WordPressのテーマのインストール方法


WordPressのテーマをインストールする方法を学びたい!

WordPressのテーマのインストールはとても簡単!
今回はWordPressのテーマをインストールする方法を画像を交えて、わかりやすく説明しよう!
目次
WordPressのテーマをインストールする方法は2通り
WordPressのテーマをインストールする方法には、2通りの方法がある。
WordPressに公式に登録されている無料テーマをインストールする手順
WordPressの公式ではなく、外部サイトでダウンロードした「無料のテーマ」や「有料テーマ」をインストールする方法だ。
基本的に有料テーマはすべて、外部サイトからダウンロードする形式となり、その他無料のテーマも公式サイトに登録されているものと、登録されていないものとあるので、無料テーマの場合も外部サイトから取得してインストールする事も可能だ。
WordPressのテーマとは?「親テーマ」「子テーマ」ってなに?
WordPressはデザインを手軽に変更できるメリットがある!WordPressのデザインを変更する際に扱うのがテーマであり、テーマとは簡単に言うと、デザインを適用させる為のデータセットのようなもの。
まあWordPressのテーマには「親テーマ」と「子テーマ」という表現を聞いた事があるだろうか?
親テーマとは通常のWordPressのテーマの事を指し「子テーマ」とは、親テーマのデータを修正せずに「インストールして適用させるだけ」で簡単に親テーマをカスタマイズする事ができるのが「子テーマ」である。
子テーマの作り方については、こちらの記事を参考にしよう

今回は「親テーマ」のインストールについて解説していこう!
【その1】WordPress公式に登録されている「無料テーマ」をインストールする方法
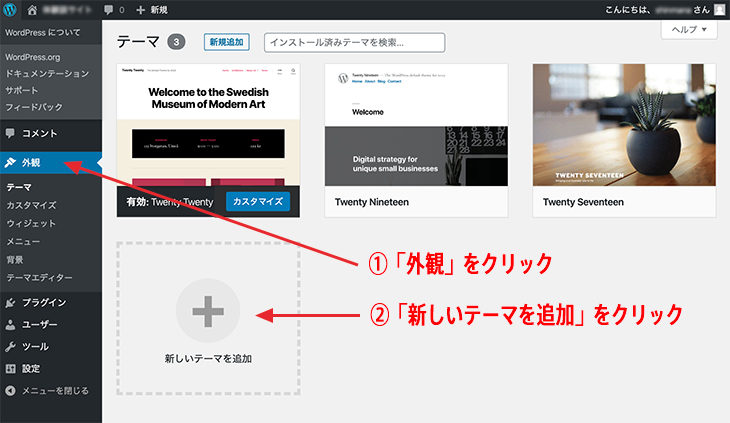
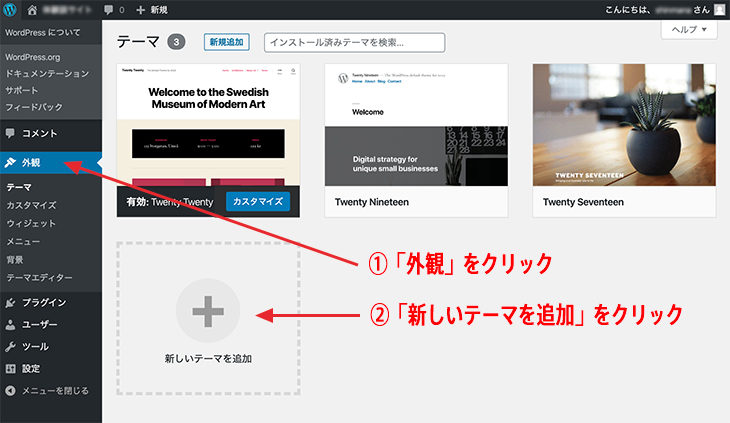
WordPressの公式に登録されているテーマをインストールする方法は、まずWordPressの管理画面の左メニューの「外観」をクリックし「新しいテーマを追加」をクリック。

テーマの検索
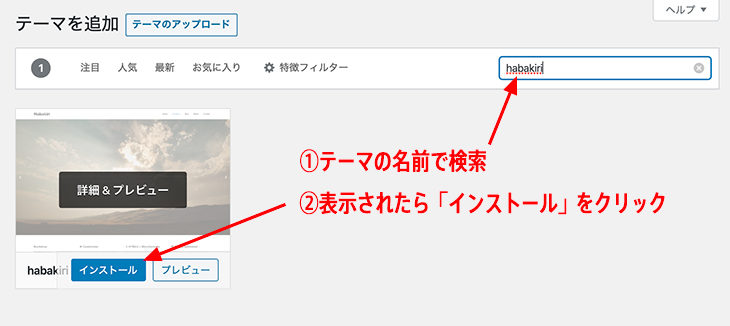
「テーマを追加」画面が表示されたら、上部にあるテーマ検索エリアで「テーマの名前」や「注目」「人気」「最新」など好きな切り口で、テーマを検索する。
テーマ名で検索してインストール
今回は実験的に、シンプルな無料テーマで有名な「habakiri」というテーマ名で検索してインストールしてみる。

テーマ名を入力すると、検索結果として「habakiri」テーマが表示されたので、「インストール」ボタンをクリックする。
テーマの有効化

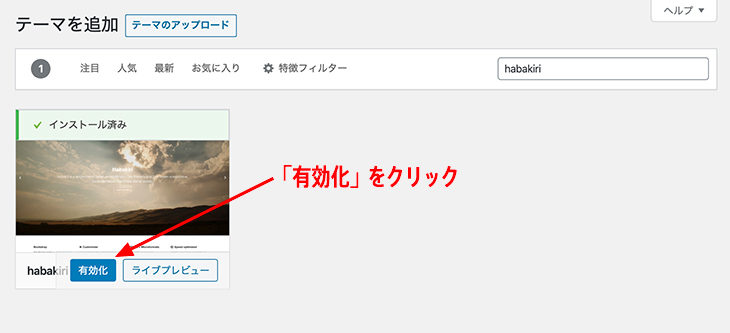
インストールが終わったら「インストール済み」と表示される。この時点ではまだ、WordPress内にインストールされただけであって、テーマが有効化されていないので「有効化」ボタンをクリックする。
テーマの有効化完了!

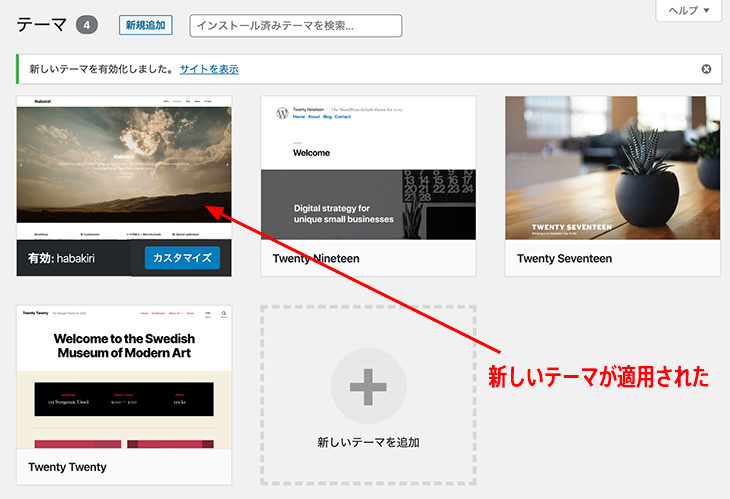
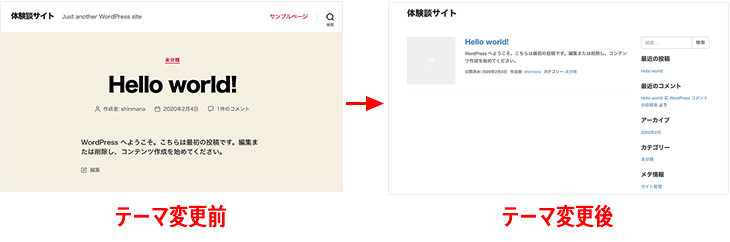
これで有効化が完了し、「habakiriテーマ」が適用された!

基本的には、インストールさえ出来ていれば、ボタンひとつで何度でも「テーマの変更」ができる。
【その2】外部サイトでダウンロードしたテーマのインストール方法
次は、外部サイトでダウンロードしたテーマのインストール方法を実践してみよう!
テーマのダウンロード
まずは、テーマをダウンロードするところから始まる。無料のテーマは星の数ほどある。数ある中から目的のテーマを探してテーマのサイトにアクセス。
今回は無料テーマの中でも、有料級に多機能で有名な「Cocoon」というテーマをインストールしてみよう!
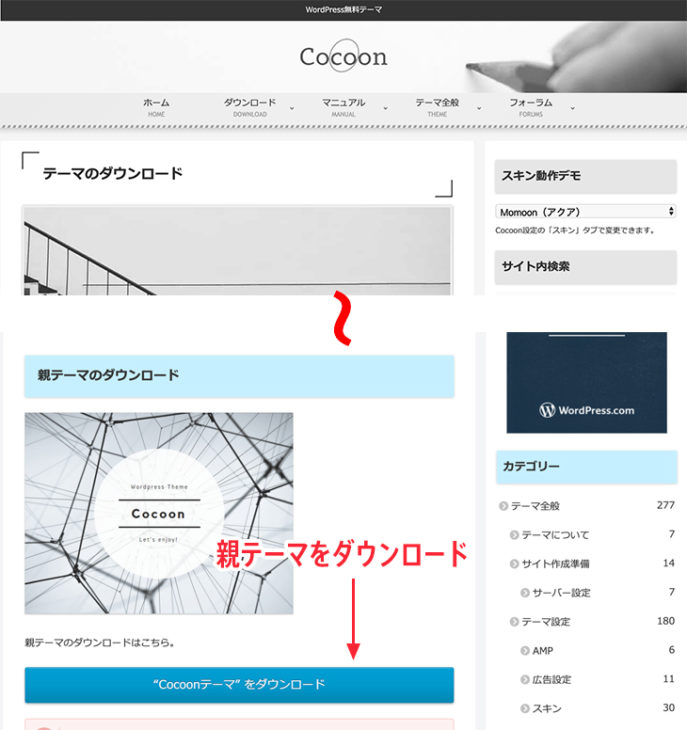
まずはCocoon公式サイトのダウンロードページから、テーマデータをダウンロード。

すると、次のような「zip形式の圧縮ファイル」がダウンロードされる。

これがCocoonのテーマデータであり、このデータをWordPressの管理画面上からアップロードする。
テーマのアップロード

先程同様に「外観」ページから「新しいテーマを追加」をクリック。

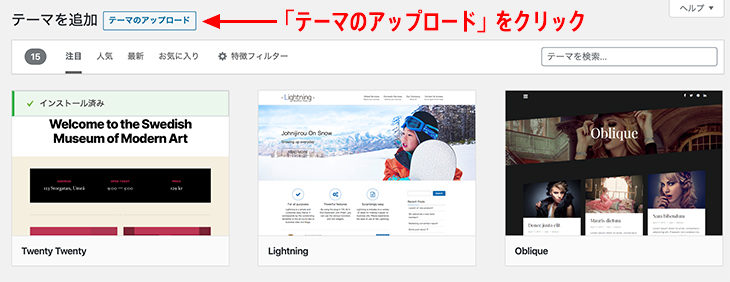
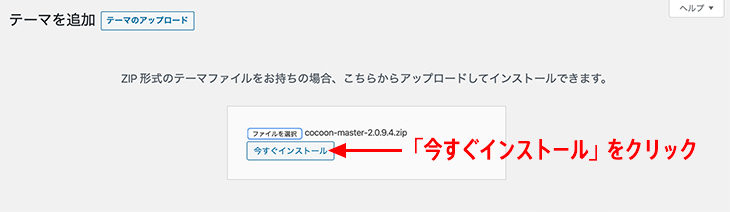
今度は、先程のように検索するのではなく「テーマのアップロード」をクリックして、先程ダンロードしたCocoonのテーマの「Zipファイル」をアップロードする。
テーマのデータのアップロードは必ず「Zipファイルのまま」アップロードしなければならない。Zipファイルを見るとついつい解凍してしまいたくなるが、ZipファイルのままのアップロードでOKなのだ。
テーマのインストール

アップロード完了したら、「今すぐインストール」をクリック。
テーマの有効化

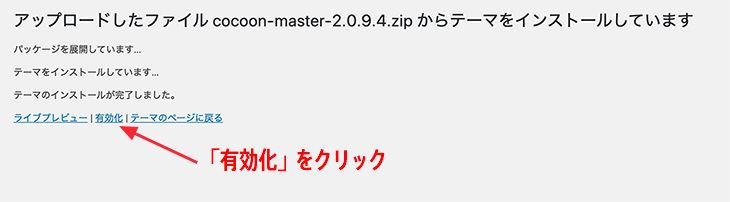
インストールが完了したら、「有効化」をクリック。

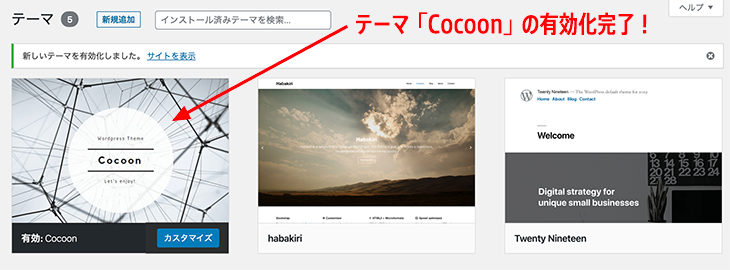
これで外部サイトでダウンロードした「Cocoon」テーマの有効化完了!
WordPressのテーマのインストール方法のまとめ
WordPressのテーマのインストールや有効化はとても簡単!テーマの変更もボタンひとつなので、WordPressはデザインの変更がお手軽!
テーマは無料のテーマや有料のテーマ、またテーマを自分で作ることも可能なので、少しずつ知識をつけてWordPressのカスタマイズを学んでいこう!
テーマのインストールができたら、次はテーマのカスタマイズ。カスタマイズに欠かせないのが「子テーマ」の作成。
子テーマの作り方については、こちらの記事を参考にしよう
ワードプレスのインストールや環境の構築がまだの方はこちらの記事を参考にチャレンジしてみよう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

さくらサーバーの解約方法と返金について【手順の図解付き】

エックスサーバーの「ドメイン設定」のやり方と「無料独自SSL」設定方法

WordPressでSEOに最適なおすすめパーマリンクの設定方法

こんなWEBディレクターは嫌だ

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

WordPressのプラグインとは?インストール方法と使い方

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】

エックスサーバーで「http」から「https」へのリダイレクト設定する方法
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





