複数要素がある中で、最初の要素だけ何か変化させてたい場合に使うのが「:first-child」でありp:first-child{}のように記述する。「リストの最初だけ上にも線を入れる」とかに使える!
CSS
.example li:first-child{
color: #FFCC00;
}HTML
<ul class="example">
<li>色が変わる</li>
<li>変わらない</li>
<li>変わらない</li>
</ul>ブラウザ表示
- 色が変わる
- 変わらない
- 変わらない
「:first-child」の注意点
ただし注意しないといけない点があり、「最初の子要素」なので、親要素から見て「指定した要素」が1番目に無い場合は適用されないので注意が必要だ。
この点について例をあげてみよう!次の例の場合「HTML1」の最初に出てくるpは色が変わるが、「HTML2」の場合、親要素DIVから見た最初の子要素は<span>なので、Pは最初の子要素ではないので適用されないのである!
CSS
div p:first-child{
color: #FFCC00;
}HTML1(この場合最初のPは変わる)
<div>
<p>色が変わる</p>
<p>変わらない</p>
<p>変わらない</p>
</div>
HTML2(この場合最初のPは変わらない)
<div>
<span>変わらない</span>
<p>変わらない</p>
<p>変わらない</p>
<p>変わらない</p>
</div>もし、このHTML2の最初のpに適用させたい場合はのちに説明する:first-of-type{}(特定の最初の子要素)を使うといいだろう!
最後の子要素:last-child
今度は先程の:first-childと逆で「最後の子要素」だが親要素 子要素:last-child{}と記述し、複数要素がある中で、最後の要素だけ何か変化させてたい場合に使うのが「:last-child」。考えかたは:first-childと同じで「リストの最後だけ下にも線を入れる」などに使える!
CSS
.example li:last-child{
color: #FFCC00;
}HTML
<ul class="example">
<li>変わらない</li>
<li>変わらない</li>
<li>色が変わる</li>
</ul>ブラウザ表示
- 変わらない
- 変わらない
- 色が変わる
こちらも同様に注意点として、親要素から見た子要素の「最後の子要素」に適用されるのであって、最後の子要素が、指定した要素とは別の要素だった場合は、指定した要素は変化しない点に気をつけよう!この場合も同様に「最後の(指定の)子要素」を対象としたい場合は:last-of-typeを使うといいだろう!
n番目の子要素:nth-child
親要素から見たn番目の子要素を指定する場合のセレクタ「:nth-child」要素:nth-child(番号){}と記述する。しかし:first-child同様に「同じ階層に他の要素があれば、その要素も数に含まれる」点に注意しよう!
CSS
.example li:nth-child(2){
color: #FFCC00;
}HTML
<ul class="example">
<li>変わらない</li>
<li>色が変わる</li>
<li>変わらない</li>
</ul>ブラウザ表示
- 変わらない
- 色が変わる
- 変わらない
奇数の要素・偶数の要素 odd、even
特定の順番だけでなく、奇数の要素や偶数の要素を捕まえたい場合は、番号を指定するのではなく奇数(odd) 偶数(even)と指定する事で奇数:nth-child(odd){}・偶数:nth-child(even){}のようにターゲットとする事ができる!
もちろん「:nth-child」だけでなく「:nth-of-type」などにも適用でき、とても便利に使える!
CSS
.example li:nth-child(odd){
color: #FFCC00;
}HTML
<ul class="example">
<li>色が変わる</li>
<li>変わらない</li>
<li>色が変わる</li>
<li>変わらない</li>
</ul>ブラウザ表示
- 色が変わる
- 変わらない
- 色が変わる
- 変わらない
任意の「倍数」番目の要素:nth-child(○n)
:nth-child(3n){}などと記述する事で「3の倍数」の要素を指定する事ができる。(任意の数n)という記述で、こちらも「:nth-of-type」などにも適用できるので、応用してみよう!
CSS
.example li:nth-child(3n){
color: #FFCC00;
}HTML
<ul class="example">
<li>変わらない</li>
<li>変わらない</li>
<li>色が変わる</li>
<li>変わらない</li>
<li>変わらない</li>
<li>色が変わる</li>
</ul>ブラウザ表示
- 変わらない
- 変わらない
- 色が変わる
- 変わらない
- 変わらない
- 色が変わる
- 変わらない
最後から数えてn番目の子要素 :nth-last-child(n)
要素:nth-last-child(番号){}親要素から見た子要素の中で、最後から数えてn番目の子要素を指定する場合のセレクタ。こちらも:first-childなどと同様に「同じ階層に他の要素があれば、その要素も数に含まれる」点に注意しよう!
CSS
.example li:nth-last-child(2){
color: #FFCC00;
}HTML
<ul class="example">
<li>変わらない</li>
<li>変わらない</li>
<li>色が変わる</li>
<li>変わらない</li>
</ul>ブラウザ表示
- 変わらない
- 変わらない
- 色が変わる
- 変わらない
最初の特定の子要素 :first-of-type
要素:first-of-type{}親要素から見て子要素が複数ある場合、指定した要素の中で最初の要素だけに適用させたい場合に使うのが「:first-of-type」。「リストの最初だけ上にも線を入れる」とかに使える!
前述した通り「:first-child」と似た機能だが、大きな違いは指定した要素だけで絞り込める点だ。つまり親要素から見て、子要素の中に複数種類の子要素が存在していた場合、最初の子要素が、指定した要素では無い場合であっても、指定した子要素の中で一番最初に出てくる要素を指定できるという点なのだ。次の例で見るとわかりやすいだろう。
CSS
.example p:first-of-type{
color: #FFCC00;
}HTML
<div class="example">
<span>変わらない</span>
<p>色が変わる</p>
<p>変わらない</p>
<p>変わらない</p>
</div>
<div class="example">
<p>色が変わる</p>
<p>変わらない</p>
<p>変わらない</p>
</div>
ブラウザ表示
色が変わる
変わらない
変わらない
色が変わる
変わらない
変わらない
最後の特定の子要素:last-of-type
要素:last-of-type{}「:first-of-type」の逆で、親要素から見て子要素が複数ある場合、最後の要素だけ何か変化させてたい場合に使うのが「:last-of-type」。「リストの最後だけ下にも線を入れる」とかに使える!
前述した通り「:last-child」と似た機能だが、大きな違いは指定した要素だけで絞り込める点だ。つまり親要素から見て、子要素の中に複数種類の子要素が存在していた場合、最後の子要素が、指定した要素では無い場合であっても、指定した子要素の中で一番最後に出てくる要素を指定できるという点なのだ。こちらも次の例で見るとわかりやすいだろう。
CSS
.example p:last-of-type{
color: #FFCC00;
}HTML
<div class="example">
<p>変わらない</p>
<p>変わらない</p>
<p>色が変わる</p>
<span>変わらない</span>
</div>
<div class="example">
<p>変わらない</p>
<p>変わらない</p>
<p>色が変わる</p>
</div>ブラウザ表示
変わらない
色が変わる
変わらない
変わらない
変わらない
変わらない
色が変わる
変わらない
変わらない
n番目の特定の子要素 :nth-of-type(n)
要素:nth-of-type(番号){}親要素から見て子要素が複数ある場合、n番目の要素だけ何か変化させてたい場合に使うのが「:nth-of-type」。例えば2番目のp要素だけ〜したいという時はp:nth-of-type(2){}と指定すればよい。こちらも特定の要素だけを数えるので、間に別の要素が入っても別の要素は順番には数えられない。
CSS
.example p:nth-of-type(2){
color: #FFCC00;
}HTML
<div class="example">
<p>変わらない</p>
<p>色が変わる</p>
<p>変わらない</p>
<p>変わらない</p>
</div>
<div class="example">
<p>変わらない</p>
<span>変わらない</span>
<p>色が変わる</p>
<p>変わらない</p>
<p>変わらない</p>
</div>ブラウザ表示
変わらない
色が変わる
変わらない
変わらない
変わらない
変わらない
色が変わる
変わらない
変わらない
最後から数えてn番目の特定の子要素:nth-last-of-type(n)
要素:nth-last-of-type(番号){}「:nth-of-type」の逆で後ろから数えた場合の順番を指定する方法。親要素から見て子要素が複数ある場合、最後から数えてn番目の要素だけ何か変化させてたい場合に使うのが「:nth-last-of-type」。こちらも特定の要素だけを数えるので、間に別の要素が入っても別の要素は順番には数えられない。
CSS
.example p:nth-last-of-type(2){
color: #FFCC00;
}HTML
<div class="example">
<p>変わらない</p>
<p>変わらない</p>
<p>色が変わる</p>
<p>変わらない</p>
</div>
<div class="example">
<p>変わらない</p>
<p>変わらない</p>
<p>色が変わる</p>
<span>変わらない</span>
<p>変わらない</p>
</div>ブラウザ表示
変わらない
変わらない
色が変わる
変わらない
変わらない
変わらない
色が変わる
変わらない
変わらない
::before(:before) 最初の子要素として擬似要素を生成
指定した要素に対して最初の子要素を生成することができるのが::beforeだ。生成する際にconent:""のプロパティを使って生成する内容を記述するスタイル。生成した要素は既定値としてインライン要素として出力される。
次の例ではリストの頭につける印として★印をつけるという例である。例ではリストの既定値として出力されるリストの●マークを非表示にしてから、::beforeを実行している
CSS
li{
list-style:none;
}
li::before{
content:"★";
}HTML
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>ブラウザ表示
★リスト
★リスト
★リスト
:beforeと::beforeの違い
CSS3 では疑似クラスと疑似要素を見分けるために(二重コロン付き)の表記法::beforeが導入された。なおブラウザー上では CSS2 時からされている :before も同様の機能として表示される。
CSS3がサポートされていないIE8などのブラウザに対応するのであれば:beforeを使わないといけない。
::after(:after) 最後の子要素として擬似要素を生成
::beforeが先頭に要素を生成するのに対して::afterは指定した要素に対して「最後の子要素」を生成することができる。
::beforeと同様に、生成する際にconent:""のプロパティを使って生成する内容を記述するスタイル。::afterも同様に、生成した要素は既定値としてインライン要素として出力される。
CSS
li{
list-style:none;
}
li::after{
content:"★";
}HTML
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>ブラウザ表示
リスト★
リスト★
リスト★
~以外の要素「否定セレクタ」:not()
否定セレクタとは要素:not(条件){}で指定することができ「○○以外の要素」という形で否定的に指定するセレクタ。
例えば単純に「P以外」の要素という指定は:not(p)と記述する。
子孫セレクタを応用する場合だと「DIVの中にあるP以外」の場合はdiv :not(p)と書く。この場合注意点として、divと:の間に「半角スペース」を入れなければならない点だ。
さらに先程の例に条件を追加する例として「DIVの中にあるPの中で.testクラスを持つもの以外」という条件はdiv p:not(.test)のように書く。この場合Pと:の間はスペースを空けない点に注意しよう!ではこの例を実際のコードで見てみよう!
CSS
div p:not(.test){
color: #FFCC00;
}HTML
<div>
<p>色が変わる</p>
<p class="test">変わらない</p>
<p>色が変わる</p>
</div>ブラウザ表示
色が変わる
変わらない
色が変わる
CSSの優先順位とは
CSSには「優先順位」というものが存在する。たとえば「同じ要素に対してidとclass(クラス)の両方をつけて」相反するCSSの指定をした場合、どちらが優先されるかが決まっているのである。
以下の例のように、同じ要素に対して「idでは黒色、classでは白色」になるように指定した場合、idの方が優先されるというものだ。つまり、idとclassを比較した場合、idの方が優先度が高いのだ。
CSS
#kuro{
color: #000000;
}
.shiro{
color: #ffffff;
}HTML
<p id="kuro" class="shiro">黒になる</p>詳しいCSS優先順位については、こちらの記事にわかりやすく解説してあるので、参考にしてみよう!
CSSのセレクタの完全ガイド!のまとめ
今回紹介した、基本のセレクタをひと通り理解できれば、CSSでだいたいの内容をセレクトする事ができる!このような基本からコツコツ積み上げて、いち早く一人前のWEBクリエイターになろう!
CSSのセレクタを学んだあとは、それぞれのプロパティの勉強だ!
ベーシックでかつ、しっかり学ぶ必要があるプロパティの代表として、background(背景の指定)がある!backgroundについて、説明書のように超絶わかりやすく解説した記事はこちらから!
CSSの勉強を効率的に独学する方法!
CSSの基本の勉強は、頑張ればひとりでの独学でも十分に学べる内容だが、ひとりで独学で勉強する時間が無い方や、いち早く技術を習得して転職活動したい方などは、効率的な勉強方法を知る必要がある!
独学での効率的な勉強方法をまとめた記事が参考になるので読んでみることをオススメする!!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

【初心者】CSS(スタイルシート)の書き方の基本文法!

CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方

CSS3のtransitionでカッコイイ動きの作り方!

【コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!

CSSで複数の背景画像指定して重ねる方法

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






