テックアカデミー「受講した感想・評判」学習内容の総まとめ!

/

テックアカデミーを実際に受講した感想・評判・公式サイトに載ってない情報を「卒業生」に聞きたい!
こんな方に、卒業生の僕がテックアカデミー受講時の本音や、改善してほしい点など公式サイトに載ってない事を書いていこう。
本気で勉強しない人はやめとけ!という事。受講すれば自動的にマスターできるわけじゃなく、本気じゃないならマジでお金の無駄になるからだ。
逆に本気で勉強できる人は、独学でやるより圧倒的に早くスキルが付くので、この体験談を参考に手に職をつけてほしい。
ただテックアカデミーはかなりオススメなのだが改善が必要な点もあるし、やる気さえあれば別のスクールでもぜんぜんOKなので「自分に向いているスクールか?」を、次の点を見ながら判断しよう↓
- テックアカデミーで何が作れるようになる?
- 途中で挫折しない?
- テックアカデミーの学習の流れ
- 各コースの料金
- カリキュラム教材の内容は?難しいの?
- テックアカデミーのチャットサービスが最高な点
- 講師(メンター)の評判や質は?教え上手?
- 筆者はなぜテックアカデミーを選んだの?
- テックアカデミーの口コミや評判は?
- ライバルと比較してどう?
- テックアカデミーのメリット・デメリット
- 卒業後の転職サポートは?
- 絶対に知らないと損なお得な申し込み方法
このように当記事ではテックアカデミーの総まとめとして丁寧にまとめているので、テックアカデミーを検討中の方は「お気に入りに追加」して頂き、受講するべきか焦らずじっくり検討してほしい。
\ とりあえず軽くチェックしてみる /
目次
「テックアカデミー」で何が作れるようになる?
今回は僕が受講したテックアカデミーの代名詞的コースである「Ruby on Railsコース(Ruby on Railsでオリジナルサービスを開発)」について解説するが、他のコースを検討中の方も、学習の流れや講師とのやりとりなどは全コース同じなので、公式サイトに載っていない情報として参考にして頂ける内容となっている。
副業で稼げるようになりたい!という方は、テックアカデミーで一番実用的で格安な「はじめての副業コース」について見てみよう↓
その他のコースの詳細について知りたい方はこちらの記事をどうぞ↓
まずは「Ruby on Railsコース」で何が作れるのか?
具体的にはRubyとRuby on Railsを使って
- メッセージボード
- ツイッタークローンアプリ
- モノリスト(楽天API連携)
- オリジナルアプリ
などのWEBアプリが、カリキュラム内の課題で作れるようになり、最後のオリジナルアプリでそれまで学んだ総まとめとして自分だけのアプリが作成できる!
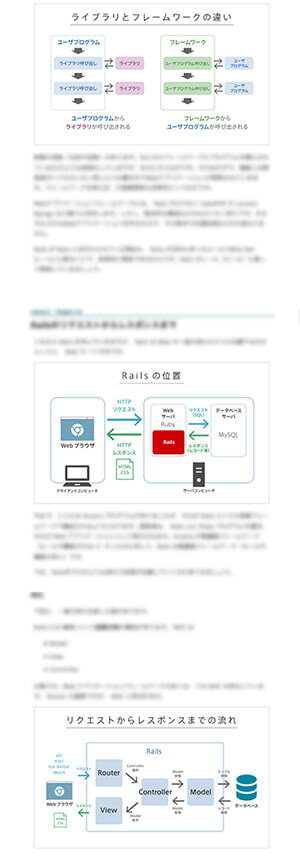
WEBアプリとは「ユーザーがログインしてWEBサイト上の表示を操作したり、書き換えられるようになる」アプリケーションやサービスを指し、わかりやすい例としては図のような、「TwitterやGmailやGoogleMap」など誰もが知っているようなものも多く、その範囲は広い。

どんなWEBアプリが作れるか? 詳しく解説した記事はこちら↓
テックアカデミーの受講前の疑問点から、わかった事
僕がテックアカデミーを受講する前に「疑問に思っていた点」について、実際に受講してからわかったことをまとめたので順番に解説しよう。
テックアカデミーの概要を「10秒」で解説!
テックアカデミーは、自宅に居ながら自分のペースで学習を進められ、現役プロのエンジニアにチャットやビデオ通話で疑問点を質問可能で、卒業後もカリキュラムを半永久的に閲覧できるので、万一学習が間に合わなくても最後まで安心して学習を終える事ができるスクール。

本当に最後まで理解して卒業できる?
正直、僕が最初心配だったのが「せっかくお金を払うのに、最後までちゃんと理解して終わるんだろうか?」という疑問だった。結論から言うと、カリキュラム自体は分かりやすくしっかり読めば理解できる!ただやはり「応用部分」では正直、つまづく部分も出てくる!
しかし、そのわからない事が出てきた時のためにメンター(講師)がいるのだ!わからない点は、その場でメンターに質問する事で、すべて解決できた!(分からない時は、遠慮せず分かるまで聞く事!)
そう、この「疑問点をいつでもチャットで質問できる環境」というのが挫折しない大きなポイントなのだ!
ただ、僕の場合1ヶ月コースだったので、時間的には正直ギリギリだった。最後の課題のオリジナルアプリ制作は骨組みだけ作成できたが、見た目の調整は間に合わなかった。(個人的には最悪見た目はいつでもできると思っていたのであえて追い込まなかった…。)

結論 カリキュラムは丁寧で分かりやすい!応用の難しい部分はメンターに質問すればすぐに解決する!
実際受講してわかった、テックアカデミーで挫折しない学習の進め方をまとめた記事はこちら↓
カリキュラムが最後まで終らなくても…
ただ、時間の都合で最悪、最後まで終わらなくても、カリキュラムテキストは卒業後もログインして何度でも見れるので、心配せずゆっくり学習する事ができる!この点は、正直めちゃくちゃ助かる!
また仮に最後まで終わったとしても、プログラミングの学習に復習は必須。
つまり「卒業後の復習に」カリキュラムが卒業後も見れるのは、個人的には絶対に必要だと思う!
最初に言ってしまうが、これが僕がテックアカデミーでの受講を決断した1番の要因のひとつだ!(もうひとつ大きな要因があるが、後に紹介しよう)なぜなら、他のスクールでは卒業後にオンラインのカリキュラムが見れなくなるスクールも多いからだ。。
テックアカデミーの「各コースの料金」は?
基本すべてのプログラミング言語で一律以下の料金。(※キャンペーンやセット割やその他一部を除く)4週間プランで「284,900円(税込)、学生273,900円(税込)」〜になり後述する「受講料1万円割引」をふまえると「社会人で274,900円(税込)、学生だと263,900円(税込)」(※2024年9月4日現在)
引用元:公式サイトRuby on Railsコース料金

実は 私が受講した当時は正直もっと安かった。少しずつ何度も値上がりしてるのでもし受講を決めたら、いつまた値上がりするかわからないので、早めに申し込んだ方がいいかもしれない。
テックアカデミーならではの利点として、「WEBデザイン・UX/UIデザイン・動画広告クリエイターコース」など、Adobe製品をメインで使うコースを受講するとAdobe Creative Cloud コンプリートプランを3ヶ月分無償提供される。
つまり、通常「6,248 円/月 (税込)×3ヶ月 = 18,744円(税込)」が無料になるという点も考慮しつつ、他のスクールと学費で比較するなら計算に入れておこう。

料金は他校と比べて安い方と評判だが、選ぶポイントはそこじゃない!
テックアカデミーは、料金的にはまだ安い部類なのだが、残念ながら最安値のスクールではない。
ただ、プログラミングスクール選びは「微妙な料金の差」がどうこうより、絶対に内容で選ぶことをおすすめする!
もしあなたが他のスクールで内容が良いと思うスクールがあれば、もちろんそのスクールで全然OKなので「値段よりもちゃんと内容で」決めてほしい!
ひとつ言える事は、プログラミングスクールで学ぶこの約15~20万円前後の料金は、「半年〜1年近い時間を短縮できる」つまり「約1年の時間を買える」と考えれば決して高くない!
しかもこのお金は消えて無くなるわけではなく「自分のスキル・財産として一生、体に残り続けるお金!」といえ、自分への先行投資なのだ。
親のお金ではなく自分のお金で払う方がいい
あと「自分のお金を払う」という点にポイントがあって「お金を払ったからには本気でやろう!」「損したくない!」という、精神的なモチベーション効果が、ぶっちゃけかなりデカイ!
実際僕も、自分でお金を払って損したくないという気持ちがあったからこそ、最後まで折れずに学習できた!もしこのスクールが無料だったら、おそらく最後までモチベーションが続かずに途中で辞める人が続出するだろう。

プログラミングを習得したければ、自分でお金払って自分を追い込む作戦が効果的だぞ!
\ 自分をアップデート! 将来安定のスキルを身に付ける! /
もっと安く受講したいという方は
とはいえ、確かに10万円以上のお金なので気軽にポンっと出せるものではなく、出したくても出せないという人も多いし、なんとかあったとしてもかなり躊躇する金額なのは間違いない。
逆になぜこういったプログライミングスクールの類は、10万円以上のお金が必要なのかというと、次のような理由がある。
学習の質問してすぐに返事をくれるスタッフを雇っているから
莫大な広告費をかけているから
たくさんのコースを設けているから
システム費、メンテナンス費、サーバー管理費など必要だから
もし、もっと安い金額で学びたいという人は、これらの費用がかからない、買い切りの「動画講座」などで学習すると良いだろう。 動画講座の良いところは、テックアカデミーのように難しい内容を教科書を読んで自分でやるのではなく、動画と同じようにやればできるという理解の簡単さが大きなメリット。特に文章を読んで理解するのが苦手な人におすすめ。
実は私の方でも20年のプロのWEBデザイナー経験で学んだ事を丁寧にまとめたWEBデザインの動画講座を用意しており、WEBデザイン初心者の方に向けて「最新のFigmaの使い方から、レスポンシブWEBデザインを作る工程」を解説しており、有り難い事に、現在17232人以上受講して頂いて高評価頂いており、安心して受講して頂ける上、『1万円以下の金額』でコスパは圧倒的に良いかと思うので、よかったら参考に覗いてみて下さい。↓
テックアカデミーのカリキュラム教材の内容は?
書店の参考書での独学と、どう違うの?
テックアカデミーはカリキュラムテキスト読んで、自分で学習を進める形式なのだが、ここで僕が疑問として思ったのが
それなら参考書で独学するのと一緒じゃね?
と…でも実際は全然違った。
まず、カリキュラムテキストの内容が、書店に売ってる参考書と全然違って、HTMLの初歩から〜Rubyまでの、初期構築のやり方からアプリ作成の手順まで、実際のコードを見ながら具体例などと合わせて順番に分かりやすく丁寧に説明されている。
初歩から〜フィニッシュまでトータルでここまで解説している書籍なんて本屋さんには売っていない。
さらに1000人を超える人が読んで、その内容を常にアップデートしているようで、分かりにくい点は常に改善されているという。
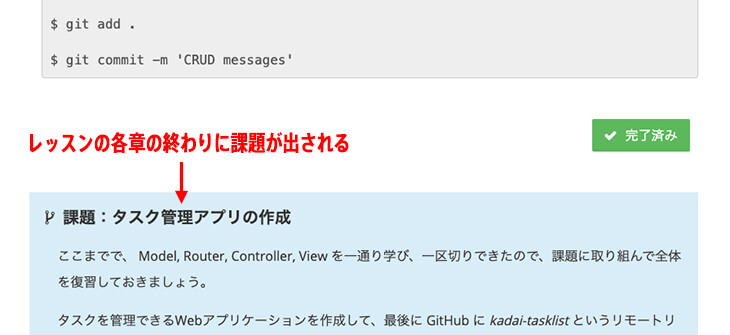
またレッスンの各章毎に課題があり、それを提出して添削してもらうという流れなので、単にテキストを一人で読んで終わりではなく「手を動かして進める」という点が、一人で本を読むのとは全然違う!

このように一人で独学で学ぶのと比較して、挫折しないような工夫が随所にあるのも特徴の一つ。
- HTML〜Rubyまで全ての内容を、初期環境構築から始まり応用部分までの最新情報を1冊にまとめて解説している本なんてまず無い
- カリキュラムのわかりにくい部分はアップデートされ、最新の情報が掲載されている
- レッスン毎に課題があり、添削してもらえる
- わからない点はいつでもチャットで質問できる
実際のカリキュラムでは「Twitteクローンアプリ」などWEBサービスの基本機能を作成しながら、それをさらにカスタマイズしていく所まで進めるので、基本だけを簡単に学んで終わりという「分かりやすさだけをうたい文句にするスクール」と違い、応用まで学べる点は、より実際の仕事で役立つと思った!
カリキュラムテキストの図が少ない?
ただ実践向きなせいか、図は若干少なめな印象という人もいるようだ。
僕はあまり少ないと感じなかったが、超初心者の方やなんとなく図を見ると安心するという人には少し図を入れてほしいと思うかもしれない。ここも改善してほしい点のひとつと言えるだろう!(もちろん画面の説明図など必要な図はたっぷりあるので、普通に読む分には全然支障はない)
実際のカリキュラムはこんな感じで適度に図説が入っている

カリキュラムは「難しい」という感想・評判を聞くけど?
最初は簡単にテンポよく進めていけましたが、応用編など実践的な部分は、徐々に難しくなってきた。
これは、よくライバルの「TECH::CAMP(テックキャンプ)」と比較される点で、テックキャンプのテキストはわかりやすいけど、テックアカデミーは難しいと比較される。
それもそのはず、テックアカデミーはより高度な内容までつっこんで進めているので、むずかしくなるのも当然といえば、当然かもしれない。
ただ、そんな場合に備えてメンターが常駐しているので、僕はメンターに質問しまくり最大限に活用した!このメンターに遠慮せずガンガン質問するというのは、かなり重要だ!遠慮していたらもったいない!プログラミングスクールは「質問する為にお金を払っている」ようなものだから!
実際にメンターに何度も質問しても、毎回わかりやすく、やさしく解説してくれたので、気軽に何度も質問できた!
逆に「質問するのが苦手」という人や、「何度も質問するのはちょっと気が引ける」という人は、正直オンラインスクールを十分活用できないと思うので、(テックアカデミーに限らず)オンラインプログラミングスクール自体をおすすめしない!もしそういう方が受講するのであれば、心を切り替えて、わからない点はしっかり質問するようにしよう!
学習期間はどれがいい?「4週間コース」でプログラミングは身につく?
僕は「4週間コース」を受講した。金銭的な理由と、時間がそれだけしか取れなかったというのが理由だ。
実際4週間でプログラミングが身につくかというと、正直「4週間」だと結構ハードではあるが、1日の勉強時間をガッチリ取れる方であればなんとかなるくらいの感じなので、時間とお金が捻出できるのであれば「8週間コース」くらいからがちょうどいいかもしれない。
僕の場合時間があまり取れかったので、取れる時間は全部プログラミングの学習に費やした。1日4〜5時間。それでも結構ギリギリだった。
もし完全な初心者の方が4週間コースを受講するなら「平日5〜6時間・土日6〜8時間(合計160時間)」の時間を確保した方がよい。いずれにせよ1ヶ月本気になる必要がある!
カリキュラムは卒業後も見れるので、あとから自分で学習できそうな部分や、予備知識として知っている部分があれば、そこはメンターと相談して飛ばしても大丈夫なのだ!
4週間コースはそこそこハード。ただ独学でダラダラ1年以上勉強するよりは、短期集中で成果も出るのでよっぽどマシだと思った。
4週間という短い期間が良い点もある
ただ、4週間という短い期間が大きなメリットとなる部分もある。それは、値段が安いという点以外に、短い期間で集中してやり切るというメンタル部分がかなり大きい!
「集中力」と「モチベーションの維持」が、4週間という期間が丁度よかったからだ(個人差はある)。
あまり長い期間受講すると、余裕があるからダラダラやってしまうというタイプの人にとっては、本気で4週間没頭するというスタイルはおすすめ。
(※最悪間に合わなければ、延長する事も可能だし、自分でカリキュラムを読んで学習する事も可能)
短い期間で何度も繰り返す学習法が効果的
また長い期間だと前半部分を忘れてしまう可能性もあるので、それよりは短い期間で1度やりきって、もう一度最初から復習し直すという方法の方が記憶として定着しやすいので、そういった意味でもおすすめなのだ。
学習期間のおすすめ
個人的な学習期間のおすすめは
- 4週間コース:短いけど短いメリットもある
- 8週間コース:初心者にはちょうどいいけど、気を抜いてはいけない。
もちろん「じっくり長くやるほうが向いている人もいる」ので、あくまで個人の感想だ。
ただし、実はこの学習期間を少しお得に伸ばす方法がある!具体的には、のちほど解説していこう!
テックアカデミーのチャットの評判は?質問して返事はすぐ来るの?
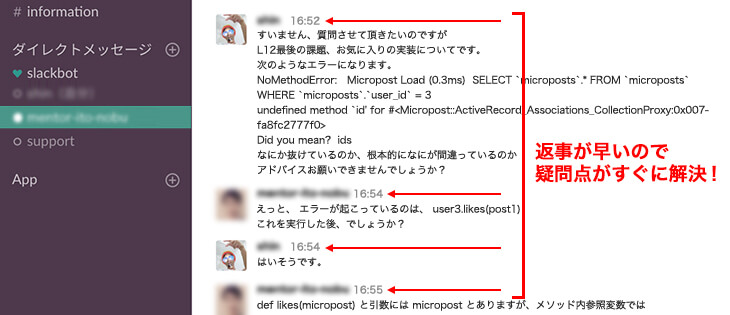
次に、分からない点をその場でチャットで質問できるのだが、この返信が早い!だいたい1〜3分以内で返事がくるし、早い時は30秒くらいで返事が来て、一度チャットが始まったら、そこからリアルタイムのチャットのやり取りで、疑問点をその場で解決できたのも良かった点だ!
他のスクールでは「24時間以内に回答」という場合が多いので、テックアカデミーがどれだけ学習しやすいかが分かるだろう。

テックアカデミーは「チャットでの質問対応の早さや質に」の部分に関してかなりの人件費を割いているので、この部分はおそらく業界No.1と言ってよいだろう
チャットの返事が早いと何がいいのか?
チャットの返事が早いと、すぐに解決できて次へ進める。逆にチャットの返事が遅いと、わからない箇所から進めず、学習そのものが止まってしまう場合が多い。そこを飛ばして、次へ進める場合ならいいのだが、大抵の場合、そこを解決しないと次へ進めない場合が多い。
つまりチャットの返事が早いとサクサク次へ進めて、自分の隣にメンターがいるのと同じくらい、勉強がしやすい。
プログラミング学習をするにあたって「疑問点をすぐに質問できる」という点は正直「神」であり、このためにお金を払っているといっても過言ではないだろう!
テキストベースでコードをやり取りできるのはチャットならではの利点
またチャットだから、自分が書いたコードを送って、正しいコードとその意味を返信してもらえる。ここが独学と大きく異なる点。
独学だとコードのエラーの解決に最悪だと1日以上を費やすなんて事もざらにある…、僕の経験上、それが何度か続くと挫折してしまうんだ……。
ただ、たまに返事が遅い時もある!メンターが同時平行で他の人とやりとりしている事もあるみたいだ。他の生徒の質問に対して色々調べている間は返事が遅くなる事もあるようだ。
チャットをやり取りしている最中に、こちらも返事をすぐに返さない時ってあるよね?どうもそのような「返事に間が空いた時」に、別の人からメンターに質問が入ったら、同時並行で質問対応をする事があるようだ。(自分の返事が遅いから仕方ないけどね…。)
また全然別の話だが、チャット内で、受講生同士でオフ会的な勉強会を開催を呼びかけている人とかもいた。僕は自分だけで勉強できるモチベーションがあったので行ってないけど、たまに他の人と一緒にやりたい人は、自分の地域の人に向けて呼びかけたら、同じ境遇の人たちを集めて勉強する事もできるんじゃないだろうか。
悪い評判:チャットで質問できる時間はもう少し長くしてほしい!
チャットで質問できる時間は(毎日15時〜23時の8時間)決まっている。夜型の人はいいが、朝から勉強したいという人は、24時間いつでも質問は投稿できるが、15時までは返事がこない。
これはできれば改善してあげてほしい。。チャットの返事が早かったりメンターの返信が素晴らしいだけに、ここが改善されれば、神スクールになるのに。。(まぁ23時までやってくれているのは、とても有難い事なのだが。)
この対策としては、やっぱり疑問点が浮かんだ時点で、Slackに質問を投稿しておいた方がいい。すると、ちゃんと15時になったら返事がもらえるので、疑問点を忘れないように、夜中でもすぐに質問をしておこう!
講師(メンター)の評判や質は?
メンターの質は、僕の肌での体感ではかなり優秀だったと感じる。基本的に丁寧な対応で、熱心に応対してもらえた。
テックアカデミーのメンターは全員が「通過率10%という高い選考基準をクリアして選抜された現役エンジニア!」という点がポイント!そんな講師(メンター)の質について詳しく知り合い方はこちらを参考にしてほしい。
テックアカデミーの口コミはどうか?
この記事では僕が実際に受講した体験記を書いているが、その他の人の意見も聞いてみたいだろう。僕以外の人が実際にテックアカデミーを受講した時の口コミや意見をまとめた記事がこちらなので参考に見ておこう↓
通学型のスクールと比較してどう?
オンラインではなく普通の教室での授業と比較するとどうかといえば、違いは「先生が喋るか」「喋る内容をテキストで読むか」の違いだと思う。どうしても先生の肉声で聞きたいという人は通学型のスクールをおすすめする。
逆に、テキストで読むメリットは「聞き漏れや、聞き間違いも無く」「他の生徒のペースに合わせる必要もなく」自分のペースで進められる点だ!先生が皆に向けて話す講義より、自分で読む方が圧倒的に早いので時間の無駄もないだろう。
また自宅に居ながら学習できるので、通学時間も短縮でき、時間がない人には絶対こちらの方がおすすめ!
デメリットでいえば、他の生徒と一緒に和気あいあいとやりたい人は、通学型のスクールに行ったほうがいいかもしれない。
ただ結局プログラミングの勉強って、そこそこ気合入れてやらないと難しいので、時間も無い中友達とワイワイやってできる内容ではない気がする。
この友達と一緒に頑張るというのは、メリットとデメリットがある。偶然出会う友達が、勉強意識が高い友達ばかりだといいのだが、一人でもさぼり気味の人や、やる気があまりない人がいると、人間は楽な方に流れやすいので、その人にひっぱられてズルズルと脱落してしまうという危険性があるので注意しよう!
なぜ筆者は、テックアカデミーを選んだか?
実は正直ラッキーな話だった。スクールを探していた当時、テックアカデミーの存在はなんとなく知っていたが、他社と比較して徹底的に色々調べている状態だった。
そんなある日、とある友達と電話で仕事の話になった時・・・
「(友人): 俺、テックアカデミーでメンターの仕事をやってるよ。」
という衝撃の事実を聞いた!
へっ・・?マジで?
と・・・、そこからはその友達(メンター)に質問攻め!テックアカデミーの「詳しい内情」や、「カリキュラムの内容が濃く細部まで学べる点」や、「メンターが本当に現役エンジニアで質が良い事」など、あらかじめリアルな真実を聞いた。
そこで、宣伝文句に嘘がない事がわかり、安心して決めたというのが理由だ!持つべきものはメンターの友達w
もちろんこれは最後のひと押しのきっかけであって、具体的な決め手は
- 「卒業後もカリキュラムが見放題」という点
- 「カリキュラムの内容が濃く、実践的・応用的な内容まで組まれてる」点
- 「メンターが現役のエンジニア」という点
- 「疑問点をいつでも質問できるチャットがあり、返事が早い」という点
などが、僕がテックアカデミーに決めた点だ。でも友人がそれを証明してくれたのは、正直大きかった。
せっかくやるなら「基礎だけではなく、実務レベルの事を学びたい!」「難しい内容だからこそ、メンターに質問して学びたい」というのがテックアカデミーに決めた本音だ。
「学習の流れと感想」を図解でレビュー
ではテックアカデミーでの実際の学習の流れを画像を交えてさらに詳しく解説しよう!ひととおり見ればだいたいの雰囲気はつかんでもらえると思うので、疑似体験的に、参考にしてみてほしい。
カリキュラムは進捗がわかりやすく何度でも見れる
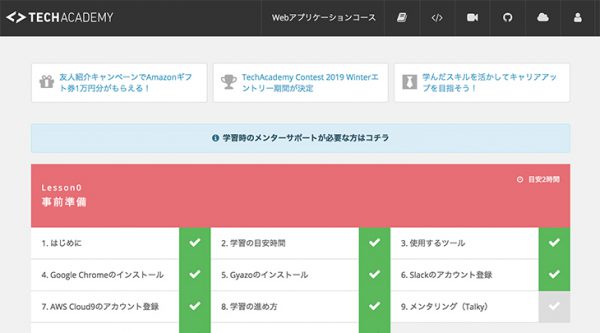
まずは管理画面からログインして専用のページを開く。

ちなみにこれは僕が受講したRuby on Railsコースの管理画面だ。

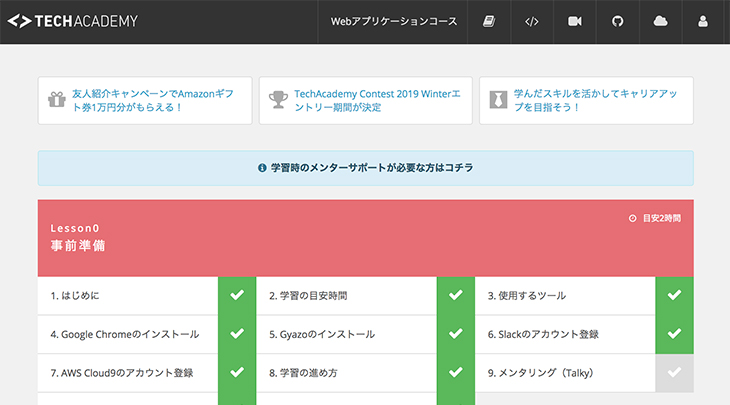
このような形でLesson0から始まって、レベル毎に順番に勉強を進めていくスタイル。初心者でも挫折しないように、各ツールのインストールやアカウント作成から進めるようになっている。
プログラミング初心者が最初につまづくポイント!
プログラミングの勉強で初心者がまず最初につまづくのが「環境構築」。テックアカデミーでは、そこで挫折しないように、プログラミング環境を一式手軽にそろえる事ができる「Cloud9」というサービスを使ってすぐに学べるように配慮している。
終わったらチェックしていく達成感
それぞれの項目が終わったら、「このチャプターを完了する」というボタンがあるので、チェックをして完了。

一覧に戻ると、緑のチェックが入るので、どこまで終わったか一覧を見れば一目瞭然だ。もちろん、一度終えても何度でも見る事ができるので、自分とメンターが進捗を確認する為のものですがどんどん終わっていく感じは達成感にも繋がる。
また先程も言ったとおり、このカリキュラムは卒業後もいつでも見る事ができる!一通り終えた人でも、かならず復習は必要なので、2周・3周と何度も読む事で確実に力を身に着けられるだろう!
しかもカリキュラムは常に更新されているので、卒業後も常に最新の状態を見る事ができる。使うツールがバージョンアップされた際にもカリキュラムもアップデートされるので、安心だ!
課題をレビューしてもらえて、モチベーションもアップ!
レッスン毎にいくつか課題がある。最初にカリキュラムテキストを読んで内容を理解した上で、その内容に対する課題を進めて、メンターに提出するという流れだ。
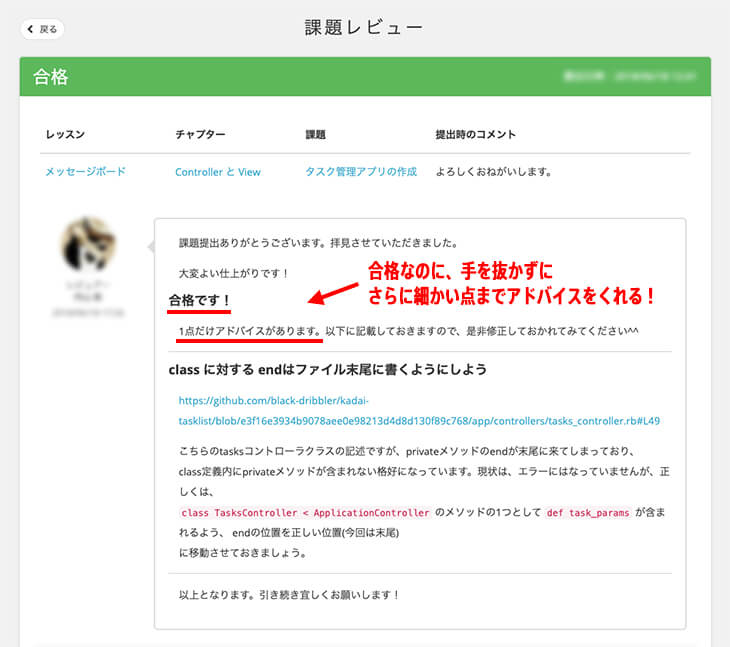
提出した課題は、メンターがチェックして添削してくれる。もちろん提出した内容にミスがあったり、改善余地があればアドバイスを含めて、返信してもらえ、課題終えるまで、何度でもレビューしてくれる!

このように課題をレビューをしてもらえるので、気をぬかずに進める事ができ、モチベーションを保つ事ができる。作業した経過を、ちゃんと見ていていくれるというのは、独学と違って、やる気にさせてもらえる。
また、図を見るとわかるように「合格しているのに」手を抜かずに、さらに細かい点までアドバイスをしてくれる点は、メンターへの教育が行き届いており、質が高い事がわかるだろう。
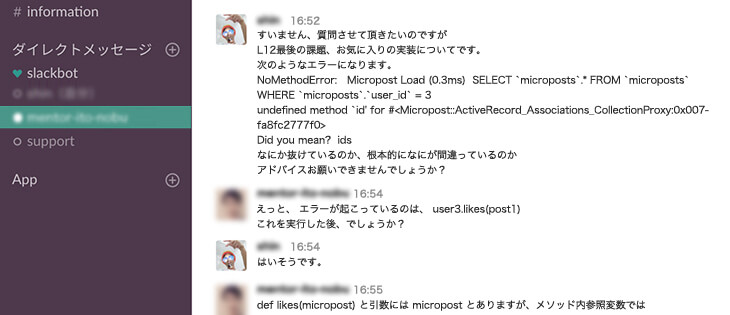
Slackでわからない点を何度でも質問できる!
テックアカデミーでは課題や勉強を進める中で、わからない点をSlackというチャットツールを使って質問する事ができる。Slackでは自分チャットルームのようなものが用意され、いつでもメンターに質問できる!
時間外(毎日15時〜23時の8時間以外)に質問を投稿した場合は、次の日に返信してもらえます。わすれないうちに質問を投げておくという使い方もできますね。
夜は23時まで常駐しているので、仕事終わりでも質問ができるので助かる!
もちろん何度でも質問できるので、わからない点は遠慮せずにどんどん質問して理解を深めよう!

実践的なツールや環境で学べる!
デザイナーの憧れ?の「ターミナル(黒いコマンド画面)」での操作もちゃんと学べる(受講中は黒い画面でキーボードを叩いている自分に酔っていたw)。
MySQLやGithub、cloud9、Slack、などプロの現場でも使われているツールを使うので、一通りやれば、すぐに現場でもはたらけるような環境を学べるので、より実践的だと思う!
\ プロの現場の即戦力になる! /
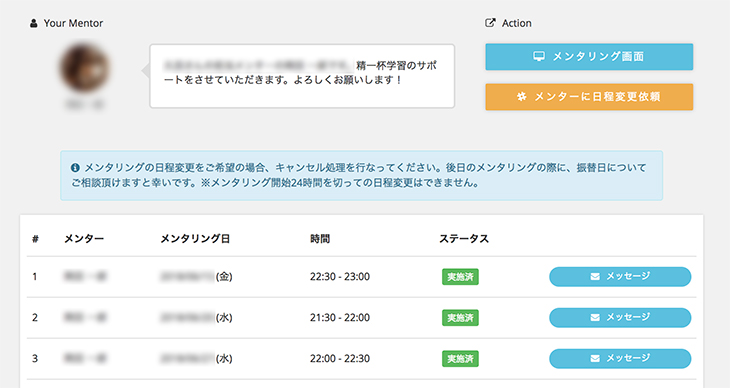
ビデオ通話のメンタリングサポートの感想は?
テックアカデミーでは週に2回ビデオ通話を通して、メンターによる進捗の確認や疑問点の洗い出しや相談に乗ってもらえる。
1回30分という時間で、予め時間を予約して進める形だ。前日までであれば、日程の変更も受け付けてくれるので急な用事でも安心。実際僕の担当の人の場合、当日でも変更OKと言ってくれた。

メンタリングサポートは微妙なので、改善してほしい!
ただ、このメンタリングサポートは正直、必要な人は必要ですし、いらない人はいらないかもしれない。
担当するメンターにもよるかもしれないが、僕の場合メンターさんが「どんどん会話を進めてくれる」という感じではなかった。
もちろん知識はしっかりしていたし、低姿勢でやさしく教えてくれたが、こちらが会話を進めないとイケない感じだった。
こればっかりは担当したメンターによりけりだろう。ただ、ここで学んだのが「メンタリングの時間を活かすのは自分次第」という事だ!
メンタリングを十分に活かすには、聞きたい事や疑問点をストックしておいて、30分の間に質問をたくさんぶつけるというのがいいのではないだろうか。特にチャットでは説明しづらい質問や、口頭で聞いたほうが早い内容などをストックしておこう!
その他、メンタリングを活かす方法や、メンタリングがいらないという人のキャンセルの仕方などはこちらの記事を参考にしよう↓
\ メンターにマンツーマンで管理してもらえる! /
オリジナルサービス(アプリ)の制作ができる!
冒頭でも述べた通り、テックアカデミーの(Ruby on Railsコース)では、最後の課題としてオリジナルサービス制作という課題がある。 基本的にはすべての課題をクリアしてから、最後のオリジナルサービスの課題に進むのだが、時間の都合上どうしても難しい場合は、相談すれば最後の課題をさせてもらえるので、メンターに相談しよう。
このオリジナルサービス作成の課題がテックアカデミーで学ぶ一番の醍醐味でもあり、これまで学んできたプログラミングの知識を応用したり、学んでいない技術を使う場合は、メンターに相談しながら、自分だけのオリジナルサービス(アプリ)を作って行くのだ。
そして完成したサービスがそのまま自分の作品となり、就職・転職活動時のツールとして活躍したり、作ったサービスがヒットすれば、それだけで収入になる可能性も秘めている!
どんなサービス(アプリ)を作るか?
オリジナルサービスを作るにあたってまず最初に必要な事は「どんなサービスを作るか?」である。これが意外とむずかしいので、受講前に考えておいた方がいいかもしれない。練習と割り切って、ありきたりなサービスを作るのも良いだろうが、可能ならオリジナリティあふれるサービスを作って、そのまま運営するところまで行けると良いだろう!
WEBサービスのアイデアを考えるのは、むずかしいが色々なアイデアを考えるのも案外楽しい作業なので、事前にゆっくり考えておこう!
オリジナルサービスの良いアイデアが思いつかない人や、もっと良いアイデアを考えたい人はこちらの記事を参考にしてみよう↓
僕の場合は、自分の奥さんがカメラマンという事もあり、会員制写真販売サービスアプリを作成した。ログイン機能をつけて、写真を閲覧して購入依頼のメールを飛ばすというものだ。
実際にプログラムが動く段階まで作成できたが、デザインやCSS部分が間に合わず、このサービスはローンチまでには至らなかったが、プログラミング部分はできたので、目的は達成できた!。(個人的にはCSSやデザインは自分の得意分野なので、わざわざ間に合わせるつもりもなかったのだが。)
テックアカデミーは、どのコースがおすすめ?
僕が受講したコースは、ベーシックな「Ruby on Railsコース」といって主にRubyとRuby on Railsを中心にHTMLやCSSの基礎から順番に学べるコース。
僕の場合、HTMLやCSSやJavascriptなどは基本理解していたので、その部分は読み飛ばして進めたので、ある程度WEBの基本ができている、WEBデザイナーやHTMLコーダーは、僕と同じように進めてれば、プログラミングの部分に時間を集中できるので、オススメだ!
最終的には「独自のWEBアプリ(サービス)」を作るところまでできるコースなので、これを終えれば、そのサービスを使ってそのまま起業したりする事も可能!

個人的には、僕が受講した「Ruby on Railsコース」はおすすめだが、やはり自分に合ったコースを選ぶのが一番いいと思う。
他にも、PHPやJava、フロントエンドコース、Wordpressコース、iPhoneアプリコースなど、種類は多彩なので「自分がどのコースが合っているのか?」「初心者におすすめのコースはどれか?」について詳しく解説したこちらの記事を参考にしてみよう↓
転職できなかったら「全額返金!!」(エンジニア転職保証コース)
ただ学んで終わりではなく、確実に転職するところまでサポートしてくれるのが「TechAcademy Pro(エンジニア転職保証コース)」
32歳以下の方で東京勤務可能であるなど一定の条件を満たせば「TechAcademy Pro(エンジニア転職保証コース)」というコースを選ぶ事ができる!
もし万一、TechAcademy Pro(エンジニア転職保証コース)の受講後に転職できなければ、受講代金を全額返金!してもらえる制度がある!!転職保証の条件や内容は以下となる。
保証条件
- 受講開始時点で32歳以下の方
- 東京での勤務が可能な方
- IT企業へエンジニアとして転職の意思がある方
- 受講期間中に転職活動をする意思のある方
- 期間中に学習時間を300時間以上確保できる方
(1〜6週目:160時間、7〜10週目:100時間、11〜12週目:40時間) - 全ての課題に合格された方
保証内容
- パーソナルメンターがキャリアカウンセリング(1回30分)も行い転職をサポートします
- 学習プログラム修了後、6ヶ月間内定が出るまで企業面談を実施
- 面談を実施しても内定が出ない場合、受講料を全額返金
TechAcademy Pro(エンジニア転職保証コース)についての特典はこれだけじゃない!もっと詳しく知りたい方は、こちらの記事を参考にしよう↓
Web制作で副業を始めたい方向けの「はじめての副業コース」
Web制作で副業をはじめたいけど、学習出来たとしても1人で実案件を受けて副業をはじめられるか不安という方は、実際に在学中にメンターと一緒に実案件をこなして報酬をもらいながら副業デビューできる「はじめての副業コース」がおすすめ!
業界初心者の方でも、「Webデザイン」と「フロントエンド」の学習をした上で、在学中に実際の仕事をしながら、納品までの流れを体験できるので、卒業後もそのまま副業をつづければいいだけ!
またはじめての副業コースのプランの中には、「12週間Liteプラン」というプランがあり、なんと12週間(3ヶ月)もまなべて119,900円(税込)という業界でも最安級の費用で受講できるコースなので、くわしい内容はこちらの記事をチェックしよう↓
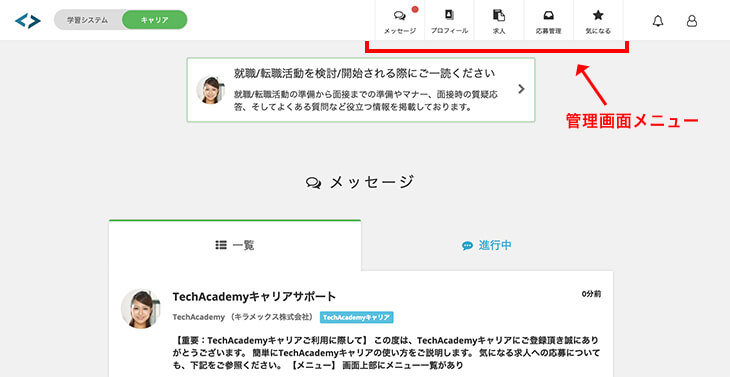
学習終了後に「TechAcademyキャリア」で転職活動のサポートを受けられる!
テックアカデミーでは、学習終了後にそのまま転職活動をしたい方は、自分のプロフィールやスキル・ポートフォリオなどを登録することで、そのまま無料で転職サポートを受けることができる。
具体的には登録したスキルを見た企業からスカウトメールが届いたり、登録されている企業に自分で応募しながら、TechAcademyキャリアの専用の管理画面上で応募状況を確認できたり、「転職活動の手引」として、自己分析、業界・企業研究、書類作成、面接の仕方など、基本的な転職活動の流れを学びながら転職活動を進めていくサポートを受けることができる。
求人情報は有名求人サイト「Find Job!」と連携しているので、全国のIT企業の情報が随時提供されているのも魅力的だ。

- 企業からのスカウト
- Find Job!と連携した、全国の求人情報の閲覧・応募
- 自分で応募した企業の管理
- 転職活動の手引による転職活動の基本を学ぶ
他のスクールとの比較
コードキャンプとの比較
他のプログラミングスクールとの比較もしておきたいという人は次に上げる2つのスクールを比較しておくといいだろう。まずひとつめは「コードキャンプ」というスクール。
「コードキャンプ」も人気のあるスクールでよく比較されている!テックアカデミーとは少し違った受講スタイルをとっているスクールだ。コードキャンプも比較しておきたいという人は、僕の方で徹底的に調査比較した、こちらの記事を参考にするといいだろう。
テックキャンプとの比較
次に比較しておきたいのが、テックアカデミーはよくテックキャンプ [TECH ::CAMP]とも比較される。僕も実際受講前に徹底的に調べたが、実際両校ともに良いスクールだ。ただ、比較するとそれぞれ良い的悪い点があるので、それでのメリットデメリットを比較して自分に合ったスクールを選んでほしい!
今回は両方体験した僕の経験から「それぞれに向いている人」という観点で比べたいと思う。
テックアカデミーをおすすめする人
- 通学する時間がもったいないので、自宅からオンラインで学びたい
- 地方に住んでいるので、そもそも都市部にある教室には通えない
- より深く実践的な内容を学んで、即戦力になりたい!
- 卒業後もカリキュラムテキストを見て勉強を続けたい
- メンターの質にはこだわりたい
テックアカデミーは完全オンライン完結での学習となる。自宅に居ながら隙間時間を利用して勉強したり、あまり時間に余裕がない人に向いていると言える。また、メンターが現役のエンジニアなので、テックキャンプに比べるメンターの質が高いといえる。実際僕がメンターにいろいろ質問したが、返答はほぼ完璧だった!
デメリットとしては、完全オンライン完結なので、部屋でモチベーションを保つのが苦手という人もいる。モチベーションの保ち方は個人差があるが、教室に通いたいという人はテックキャンプ向きといえるでしょう。僕は自宅だけでなく、カフェや、学習室、イオンモールのフードコートなどで勉強していた。
特に地方在住の方と、卒業後もカリキュラムを見て勉強したいという人は、テックアカデミーの1択になるだろう。
\ どこでも、いつでもスキルを学べる! /
テックキャンプをおすすめする人
- 教室に通って誰かと一緒に勉強したい
- 簡単な内容でとりあえず基礎を中心にやりたい
- メンターに直接合って質問したい
テックキャンプは、都市圏に教室がある。現時点で「渋谷、新宿、池袋、東京駅前、御茶ノ水、早稲田、名古屋、梅田(大阪)」に教室があり、教室に通って、モチベーションを保ったり、直接メンターに話ができるのは、大きなメリットでしょう。時間に余裕があり、都市部に住んでいる人はこちらのスクールも向いていると言える。
メンターの質という意味では個人差はあるが、大学生やテックキャンプの元卒業生のメンターが多いようだ。もちろんメンターになるには、しっかりとした試験に合格した優秀な人材なので、レベルが低いわけではない。逆に自分も同じように学んで来た近い存在としてのアドバイスがもらえるかもしれない。
僕自身テックキャンプの説明会に行って詳しくきいたので、あわせてこちらの記事も参考にしてみてほしい↓
テックアカデミーのメリット・デメリットのまとめ
これまでテックアカデミーについて色々と説明してきたまとめとして、メリットとデメリットを整理しよう。
- カリキュラム教材の内容深く、卒業後も閲覧できる(最新の状態で見れる!)
- メンターが現役エンジニアで、丁寧で教え上手
- チャットでリアルタイムに疑問点を解決できる(神サービス!)
- (個人的だが)メンターの知り合いがいたので怪しく無い事が証明された
- チャットとビデオ通話の両方のサービスがある
- チャットサポートの時間をもう少しだけ伸ばしてほしい
- メンタリングサポートが微妙(ある意味自由で良いけどw)
- 追記:中級者向けのピンポイントなコースもほしい
お申込みの前に見ておきたいもの
「無料説明会動画」を見ると受講料1万円割引!
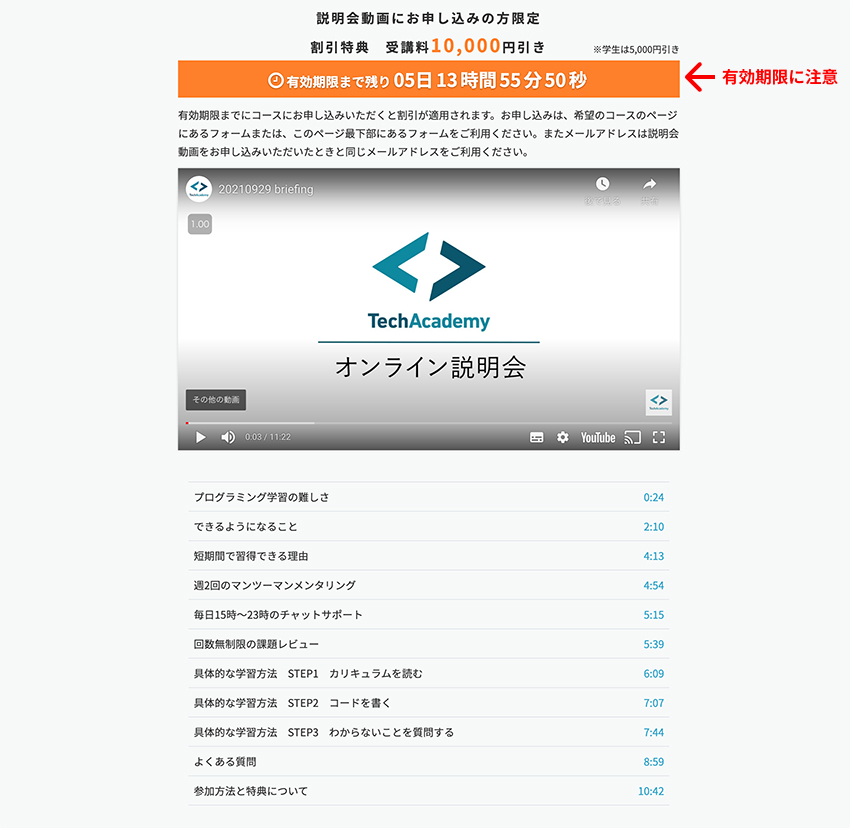
テックアカデミーでは、まずは受講前に「無料説明会動画」を見る事でスクールの内容を確認し、最後まで見る事で「受講料1万円割引」の特典を受ける事ができる。受講を決めている人も必ず説明会動画を見たほうがいいだろう!
無料説明会動画のページへ進むと、興味のあるコースを選んで(迷っている人は「検討中」を選ぶとよい)、メールアドレスを入力して「説明会動画を見る」ボタンを押すと、登録したメールアドレスに「動画のURL」が送られてくる仕組みだ。

メールアドレスを入れてクリックすると、オンライン説明会の動画画面が開く↓

注意点
ここで注意しないといけないのが2点あり、登録するメールアドレスは、実際に「申し込む際に使うメールアドレス」と同じものを使わないと割引が適用されない点と、動画を見たら「上部に表示される有効期限」までに申し込みをしないと割引が適用されないので注意してほしい!
- 「1万円割引を受ける為」に説明会動画を見る為の登録アドレスと、実際の受講申込みする時は同じメールアドレスを使う事!そうでないと、割引が適用されない!
- 説明会動画画面の上部に表示される「有効期限」までに申し込みしないと適用されない。
※他の割引とは併用できないので、12週間以上のコースを申し込む人は、「先割」の方がお得なので後述する説明をチェックしてほしい。
受講期間が決まっている
テックアカデミーはいつでも受講をスタートできるわけではなく、受講期間が決まっている(※実際は入金後すぐにスタートできるのだがこの後説明)。
定期的に申込締め切りが設定してあり、終わればまた次の期間の募集が始まるという形だ。公式サイトのお申込みフォームに必要事項を入力して申し込みをするだけ。

申込期間のタイミングを逃すと、次の期間まで待つ必要があるので、無駄に待つのが嫌な人は、早めに確認して、以下のサイトから申し込みしておこう!
また12週間プラン以上の方は、「先割」を適用させる事でお得な金額で受講できる!

\ 将来安定のスキルを身に付ける! /
絶対知らないと損! お申込みから入金の流れ「お得な方法!」
テックアカデミーの受講を決意したら、早めに申込みをしておこう!早めに申し込むのは、ちょっとしたお得な2つの理由があるからだ!!
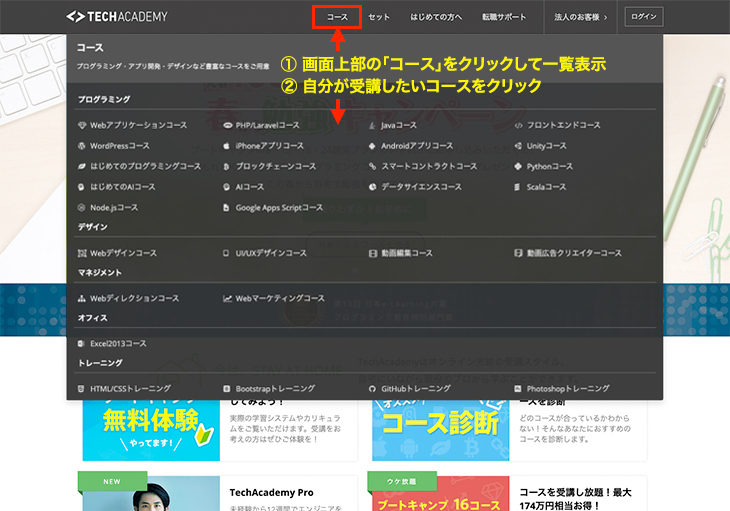
お申込みをするには、TechAcademy公式サイトのお申込みフォームへ行くのだが、詳しい行き方は↓次の画像を見よう。

公式サイトの上部にある「コース」をクリックして、自分が受講したいコースをクリックする。

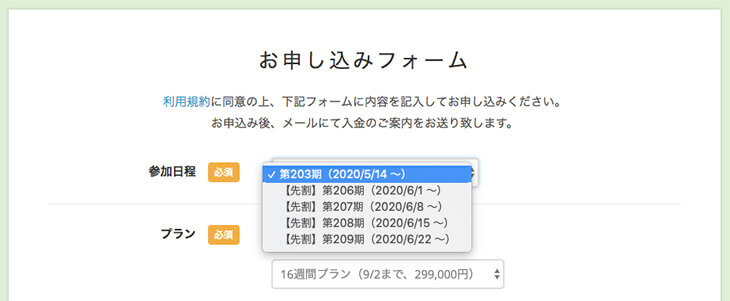
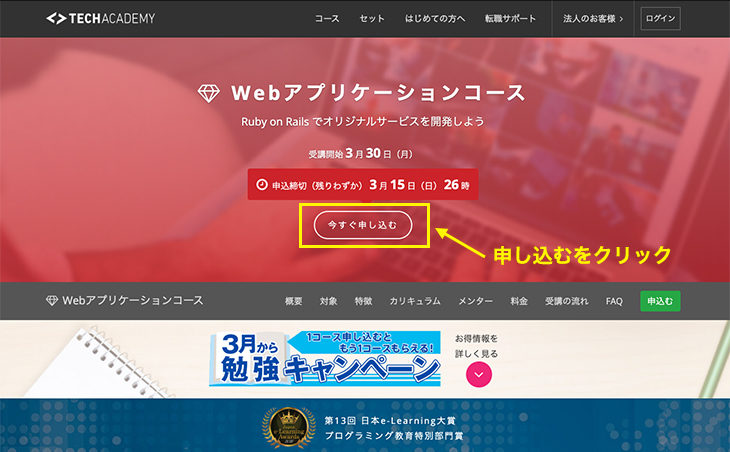
自分の申込みたいコースのページに来たら「今すぐ申し込む」ボタンをクリックして、そのページ内にある「申込みフォーム」に飛んでくれる。

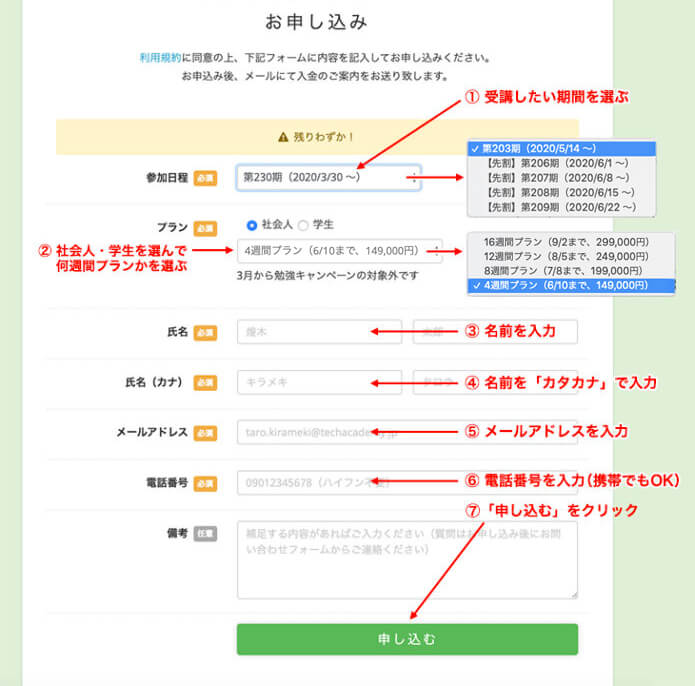
あとは「参加日程」を選んで「何週間プラン」かを選んで、「名前」「名前のカナ」「メールアドレス」「電話番号(携帯番号でもOK)」を入力して「申し込む」をクリックすればOKだ。
この段階ではまだ「正式な申込みにはなっていない」ので、とりあえずここまで済ませよう!
あとは、入金を済ませたら正式な申込み完了なのだが、ここからがお得になるがポイント!!
さらにお得に申し込む方法!!
さきほどのフォームから「申し込む」ボタンを押した後に、入金の画面へ遷移します(同時にメールも届く)。
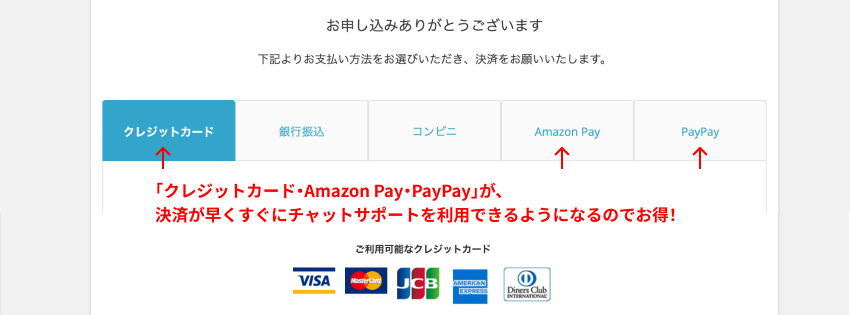
その入金画面では、「クレジットカード」「銀行振込」「コンビニ」「Amazon Pay」「PayPay」の5つの支払い方法から選べる。

個人的には、その場で入金できて早いので「クレジットカード・Amazon Pay・PayPay」の3つがオススメ。
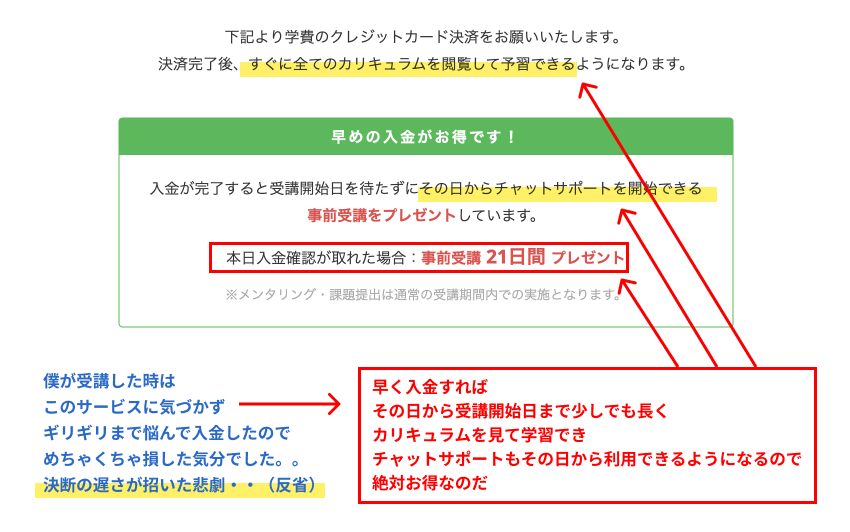
なぜ「クレジットカード・Amazon Pay・PayPay」がおすすめかと言うと、↓の図のように「その入金画面内」で紹介されているように、入金したその日から、「受講開始日」までの間、「先行してカリキュラムにログインして予習できる!」+「チャットサポートも早く受けれる」のだ!

つまり、上記の場合「21日前」からカリキュラムにログインして学習でき、チャットサポートを受ける事ができるという事だ。
要するに、先行して「カリキュラムを閲覧して」学習しながらわからない点をどんどんチャットで質問できるという事。
「12週間のプラン」を申し込んだ人なら、この場合+3週の「約15週間」も学習できるという事なのだ。(ただしメンタリング・課題提出以外)
僕が受講した時はその制度を知らずにギリギリまで悩んで入金したのでめちゃ損した(涙)。決断の遅さが招いた悲劇なので自業自得なのだが。。
まとめると、もし受講を決めたなら「素早く申し込んで入金を済ませるのがお得」というわけだ。まぁ日数にこだわらないならそんなに焦らなくてもいいけどねw
テックアカデミーのお申込み〜入金までの流れを、もっと詳しく確認しておきたい人は、こちらの記事に丁寧にまとめてあるので申込みたい人はこちらを見ながらやると間違いないだろう↓
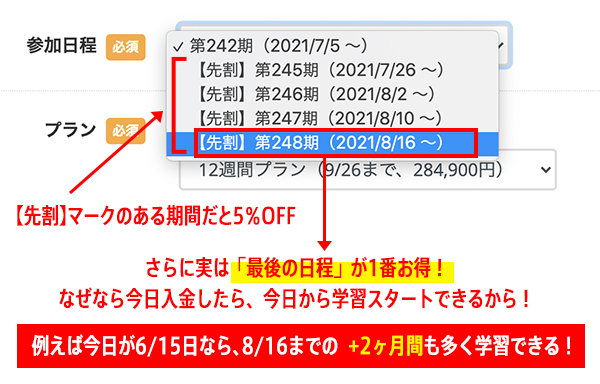
「12週間プラン」以上なら、さらにお得な「先割」!
前述した「無料説明会動画閲覧で1万円割引き」という特典あったが、12週間プランもしくは16週間プランを受講予定の方は、受講料5%OFFの「先割」を適用した方がお得になるので、早めに申し込んでおいたほうがお得のようだ!
- 12週間プラン「449,900円(税込) → 427,405円(税込)」 = 22,495円割引!
- 16週間プラン「526,900円(税込) → 500,555円(税込)」 = 26,345円割引!
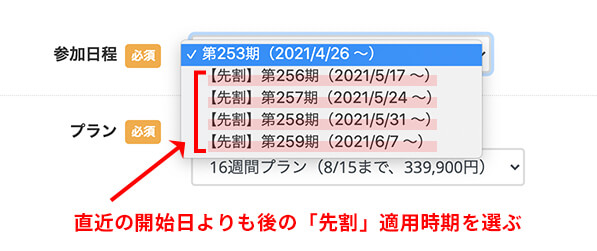
先割は、1番遅い日程が超絶お得!
先割とは、簡単にいうと「直近の開始日」よりも後の少し先の日程で申し込みすると適用される割引の事であり「12週プラン、16週プランのみ」先割適用で、5%OFFの金額で受講できるというものなのだが、日程は1番遅いものがお得!
なぜなら図のように1番遅い日程だと、その分長く学習できて約2ヶ月も前から先行して学習スタートできるのだから!(※2021年6月執筆現在)。

未経験からエンジニアに転職できるのか?
そもそもテックアカデミーでプログラミングの基礎ができるようになっても…
すぐにエンジニアとして転職できるのだろうか?
プログラミングの基礎ができても未経験だと採用してもらえないんじゃないかという疑問が浮かぶだろう。そんな人に向けて、テックアカデミーでは受講前に「現役エンジニアによるキャリアカウンセリング」を無料で受ける事ができるので、一度カウンセリングをしてもらって自分のレベルや市場価値を知っておくのもいいだろう。
\ とりあえずサクッと相談してみる! /
現役エンジニアによるキャリカウンセリングとは?
キャリアカウンセリングって言っても、ピンとこない人も多いだろう。キャリカウンセリングとは、転職・就職について専門のスタッフがアドバイスをしてくれるものであり、テックアカデミーの場合この専門スタッフというのが、ただ転職・就職の知識があるだけでなく「現役のエンジニアのメンター」が担当して相談にのってくれるのだ。
キャリアカウンセリングといっても、自宅からビデオチャットを使って、マンツーマンで受ける事ができるので、わざわざ電車に乗って会場へ向かう必要も無い!(ビデオチャットも自分の顔を写したくない場合は、自分のカメラをOFFにしてもOK)
キャリアカウンセリングで何の話をするの?
どういう話をするかというと、5分〜25分程度の時間で、現役エンジニアのメンターに、実際の現場での話や、良い会社の見極め方や、実務における現場の環境や仕事の流れの話など、現場ならではのこぼれ話を聞けたり、リアルなエンジニアの日常を知ることができる上、転職に必要な知識や勉強方法についても学べるという事だ。
このような「現役エンジニアによるカウンセリング」が受講前に無料で受ける事ができるのは、現役エンジニアを取りそろえているTechAcademyならではの事かもしれない!
キャリアカウンセリングの予約の仕方
キャリアカウンセリングの予約は簡単!こちらの無料キャリアカウンセリングページの下部にある「無料キャリアカウンセリング」の日時指定ボタンから、空いている時間をクリックして、名前・メアドなど簡単な情報を入力して「申請する」ボタンを押すだけ。30秒でできるので、受講前に相談したい人は受けてみても良いだろう。

\ 日時を選ぶだけ! 30秒予約! /
テックアカデミーの無料体験

テックアカデミーの受講にまだ不安が残る人、まだ受講するか決めかねている人には、「無料体験」も実施しているので、こちらを受けてから考えてるといいだろう。
僕の場合は「せっかくやる気になって決断した気持ちをブレさせたくなかった」「少しでも早く受講したかった」という理由から無料体験はしなかった。僕はけっこう優柔不断なので、無料体験を受けてしまうと、「さてどうしようかな?、ここは良かったけど、ここはちょっとどうかな?」などど細かい部分で悩んで、結局行動しないまま終わってしまうのが目に見えていたからだ。
僕のように「受講になかなか踏ん切りがつかないタイプの人」は、逆に無料体験をせずに受講した方がいいかもしれない。無料体験を受けただけで、ちょっとした達成感を感じてしまい、実際の受講申し込みするのに、結局また悩んでそのまま時間が過ぎてしまうからだ。
とは言え「やっぱり慎重に確認したい!」って人もいると思うので、そんな方はこちらから無料体験の予約をどうぞ↓
結局、テックアカデミーは評判通りおすすめなの?
プログラミングやWEBデザインの仕事に携わりたい人には、ハッキリ言っておすすめ!あとは自分が本気かどうか次第であり、自分にスキルをつけたいという強い想いがあれば、自分への投資として、1ヶ月(社会人174,900円(税込)、学生163,900円(税込)〜)は、その後の将来を長い目で見ると安い料金だと思う。独学だけの自分ひとりでの学習はかなり無謀だから。
結局どんなプログラミングスクールでも挫折する人はいるだろうし、その人は「挫折するのはスクールが悪い!」という悪い評判を流すかもしれない。もしかしたらメンターなどの不手際があったり、メンターの言葉づかいが合わず気分を害したのかもしれないが、評判を気にしすぎてもキリがない。
それより重要なのは自分に学習をやり切る熱意があるかどうかだ!つまり結局は自分次第!どんな高級スクールに行こうがマンツーマン指導を受けようが自分で復習など繰り返し勉強しなかったら無理!スクールに入ったから「自動的にプログラミングが脳にインストール」されるわけではない!最終的に自分が頑張らないとどんなスクールに行っても無駄なのだ。
要するにオンラインプログラミングスクールは、プログラミングを簡単にマスターできるサービスではなく、学習時間を圧倒的に「短縮」できるサービスなので「学習スタイルが自分に合っているか?」で判断すべきなのだ。
お金はすぐに元が取れるが「時間は戻らない!」
プログラミングやWEB制作スキルを身につければ、1〜2案件仕事をするだけですぐに元を取れる料金。過去の僕は独学で約1年ダラダラやって「時間を無駄にした」が、今思えばすぐにスクールでサクッと学習を終わらせていれば1年も早く新しい仕事をスタートできたのに・・・と後悔してる。
どうせやるなら早くやった方がそれだけコスパが良いという事!悩む時間がもったいないので、自分への先行投資と割り切って「即行動できる人」が結局長い目で見て得するので、今回の方法を参考に「少しでも長くお得に」で学習スタートさせよう!
\ 30秒で簡単申込み! 将来安定のスキルを身に付ける! /
その他、テックアカデミーを受講前にチェックして置きたい記事をまとめたので、悩んでいる人はこちらもチェックしておこう↓
テックアカデミーもよさそうだけど、それでもまだ「他のスクールも比べてみたい」という方は、次に紹介する記事で「テックアカデミーと他のスクールも比較検討」してみよう!数あるスクールの中から厳選した3校を比較検討しているので、こちらも合わせて読んでみよう。

▶ 初心者の僕でも出来た!おすすめプログラミングスクール比較ベスト3社【体験談】
プログラミングを学びたいけど、プログラミングスクールは星の数ほどあって…。どのスクールがいいか探すの面倒くせーよ…。(…
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

テックアカデミーの申込み手順・入金までの流れ「お得にする3つの方法」

テックアカデミー 「メンターの質」 講師全員が選抜された現役エンジニア!

テックアカデミー「おすすめコース」自分に合った選び方!

テックアカデミー「受講者達の生の声」を聞いてみよう!

テックアカデミー「WEBデザインコース」卒業生が内容を解説!

テックアカデミー「フロントエンドコース」卒業生が内容を解説!

テックアカデミープロ[エンジニア転職保証コース]とは?TechAcademy ProとJavaコースとの違いは?

テックアカデミーの「オリジナルサービス」で何を作ればいいのか?

TechAcademyで作れるようになるWEBアプリって何?

テックアカデミー「はじめての副業コース」卒業生が内容を解説!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト
























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





