プラグインに頼らない!プログラミングでスキルを身につける方法

/
jQueryのプラグインやその他ライブラリなどなど、制作スピードもあがってめっちゃ便利ですよね。でも「思い通りのプラグインが見つからない」「微妙に欲しい機能が無い」「逆に余計な機能がついてる」。さらにプラグインは手軽にできる反面、汎用性をもたせて作られているので、WEBページの表示は重たくなります。
「だったらもう自作しよう!!とりあえず動けば良いというレベルを卒業して、次のステージに上がろう!」という意気込みでプログラミングを学ぶ若者も増えています。
最近需要がグングン上がっているプログラミングスキルがスゴイと思うのは、
プログラミングを学んでたった1〜2年の若い人達が、
次々と年収1,000万円に到達しているという現実。
オシャレなカフェやでパソコンを広げている若者が月100万円近く稼いでる現実。このプログラミング学ばない手はないと気づいた人達がどんどん成功している事実。
それに対して、いつまでもプラグインのコピペレベルでは、まわりの皆に置いていかれるのも時間の問題!実際、同僚や他のライバルやさらに後輩までも、常に影で勉強しているもの。学生時代の期末テスト当日に「昨日全然勉強できなかったよ~!」とか言って実はちゃっかり勉強してた人、いっぱいいましたよね?そんな性格は大人になっても変わってないw
同期だけならまだしも後輩に追い抜かれたら大変!!いつの間にか後輩に指示される日が来てしまいます!

自分で自作するスキルを付いたら、出来る幅が一気に広がる!!欲しい機能を自分で作れるって、楽しくて仕方ない!!プラグインのカスタマイズもできるし、自分でプラグインを作ったっていい!楽しい上に仕事の幅も広がり、給料アップにもつながる!
まず最初のステップとしてjQueryが自作できるレベルになれば、プログラミング的感覚が養われてくるので、wordpressやPHPなど、どんどんステップアップできるようになるでしょう!
デザインもプログラミングも両方出来る人は希少です!ハイブリットな人材は引っ張りだこ。独立しても全然稼げるレベル!!ライバル達に置いてかれる前に、先手を取ってステルス的に勉強して、一気に差をつけてやりましょう!
そこで今回は「コードを自作するスキルを身に付ける」にはどのような勉強法で進めればよいか、どのような学習サービスが使えるかなどを紹介したいと思います。
目次
独学のプログラミング学習って何から始めればよいのか?
ではまず何からやるか。今の自分がどのレベルかにもよりますが、web制作まわりのスキルを覚える順番は、個人的に以下の順番が効率的かと思っています。(多少の前後はok)
HTML5 → CSS3 → jQuery → (JavaScript) → wordpress → php → (Ruby)
現在どの位置にいるかを確認してください。恐らくこれを読んでくれてる人は、HTMLやCSSは強者レベルにできる方でしょう!
jQuery、JavaScriptあたりからプログラミング的思考が要求されるようになるので、わりと本気で集中してやる必要があります!時間に余裕がある人で、どうしてもお金をかけたくない方は、まずは独学でやってみよう!
逆に時間を無駄にしたくない、一人で悩まずプロに聞きながら勉強して「早く稼ぎたい」という人は、オンラインプログラミングスクールがかなりおすすめなので、順番に説明していきます。
独学でプログラミング学習する方法
独学で学習を進めたい場合は、基本は、参考書を購入してひたすら自力で進めていく形になります。当然だれかに教わるよりも数倍時間がかかるので、そこを認識した上で進めましょう!参考書だけでは必ず疑問点やエラーでつまづいてしまうので、自分で検索して調べる習慣が必須です。ただそれだけでは、なかなか難しいので、独学で学習する上で重要なコツがあるので、それを紹介します!
プログラミングを学習する上での重要なコツ
プログラミングを独学で学ぶ上での重要なコツは
「何かカンタンなWEBサービスを作る事」を目的とする事です。
その学習の流れとして、まずは実際作りたいWEBサービスのイメージを具体的に固めます。どういう機能があって、どんなページが必要か、間違っててもいいので簡単な画面遷移まで図式化してもいいでしょう。この時は妄想を膨らませながら楽しんでやった方がいいです。
次にその上で、ようやくプログラミングの基本文法や考え方などの基礎をしっかり勉強します。そしてベースの基礎ができたら、次はその目的のWEBサービスを「作る為に必要な事だけ」を調べて学んでいきます。
決して全部やろうとしてはいけない!目的のWEBサービスの機能を実現する為だけの知識を勉強するのです。
なぜこれがいいかというと、WEBサービスを完成させる事が目的なので、どんどん出来上がって行く過程で、モチベーションが続くのと、勉強する目的が明確でブレず、ゴールがしっかりあるからです!あくまでゴールはWEBサービスの完成で、プログラミング技術の取得ではないのです。
これはどんな分野でも同じで、例えば英語学習も同じです。英語を話せるようになりたい!ではダメで、実在する外国の友人と話せるようになりたい!という人の方が圧倒的にに英語力が伸びます。その人と話す事が目的なので、その人との話題を中心に英語を学ぶので、話せるようになるんです。
単に「プログラミングを覚えたい」という、ふわっとした目的では、何がゴールなのかわからず、続かないのです。
具体的な成果物が目標だと、完成に近づくにつれ、もっとこういう機能を付けたいとか、もっとこうすれば使いやすくなるんじゃないか?といった具合に、自分から新たな機能を模索して調べて学んでいく事になります。これがプログラミングを学ぶ上での最大のコツなのです。
だた、そうやって進める中で、参考書だけの勉強だと「9割挫折してしまう」ので、次に紹介するサービスなどをうまく活用して乗り越えよう!
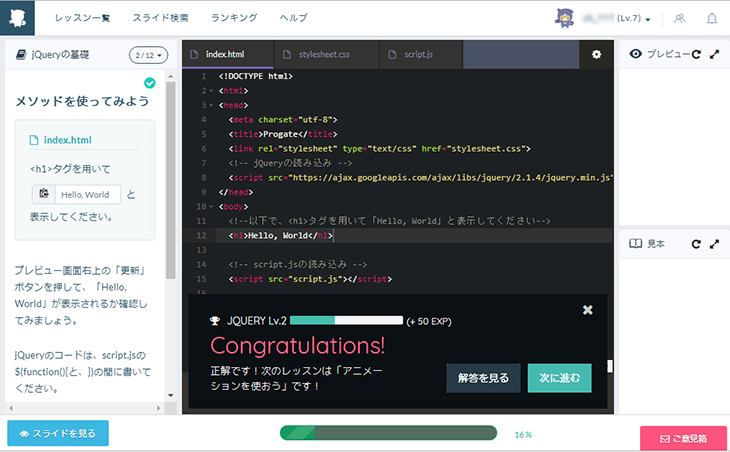
「progate」で手を動かしながらプログラミング学習してみよう!
Progateは、オンラインの無料プログラミング学習サービスで、直感的な操作で進めやすく、ゲーム感覚でプログラミングを学べるサイトです。

手を動かしながら、ゲーム感覚で学べる点はただ読んで覚えるより、楽しみながら学習できて覚えやすいと思います。初心者がとっつやすいように作られているので、深く勉強するというよりは、始めてその言語を学ぶ人が、最初の基礎や概念的なもののをつかむ感覚に近いです。しかしこれひとつですべてを習得するというのは難しいので、最初のきっかけをつかむ感じでしょう。
ドットインストールの動画でプログラミングを復習しよう!

ドットインストールは「3分の動画を視聴して学習する」無料プログラミング学習サイトです。Progateで一通り基礎に触れたら、次におさらい的に、ドットインストールの動画を見てもう一度復習しましょう。動画を見ながら、実際にコードを書いて動かしてみよう。動画を止めて、コードを書いてという流れが少し、面倒ですがきっちりできれば少しずつ身についていけると思います。ただわりとスピーディーに進むのと、初心者にはむずかしい内容もあるので、参考書で予習してからやるとよいと思います。
独学でプログラミング学習をするメリットとデメリット
独学で勉強するメリットといえば、やっぱり参考書などの購入以外は、お金がかからない点です。あとは、自分で調べるという力も今後必須になるので、そういった意味では自力で進めるという習慣がつくのはいいことでなのです!
デメリットは、圧倒的に時間がかかるという点と、エラーの頻発や、参考書の説明がわからずモチベーションが低下し、挫折してしまう可能性がかなり高いという点です。
私の体験から話すと、私も最初は独学で少しずつ進めましたが、やはり何度も壁がやってきて結局、挫折してしまいました。そこで次の5つの点に気づいて、私は有料のオンラインプログラミングスクールを受講する事を決めたのです。
もちろん独学がダメなのではありません。独学はとても大切です。そのあたりものちほど解説します!
独学と平行して有料のプログラミングスクールも受講した方がいい5つの理由
- 独学で浪費してしまう貴重な「時間」はタダじゃない
- だれかに質問できる環境をつくる事が、プログラミングの挫折を防ぐ強力な要因
- 時給計算するとスクールでかかる費用より、独学で浪費する時間の方が圧倒的に高い
- 早くプログラミングを習得して、そのスキルで1案件でも仕事をすれば、すぐに元が取れる
- 「自分への投資」はお金が消えるわけではなく、自分のカラダの一部となる
これらの5つの事に気づきました。なにより大事なのが「時間」です。人生の中の貴重な時間はタダじゃない!
しかも時間かけて独学でやったものの、その方法が本当に合ってるかどうかも怪しい。せっかく時間かけてやった事が、実はもう古いやり方だったり。。それは聞ける人がいないからです。
そんな感じで時間を浪費して心身共に疲弊するよりは、自分に投資して、さっさとプログラミングのスキルを付けましょう!
遊びに使うお金じゃないので、泡のように消えるわけではなく、自分のスキルとしてそのお金はカラダの一部となります!「大切なお金の使い方」として「物を買う」「美味しいものを食べる」「旅行に行く」などありますが「自分のスキルアップに投資する」という使い方がお金の一番有益な使い方と言えるでしょう。
プログラミングスクールの大きなメリットは、プロのエンジニアに聞ける環境ができるという点と、習得スピードでしょうか。独学でやるより圧倒的に早いので、独学でのんびりやるよりは、オンラインプログラミングスクールで一気にやって、早くお金を稼げるようになった方が、断然コスパもいいのです!
独学でのプログラミング学習が無駄なわけではない!
誤解をしてはいけないのが、独学でのプログラミング学習が無駄なわけではないという点です!さきほども触れたとおり、独学でのプログラミング学習がダメなわけなく、独学での勉強は、スクールを卒業したあとも続けるべきであり、重要なのは、独学での学習と平行して有料のオンラインスクールなど「プロに相談できる環境」を上手に利用しながら独学でさらに続けるという点なのです!
有料のプログラミングスクールだからって安心してはいけない
私は独学に挫折して、プログラミングスクールを受講した方が圧倒的にコスパがいい事に気づいた時点で、すぐにプログラミングスクールを調べまくりました。有料だからどこでも簡単にプログラミングスキルが付くというわけではありません。
まず最低限、本気でやらないとダメです。スクールだからって簡単に身につけられるものじゃない、でも簡単じゃないから、身につける価値があるんです。一生に一度くらい本気をだしてみよう!
本気になるいい方法として「自分でお金を出す」という方法です!ある程度の額のお金なので「出したからには損したくない!」という気持ちが働き、何がなんでもやり遂げてやる!という強い気持ちがモチベーションになります!当たり前ですが自分でお金を出すのはとても大事です!
また、プログラミングスクール選びも重要で「学びたい内容」「住んでる場所」「自分の性格や状況」でスクール選びも変わってきます。間違ったスクールを選ぶと挫折の元になります!そこで参考までに、私の場合のスクールを決めた条件は何かというと
- 忙しくてあまり時間が無い
- 教室に通う時間がもったいない
- そもそも地方に住んでて都市圏にはいけない
- 期間内に全部終わるか不安なので卒業後も勉強を続けたい
- 最後まで挫折せずにできるか
- お金はできれば安いのが助かる
- ちゃんとした実績のあるスクールがいい
こんな条件で、探しまくりなした。もしこの条件に合う人は、私のおすすめのプログラミングスクールを受講してみて間違いないと思いますので、順番に紹介します。
おすすめのプログラミングスクール
オンラインプログラミングスクールのTechAcademy [テックアカデミー]
まずは、「私自身が実際に受講したのがテックアカデミー」です。TechAcademy [テックアカデミー] はプログラミングやアプリ開発を学べる完全オンライン完結型スクールで、RubyやPHPをはじめ数多くの言語を扱っているスクールです。
1人では続かない人への短期集中プログラム「オンラインブートキャンプ」を開催していて、短期間で成長できる独自のカリキュラムが売りです。
なぜテックアカデミーに決めたかというと、次の内容なのですが一番は、テックアカデミーのメンター(講師)にリアルな知り合いがいて、スクールの詳しい情報や、カリキュラムの質などあらかじめ本当の事を聞いたので、安心して決めました。
- 講師に知り合いが居たので内情や質は聞いて間違いなかった
- 卒業後もカリキュラムテキストがずっと見放題な点
- カリキュラムは常に新しくアップデートされている
- 地方に住んでても問題無し!
- メンター(講師)が現役のプロのエンジニア
- 時間が無い人も、オンラインなので隙間時間でどこでも勉強できる
- オリジナルアプリが作れるようになる
他にもメリットはありますが、私が実際に受講した体験談をふくめ、なぜテックアカデミー選んだか、ライバル校のテックキャンプとどちらが良いのか?お申込までの流れなど詳しい内容を記事にしましたので「テックアカデミーを受講しました!評判通りおすすめか?内容を徹底解説します!」こちらを参考にしてみてください。
このスクールでもやはり前述したコツように、それぞれのレッスン毎に簡単なサービスを作る形で進めていく学び方です。何かを作りながら覚えるというのがいかに大事かがわかるでしょう。
カリキュラムの最後にはオリジナルアプリを作る課題があります。それまでのレッスンで学んできた機能を盛り込んでもいいし、新たな機能を実装する為に自分である程度調べて、メンターに相談して作成していきます。もちろんこのオリジナルアプリは自分で考えて、できれば卒業後も実用的に使えるものをつくるといいでしょう!
無料のプログラミングスクールがあるの?
プログラミングスクールは、たいてい有料ですが、中には無料のプログラミングスクールもあります。無料なのには、正当な理由があるので安心して大丈夫ですが、その点も含めて詳しく書いた記事がこちら「無料のプログラミングスクール?GEEK JOBは就職支援付きで凄いらしい!」です。
こちらのスクールは「東京近郊にお住まい」で「20~30歳」の方限定!なのでもし該当する方はぜひ読んでみてください!もし私が20代で東京に住んでいたら、絶対に行ってます。。
完全無料でプログラミングを学べる
大人気の言語「PHP/Java/Ruby」が完全無料で学べるという点がまず第一に上げらます。普通プログラミングスクールに通えば、1ヶ月10万円以上はかかります。そこが無料という時点で、通って損する事は一切ないという事です。
他のプログラミングスクールと比較する必要がない
もしあなたが、他のプログラミングスクールに行くか、GEEK JOBに行くかで悩んでいるなら、ちょっとその悩みはナンセンスです。前述した通りGEEK JOBは完全無料なんです。なのでもし他のプログラミングスクールに魅力を感じているのであれば、一旦GEEK JOBに通って少しでも知識をつけてから、そのあとで(まだ行きたければ)有料のプログラミングスクールに行けばいいのです。通常のプログラミングスクールは10万円以上するので、その金額を出すつもりなのであれば、少しでもそのお金を無駄にしないように、GEEK JOBで事前知識をつけてから行ったほうが断然理解度が違います。
プログラミング学習だけでなく「就職支援」がついている!
無料でプログラミングを学んだ上に、さらに就職先まで探してもらえるというまさにおんぶに抱っこのサービス。紹介する企業は、厳選した優良企業のみで、派遣、バイトなどの紹介ではなく「正社員」としてのご紹介です。また就職率95%以上という実績を考えると、迷う事なく即、無料体験に行くべきレベルです!
GEEK JOBでは常に「1日無料体験」を実施しているので、少しでも興味があればまず体験してみて、実際の雰囲気や進め方を体感するのが一番手っ取り早いでしょう!
プログラミングを学習して将来性はあるのか?
現在プログラマーという職業は、人手不足だと言われており、次世代通信の5Gの導入によるIoT化や新しいサービスの開発が急ピッチで進む中で、プログラマーの需要はどんどん上がります!現在WEBデザイナーやHTMLコーダーの人でも、そのスキルを活かしてプログラミングを身につければ、将来安泰と言えるのではないだろうか!
プログラミングスクール選びで他のスクールと比較してみたいという方はこちらの記事をあわせて読んでみて下さい。
そもそももう少しプログラミングを学ぶメリットを知りたいという人はこちらの記事も合わせて読んでみて下さい。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

PHPの独学!挫折しないおすすめ勉強方法!

ポテパンキャンプの就職先は?転職先の年収など徹底調査してみた!

テックキャンプ TECH CAMP プログラミング教養の説明会に行った結果

テックキャンプ(TECH CAMP) エンジニア転職の評判と特徴は?

初心者の「仕事別」おすすめのプログラミング言語と選び方!

「WEBアプリ開発」のプログラミング独学方法と必要な知識

ポテパンキャンプ「働きながらは」ぶっちゃけ厳しい!

WEBデザイナーが「プログラミングを学ぶ」7つのメリット

ヒューマンアカデミーのTECH BASE(テックベース)とは?オンラインと教室の両方で学べる!

ポテパンキャンプの特徴:メリット・デメリット
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)




