WEBデザイナーの仕事内容を知る!WEB制作現場のワークフロー!

/

WEBデザイナーを目指してる初心者だけど、実際仕事内容はどんな感じ?プロの現場のワークフローを知りてぇよ!
こんな疑問に、デザイナー歴18年の現役WEBデザイナーがお答えします!
まず、WEBデザインの仕事にはいくつかのタイプがあり、そのタイプによって仕事内容や仕事の流れが変わってきます。今回は次のようなタイプのWEBサイト制作の流れを(仮定して)解説します!
- 誰が → 「WEB制作会社が」
-
誰のWEBサイトを? → 「ある化粧品メーカー」
-
どんなWEBサイトを? → 「新卒採用サイトの新設」
-
誰から仕事をもらうか? → 「広告代理店から」
-
受注が確定しているか? → 「確定案件」
-
どこまでやるか? → 「WEBサイト構築まで」
今回の想定案件は、要約すると「WEB制作会社が、とある化粧品メーカーの『新卒採用サイトの新設』の受注確定案件を、広告代理店経由で受注した場合」の仕事内容とその流れについて解説するよ!!
目次
WEB制作の仕事内容やワークフローは「WEBデザイナーの種類」によって違う!
今回は「WEB制作会社」がWEBサイトの新設案件をする場合の仕事の流れだが、一口にWEBデザイナーと言っても、いくつかの種類がある。
それはどんなジャンルの会社に勤めるかによっても変わってくるので、まずは「WEBデザイナーになれる会社の種類」を知るところから始まります。
WEBデザイナーになるには「どんな会社の種類があるか」知らない人は、こちらの記事で解説していますので、合わせて読んでみて下さい。
「WEB制作会社」は、その名の通りWEB制作を専門に行う会社なので、一番シンプルにWEBデザインやWEB制作の仕事に取り組める会社で、今回の事例はわりと一般的な事例と捉えてもらって大丈夫です!
私が長年勤めているのも、この「WEB制作会社」なので、現場のリアルなWEB制作現場の仕事内容とそのワークフローを解説をさせていただきます!
広告代理店からの仕事の依頼

まずは広告代理店からWEB制作の依頼が来るところから始まります。「予算と内容とスケジュールと納期等」を確認し「リソース(人手)が足りるか、予算が合うか、スケジュールに無理がないか、内容的に実現可能か」などの情報を確認した上で、その仕事を受けるかどうかを判断します。
広告代理店担当者との打ち合わせ内容
どんなWEBサイトを作るのか?
仕事を受けると決まれば、広告代理店の担当者との打ち合わせから始まり、改めて詳細な内容を確認します。まずはそのクライアントがどんな企業で、どんなWEBサイトを作るのか、広告代理店の担当者にヒアリングして、概要を確認します。
-
クライアント企業の代表的な商品やサービスは何か?
-
そのサービスを使うエンドユーザーはどんな人か?
-
そのWEBサイトを見る人はどんな人か?
-
そのWEBサイトのゴールは何か?
今回は「化粧品メーカーの新卒採用サイトの新設」という設定なので、その化粧品メーカーのエンドユーザーは「20代〜50代の女性」で、「新卒採用サイト」という事で、WEBサイトの利用者は「22歳〜24歳くらいの男女(非確定女性が多い)」と仮定します。
WEBサイトのゴールは採用サイトという事で「企業が求める人物の採用へのエントリー」が、WEBサイトのゴールといえるでしょう!エントリーはだれでも良いわけではなく、あくまで企業が「求める人物」を集めるのが目的です!
それを実現するのはどのようなサイトにしないといけないのか、よく考える必要があります!
どんなサイトを作るのか?WEB制作に必要な情報の確認
クライアント企業の情報とそのWEBサイトの概要がわかった後は、次にWEBサイトを作るにあたって、必要な情報を確認します。
この最初のヒアリングはとても重要です。ここでのヒアリングをおろそかにすると、後で困るのは自分達なので、しっかりとヒアリング漏れの無いように確認します。次にあげるのは、WEBデザイン初心者が知るべき「ヒアリング項目のざっくりした例」です。これ以外にも細かくあるが、まずは参考までに確認ください。
WEBデザイン初心者が知るべき「ヒアリング項目」
-
写真素材や原稿の支給の有無は?
-
コーポレートカラーや規約の有無は?
-
撮影や取材の必要はあるか?
-
ライティング(文章作成)の必要はあるか?
-
ワイヤーフレームは誰が作るか?
-
全体のページ数やシステムの有無は?
-
特別な企画やアイデアは必要か?
-
デザイン案は何案出すか?
-
どんなデザインテイストを目指すか?
-
デザインの参考サイトやベンチマーク(ライバル的)サイトはあるか?
-
デザイン等を決める決定権があるのは誰か?
-
パソコンユーザー、スマートフォンユーザーの比率は?
-
WEBサーバーの情報は?
-
SNSやアクセス解析などの導入は?
このような「見積もり」と「制作を進める為」に必要な情報を確認します。特に最初のヒアリングで重要な「見積もりに必要な事項」をしっかり聞かないと、見積もり金額と作業量が見合わなくなり、最悪赤字の仕事となってしまうので、注意が必要です。
このような広告代理店とのキックオフミーティング(最初の打ち合わせ)は「WEBディレクター」だけで行う場合も多いのですが、可能であれば「WEBデザイナー」も同行する事が望ましいのです。
なぜなら、広告代理店やクライアントの「このプロジェクトに対する熱意」や「クライアントの想い」を直接肌で感じたり、WEBデザイナーとして確認したい事を直接聞いたりする事で、WEBデザイナー本人のモチベーションも格段に上がり、デザイナーと代理店担当者にも信頼関係が生まれるからです。
WEB制作業務のスタート!
打ち合わせが終われば、見積もりを送り、契約を交わした上でWEB制作が始まります。一般的に「トップページと代表的な下層ページ(1〜2ページ)のパソコン用とスマートフォン用」のデザインを先に提出する事が多いのですが、その前にワイヤーフレームを作って、構成内容の確認をするところから始まります。
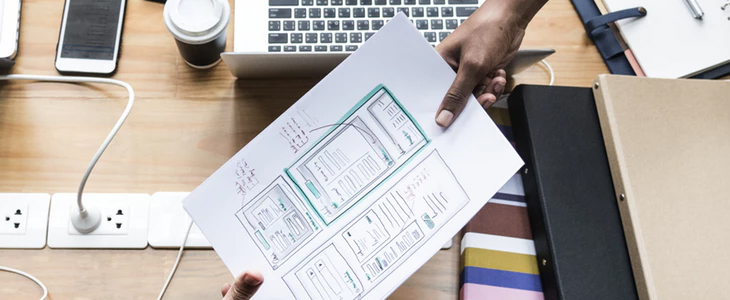
ワイヤーフレームは誰が作る?

ワイヤーフレームとは、ページ内に必要な要素をざっくりとレイアウトして、ページ内に必要な「構成要素を確認する為のもの」です。
このワイヤーフレームは、一般的には広告代理店の方で事前にクライアントとすり合わせて作ってくれる場合が多いのですが、WEB制作会社の方で作ってほしいという依頼がある場合もよくあります。この場合はワイヤーフレームの作成代を見積もりにしっかり計上しましょう!
WEB制作会社にワイヤーフレームに作成依頼があった場合は、WEBディレクターがワイヤーフレームを作るパターンが多いのですが、WEBデザイナーがワイヤーフレームを引いてもOKです。本来情報を整理して、どこに何を置くかを考えるのは、WEBデザイナーの仕事内容でもあるので、時間が許せば、デザイナーが書いた方が、後々デザインがしやすくなります!
ワイヤーフレームを作るにあたって、重要なのは、ワイヤーフレームで「必要以上にデザインしない事」です。あくまで構成要素の確認だけのものと、クライアントに説明した上で提出しましょう!この理由やエピソードは次の記事で紹介しています。
WEBデザイナーの仕事内容とそのワークフロー
ワイヤーフレームにOKが出たら、早速デザイン作業です。WEBデザイナーはOKをもらったワイヤーフレームをもとに、事前に確認した参考サイトやユーザーの年齢層・商品やサービスの特性に合わせたデザインテイストで、いかに見やすく・わかりやすいデザインにするかを考えながらデザインします!
今回は「化粧品メーカーの新卒採用サイト」という事で、企業の特性から、コンセプトによる特別な理由が無い場合は、キレイ目なデザインで、22歳前後の人が魅力的に感じるデザインが求められるでしょう!
美しいWEBデザインを作るにはどうすれば良いか?を確認したい方はこちらの記事も合わせてご確認ください。
WEBデザインに使用するソフトと作業の流れ
WEBデザインに使用するソフトとしては、現時点でもっともメジャーな流れは「Photoshopでデザインやレイアウトをしてillustratorでロゴやアイコンを作る」というものです。
最近ではsketchやAdobeXDなどを使う人も出てきていますが、Photoshopも常にアップデートが実施されているので、新しく便利な機能も随時追加されていきますので、やはり現時点で一番おすすめです!
WEBデザインの作成順序!
WEBデザイン初心者に限らず現役の人でもやりがちなのが、トップページから先にデザインしてしまうという点です。WEBデザインの手順として「トップページ」よりも先に「下層ページ」から作ると良い、と言われる事がありますが、その理由はナビゲーションやヘッダーやフッターの体裁や見出しのデザインなど、トップページと下層ページでデザインに整合性を持たせる必要があるからであり、トップであまりに特殊なデザインにしてしまうと、下層ページのデザインに破綻をきたしてしまうからです。
ただし上記の事を理解した上で、あたまの中で下層ページをイメージしながらデザインできる上級者であれば、トップページを最初にデザインしても問題ないでしょう!
WEBデザインを客観的に見直す

一旦デザインが終わったら、まずは少し時間をあけて、自分でもう一度客観的に見る事をおすすめします。WEBデザイン初心者は特に、どうしても、WEBデザインを自分ひとりで作っていると「配置する要素の都合だけでデザイン」してしまいがちです。
そこで本来の目的や意図に沿ったデザインになっているかを、客観的に冷静に見る為に、すこし時間をあけて見直す事をおすすめします。
デザインの調整ができたら、今度は実際に他人にそのデザインを見てもらいましょう!まずは近くにいる同僚や、ディレクターなどにチェックしてもらうのが良いでしょう!やはり他人は少なからず自分とは違う視点をもっているので、客観視してもらうのはとても重要です。
そこで自分のデザインを否定されても、決して「ヘソを曲げて」はいけません!
「あいつはセンスが無いから俺のデザインがわからないんだ!」と考えてしまう気持ちもわからんでもないのだが、少なくともそのデザインを否定した人も1ユーザーには変わりない。
1人の人間が思った事は、他の人も同じように思う可能性は十分にあるからであり、その意見があっているか間違っているかは別として「そう感じる人がいる」といった意味で、1意見として尊重してその問題点をもう一度客観的に自分で考えてみましょう!
デザインができたら広告代理店・クライアントへ提出
デザインができあがったら、jpgなどのデータに書き出してそのデータをクライアント(広告代理店)へメールやデータ送付サービスなどで、送ります。広告代理店の担当者のチェックが入り、修正点があれば直すというやり取りを何度か行います。
「1発OK」が出れば気持ちのいいものです!これはデザイン力だけの問題では無く「事前の綿密なヒアリングでいかにクライアントの意図をくみ取って、ユーザーの視点で考えてデザインしているか」が重要なのです!
クライアントへの提出とのチェックバック対応

基本的には広告代理店の担当者から、クライアントへデザインが提出されます。ここでクライアントから調整や修正の依頼があれば、丁寧に対応しましょう!時には、鬼のような修正が来る場合もあります(涙)
少なくとも直接のクライアントではなく、間に「広告代理店の担当者」を挟んでの仕事なので、大なり小なり情報がねじ曲がって伝わっていたり、解釈の違いが生じてクライアントが意図していないデザインが出来上がってしまう場合もあります。
これが間に広告代理店をはさむ弊害でもあるのですが、お互いが最初のヒアリングをしっかりやる事である程度防ぐ事ができるので、広告代理店の担当者との信頼関係によっても変わってくるのです。何度も仕事を重ねた担当者であれば、お互いのあうんの呼吸で、最初にどういう事を聞いておいてほしいか?などを事前に代理店の担当者に伝えておく事もできるようになるのです!
クライアントのOKが出たら、下層ページの量産
クライアントの方から基本デザインのOKがでたら、ワイヤーフレームを元に、そのデザインテイストで下層ページを量産していきます!場合によっては、この基本デザインを元に、HTMLコーディングを同時並行で進める場合もあります。HTMLコーディングを別の人がやる場合は、その人にPSDデータを渡して、HTMLコーディングを進めてもらいましょう!
他の人がいつ見てもわかりやすいように、PSDデータをキレイに作っておく習慣をつける事の重要です。他人だけでなく、自分のデザインスピードも上がりるのでおすすめです!
システムが入る場合はエンジニアと相談
お問い合わせフォームや、新着情報やブログなどのCMS(WEB管理者が簡単にWEBサイトを更新できる為のシステム)が入る場合は、事前にエンジニアに相談して、システム上の都合や縛りを確認して、使いやすくかつ、実現できるデザインを作る必要があります。ここで実現不可能なデザインを提出してしまうと、あとでトラブルの元なので、しっかり確認する必要があります。
HTMLコーディングがてきたらテストサーバーへアップ
HTMLコーディングができたら、随時テストサーバーへアップしてきます。ここに「ベーシック認証」といわれる簡単なパスワード認証をかけて、クライアントにそのパスワードを送って、見てもらうという流れです。もちろんクライアントに見せる前に、自社内で、複数人でチェックするのは当然です!
jpgのデザインでのチェックとはまた違って、実際のブラウザでみたり、スマートフォンでチェックしてもらうと、あらたなチェックバックが入ったりするものです。その都度クライアントのチェックバックに対応していきます!
HTMLデータを元にシステム実装
HTMLが出来たら、そのHTMLデータをエンジニアに渡してシステムを実装してもらう必要があります。HTMLコーディングの際も、システムを実装しやすいコーディングにする為にコーダーとエンジニアは、事前のすり合わせが必要です。
システムが出来たら動作テスト
システムがテストサーバー上に出来上がったら、実際に動作するか、動作チェックします。システムはテストサーバーと本番サーバーで若干調整しないとダメな場合もあるので、事前に本番移行時の調整点も把握しておく必要もあります。
全てがテストアップできればクライアントの最終チェック!
全てが出来ればクライアントの最終チェックに入ります。余力があれば、全体を通してもう一度こちら側でもチェックをしましょう!複数人で作業した場合は、一度修正した所が元に戻っていたりというトラブルもあります。チェック箇所を分担して、エリア毎に責任者を決めてチェックしたり、工夫してチェックしよう!
クライアントのGOが出たら「本番サーバー」にアップ!
全てのokが出たら本番サーバーにアップします。事前に本番アップ時の段取りを決めておくのは必須です。何時にアップするのか、古いデータはどうするのか?URLが変わった箇所はどうするか?また、本番サーバーを新しいサーバーに変更した場合は、ドメインの移行作業なども発生するので、最初の打ち合わせ時点で、本番アップの際の段取りはしっかりする必要があります。
本番アップ時のチェック
本番アップ時にはチェックリストなどを作ってチェック箇所を各します。アクセス解析はちゃんと動いているか、リンク切れないか、システムは動いているか、googleへのインデックスを拒否する設定になってないか、などなど。例えば、1ヵ月後に「googleアナリティクスのアクセス解析が動いておらず1ヵ月分のアクセス解析ができていませんでした!」などという不具合が発見された時、もうその1か月分の解析を取り戻す事はできません。このような後か気づいたら大問題になる項目なのは、しっかり最初にチェックしましょう!
全てOKで無事納品完了!
チェックして問題なければ、一旦無事納品完了です!不安材料なく気持ちよく本番公開できた時は特に晴々しい気分になります!さらのクライアントから「お褒めの言葉」などをいただいた時が、我々制作者にとっての至福の瞬間です!
また、実際にクライアントのWEBサイトからの「お問い合わせが増えた!」とか「商品の売れ行きが大幅にアップした!」など、その「WEBサイトのゴール」に設定している要素の結果が伸びて初めて、私たちの仕事が成功したといえる瞬間です!
これには事前の競合調査や、UI(ユーザーインターフェイス)の改善や、UX (ユーザー体験)などデザインだけでなく、マーケティングの知識も必要になってくるので、WEBデザインーは、WEB制作に関わる様々な知識を勉強していく必要があります。
これらの勉強を独学でひとりでやるのは大変!?という人は、スクールで勉強するのもひとつです。通常、通学型のWEBデザインスクールに通うと50万円前後し、働いている人には物理的に学校に通うことができません。ただ、オンラインタイプのスクールだと「仕事しながら」や「大学に通いながら」勉強したいという人にもってこいのスクールです。しかも費用もリーズナブルで10万円前後でスタートできます!
私は、デザインではなく、プログラミングの方ですが、仕事をしながらオンラインスクールで勉強してプログラミングの技術を習得しました。もちろんWEBデザインのコースもありますので、興味のある方は、こちらの記事も参考にしてみてください
WEBデザイナーの仕事内容を知る!WEB制作現場のワークフローのまとめ
今回は、ざっくりとWEB制作の仕事内容とその流れを確認しましたが、WEBデザイン初心者の方が改めて今回の文章で読むと「とても大変なような印象を受ける」かもしれませんが、ある程度場数をこなせば、そんなに大変な内容でもないのです。
一番重要なのは、クライアントや広告代理店の担当者の方々と実際に会って、打ち合わせをする事で「良いものを作ろう!」という熱意を持って仕事に取り組むという事ではないでだろうか!
ここまで読んで「WEBデザイナーという仕事をやってみたい」と思った人は、「自分の年齢」も気になるところ。WEBデザイナーを目指すには自分の年齢は遅すぎるのではないか?と心配している人もいるだろう。そんな方には、WEBデザイナーを目指す年齢についての記事も参考にしてほしい!
自分の年齢を確かめたら、次は実際にWEBデザイナーになるには「どれくらいの勉強時間」が必要なのか?こちらも見ながら自分がWEBデザイナーになれそうなのかを考えてみよう!きっと明るいWEBデザイナー生活が待っているに違いない!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザイナーの「残業時間」と「実際に残業を減らした」方法

WEB制作でワガママなクライアントに「振り回されない」仕事の仕方

WEBデザイナーの「年齢の話」今からでも遅くない!何歳まで現役でやれる?

絵心なし!美大卒・芸大卒じゃなくてもWEBデザイナーになれるのだ!

WEBデザイナーになりたい人は「どんな種類の会社に就職・転職」すればいい?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






