WordPressでSEOに最適なおすすめパーマリンクの設定方法


WordPressのパーマリンクの設定をしたいのだが、SEOに最適なパーマリンクの設定が知りたい。

パーマリンクの設定は、SEOにとっても大事な点なので、かならず最初に設定しておきたい項目だ!
今回はWordPressの初期設定で、SEOに最適なパーマリンクの設定について学んでいこう!
目次
WordPressのパーマリンクとは
WordPressのパーマリンクとは、URLのドメイン以下の部分を指し、WordPressのデフォルト(初期値)の場合はhttps://example.com/?p=123のような記号と数字の組み合わせになっている。
この?p=123の部分をパーマリンクといい、デフォルトの状態ではユーザーが見た時に、意味がわからないURLとなっており、SEO的にはあまり良くないと言われている。
WordPressでは、このパーマリンクの部分をカスタマイズする事が可能であり、WordPressをインストールしてこれからブログを構築していこうという人は、最初にこのパーマリンクをカスタマイズしておいた方が良いのだ。
SEOに最適なパーマリンクは?
ではSEOに最適なパーマリンクにするには、どのようなパーマリンクが良いか?を考える場合、まずはなんといっても「Googleの方針」を確認するのが一番であろう。「Googleのガイドライン」を確認してみると
シンプルな URL 構造を維持する
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。
区切り記号はアンダースコア(_)ではなくハイフン(-)
Googleのガイドラインの続きには以下のように、URLは意味がわかりやすくなるように区切り記号を使い「アンダースコア(_)ではなくハイフン(-)を使用することをおすすめする」と記述されている。
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
つまり、ページの内容に沿った単語で、長くなる場合はハイフン(-)で区切った方が良いという事になる。
URLに使う区切り記号は「アンダースコア(_)ではなくハイフン(-)」がおすすめ!
WordPressのおすすめのパーマリンク設定
前述したGoogleのガイドラインを参考にすると、URL構造ができるだけシンプルでユーザー論理的に理解しやすい単語ベースのURL構造が良いという事になる。
上記を考慮するとWordPressで設定できるおすすめパーマリンク設定としては、2つが挙げられる。
- https://example.com/カテゴリ名/記事名
- https://example.com/記事名
1の方は「どのカテゴリに属している、どの記事」といった具合に、構造が論理的にわかりやすいという意味で言えば、ベストなURLと言えるだろう。
2は、いきなり記事名が来る「シンプルな構造」という意味ではURLも短く済んで、こちらも悪くない。
1の方はSEO的には良いのだが、運用面でちょっとした欠点がある。
記事の「カテゴリ」を変えたくなった場合に、カテゴリを変えてしまうと、URLもかわってしまうという短所があるのだ。
URLが途中で変わるのは、SEO的にはダメージが大きい行為であり、ユーザーが記事にお気に入りのリンクを登録していたり、ソーシャルボタンカウントも0になったり、SEOとしてこれまで溜まっていたページオーソリティ(ページのSEOパワーのようなもの)もダウンする可能性もある。
この対策としては「301リダイレクト」という方法で、URLが変わった事を知らせつつページを自動で遷移させるという「ひと手間」がかかってくる。
1ページだけならまだいいが、大量のページとなると作業も大変。
個人的には、1がおすすめだが、運用を楽にしたい方は、2でも問題ないだろう!
WordPressのパーマリンクの設定方法
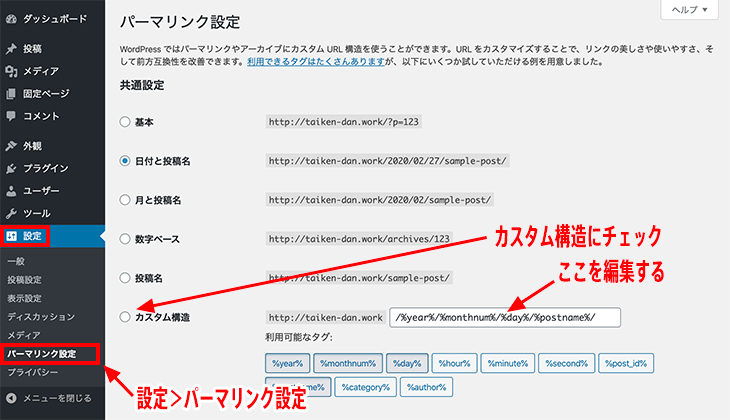
WordPressの管理画面を開き、左メニューの「設定 > パーマリンク設定」をクリックして、パーマリンクの設定画面を開く。

設定画面内にある「カスタム構造」という項目にチェックを入れた上で、一旦テキストボックスを削除する。
その上で下部にある「利用可能なタグ」の中から、自分が指定したいパーマリンクをクリックしてくと、自動的に必要な記述が入力される。
今回のおすすめパターンだと次のようになる。

http://example.com/%category%/%postname%/
選択できたら「変更を保存」ボタンを押して、パーマリンクの設定は完了だ!!
パーマリンクの設定は、かならず記事を投稿する前の、最初の段階で行っておこう!
記事投稿ページで自由にパーマリンクの記事名がつけられる
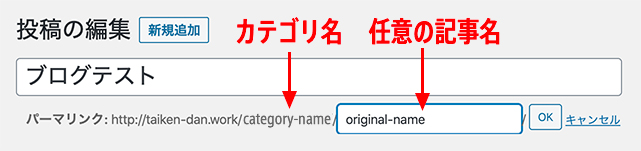
パーマリンクの設定が終わったら、早速記事投稿画面を見てみよう!ブログのタイトル名の入力欄の下に、記事の名前をつけられるような欄が表示されるので、ここに任意の記事名を入れる事ができるようになる!

前述したように、記事の内容にあった意味のある英単語を、必要な場合はハイフン(-)で区切りながら、命名しよう。
WordPressでSEOに最適なおすすめパーマリンクの設定方法のまとめ
パーマリンクの設定は、地味だがとても大切な設定。なんども言うが、パーマリンクの設定は、WordPressをインストールしたら、最初に設定しておこう!
パーマリンクの設定ができたら、WordPressのテーマを変更したり、どんどんカスタマイズして、オリジナルのブログをつくっていきたくなる!
WordPressのテーマの変更について知りたい方はこちらの記事も参考にしてみよう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

【初心者用】WordPress:ワードプレス「ブログの始め方」手順書

Font Awesome 5の使い方「CSS:before」でのunicode指定方法:CDN版

え?まだ古いOS使ってるの? 新しいmacOS SierraはWEB制作者も使える新機能あり!

WordPressで子テーマの作り方【親テーマをカスマイズ】

エックスサーバーとConoHa WING両方契約して比較した結果!

さくらサーバーの解約方法と返金について【手順の図解付き】

WordPressとは?テーマの構造とテンプレート仕組み
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





