IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

IE11でテキストに起こる謎の余白の原因は?
WEBサイトのhtmlをコーディングする際、IE11だけテキストに謎の余白に遭遇する事がある。本文などのテキストでは気づきにくいが、見出しなどデザイン上、罫線や背景色などでテキストを囲った状態の場合、テキストの上下の余白がIE11だけ違う事に気づく時がある。いつも起こっているわけじゃなかったので、原因がどこにあるのかわかるのに少し時間がかかりました。
調べた結果、フォントの指定を「游ゴシック体・游明朝体」にしている時に、IE11で謎の余白が空いてしまう事がわかったので、その現象の詳細と対策法を書きたいと思います。
游ゴシック体・游明朝体はWindowsとMac両方にインストールされている貴重なフォント
游ゴシック体・游明朝体は、MacではOSX Mavericksから、WindowsではWindows8.1から標準でインストールされたフォントです。WEBデザインにおいて、MacとWindowsの見ためを合わせる為にできれば共通のフォントで合わせたいところです。しかしまたしても問題児のIEは、そのMacとWindowsの夢のコラボを許してくれないようです。
IE11の謎のテキスト余白を検証してみよう
検証コード
p{
border: 1px solid #999;
font-size: 13px;
margin: 20px;
line-height: 1.0 ;
padding: 20px;
}
.yu-gothic {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, sans-serif;
}
.yu-mincho {
font-family: "游明朝体", "Yu Mincho", YuMincho, serif;
}
.meiryo {
font-family: "メイリオ", Meiryo, sans-serif;
}
<p class="yu-gothic">これは游ゴシック体のテキストです。</p> <p class="yu-mincho">これは游明朝のテキストです。</p> <p class="meiryo">これはメイリオのテキストです。</p>
各種ブラウザのキャプチャ
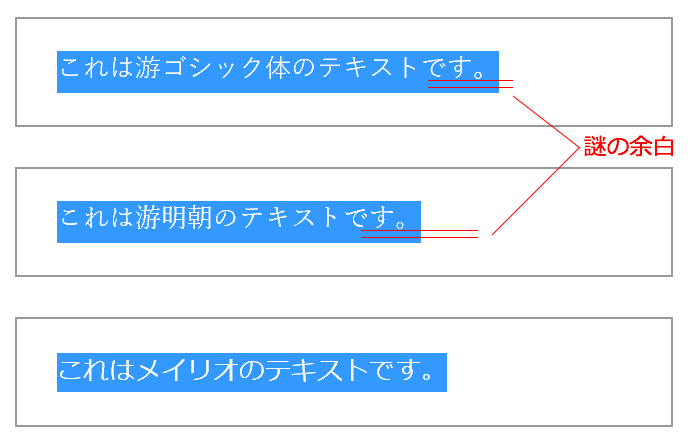
IE11のキャプチャ

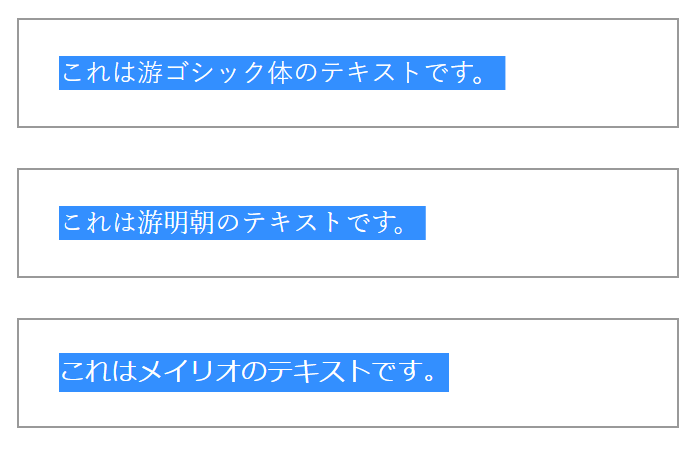
chromeのキャプチャ

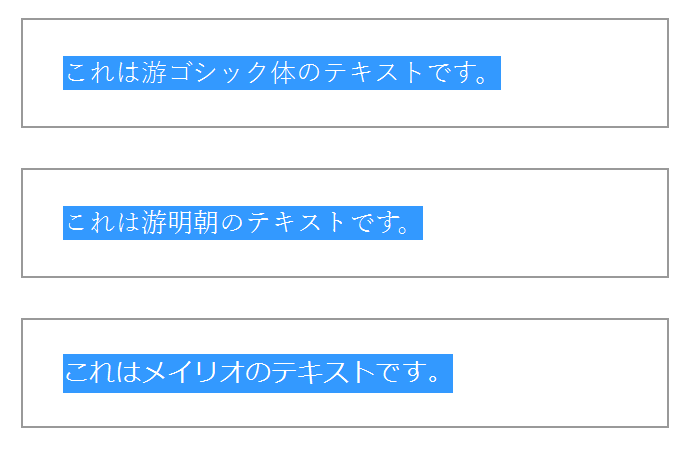
Firefoxのキャプチャ

検証結果
各種ブラウザのキャプチャを確認頂くとわかるように、IE11の「游ゴシック体・游明朝体」だけ下に余白が空いてしまっている事がわかる。残念すぎるIE11のバグにも何らかの対処が必要です。
対処方法
対処方法として考えられるのは、
- IE11のみハックで、CSSで上下の余白を調整する
- IE11のみハックで、游ゴシック体・游明朝体のフォントをやめメイリオなど別のフォントに変える
今回は後者の、フォントを変える方法を記載します。
@media all and (-ms-high-contrast:none) {
p{
font-family: "メイリオ", Meiryo, sans-serif !important;
}
}
まとめ
IE11はこの他にも、「メイリオ」以外だとline-height が効かなくなるバグなど相変わらず困ったブラウザです。IE11が生き残っている以上、しばらくはこのような対応をしてしのぎましょう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

エックスサーバーの「ドメイン設定」のやり方と「無料独自SSL」設定方法

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

こんなWEBディレクターは嫌だ

え?まだ古いOS使ってるの? 新しいmacOS SierraはWEB制作者も使える新機能あり!

WordPressで子テーマの作り方【親テーマをカスマイズ】

WordPressのプラグインとは?インストール方法と使い方

モンスタークライアント対策でWEB制作を効率化

さくらサーバーの解約方法と返金について【手順の図解付き】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






