美しいWEBデザインの作り方と9つのコツ

/

デザインがなぜか野暮ったくなってしまう!
もっと洗練したデザインにするには、どこを直せばいいの?

わかる! 私も昔は自分のデザインに自信が無く、上司やクライアントに泣かされた。
私はデザイン(WEB/DTP)を初めて約18年になり、大手広告代理店さんと仕事をさせて頂いてるおかげで、有名企業などの数々のWEBサイトをデザインさせてもらった。
正直最初の頃はデザインに悩み、クライアントや上司からの「むずかしい注文」や「厳しい言葉」で辛く・悔しい想いをしたことも数々ある。
その経験の中学んだ「洗練された美しいWEBデザインや、伝わるデザイン、集客できるデザイン」を作るにはどうしたらよいかを、今回は9つのポイントでまとめてみた。
これからWEBデザインを学びたい人や「さらにひと皮むけたい」と思っている人達の参考になればと思い、記事にしたので読んでみてほしい!
できるだけ早くWEBデザイン・プログラミングスキルを習得し、すぐに仕事を始めたい方は、コスパの良いスクールの受講がオススメなので、実際私がスクールを受講した体験を踏まえたおすすめのスクールをご参考に↓
ちなみにクリエイターの方に朗報! 「Adobe CCコンプリートプラン1年版」が約45%OFFでちゃんとした正規方法で購入できる!実際私も3年連続購入しているのでこちらの体験記事を読んでおいて損はない↓
目次
1.「余白とバランス」でデザインは美しくなる!!

WEBデザインにおけるバランスとは
まず美しいWEBデザインを作る上で、バランスはとても重要。これは、お手本となるデザインをたくさん見て勉強感覚をつかむのだが、今回は初心者の方にもわかりやすいように図解で説明していこう!
1枚のWEBページとしての「文字や画像や装飾の比重」が重要になってくる。「例えばこの画像が右にきたら、次は左にこれを置いたほうがバランスがいい」とか、「ページの上部に濃い色のラインを入れたらデザイン全体が引き締まる」とか、そういった類のバランス。
デザインの塊を意識する
WEBデザインのバランスで一番わかりやすい調整方法として、この写真やテキストや図などを「塊」としてとらえて、その塊がバランス良く配置されている事が重要なのだ。
この塊は一箇所にかたまり過ぎてもいけないし、適度な余白も必要。特にこの塊の上下左右の配置バランスが重要で、左に来たら、次は右などとデザイン全体を俯瞰して見た時にちょうど良いバランスに配置する必要がある。
「重心的なバランス」が美しいレイアウトのカギ!
具体的に言うと、デザイン要素として配置されるモノの中で、写真やベタ塗りのような濃い要素の配置において、重心的なバランスがとれていると美しく見えるのである!
そこで図解の例を見てみよう!まずはバランスが悪い状態を作ってみた。
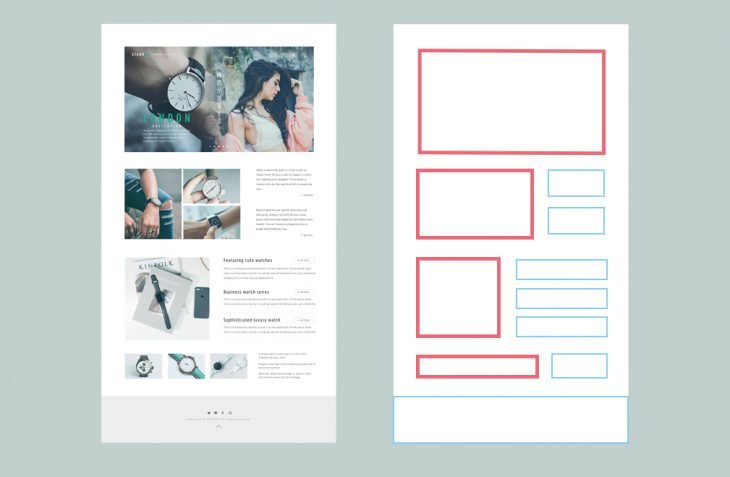
バランスの悪いデザインレイアウト例

例えばこの図、赤枠がデザイン要素の中の濃い要素。
この図を見ると、一見整っているように見えるが、赤い枠線の部分が全体に左側に寄っていて、重心として左が重くなっているのがわかるだろう。
ではこれをバランス良く配置するとどのように見えるだろうか?
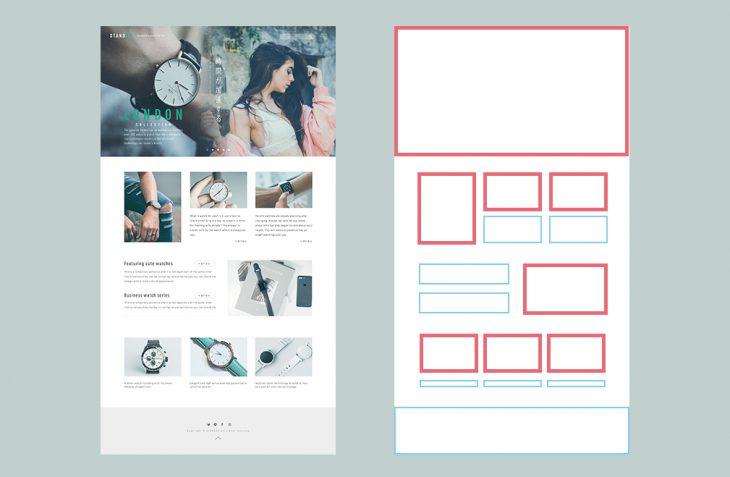
バランスの良いデザインレイアウト例

まず上部のメインビジュアルを大胆に断ち切りで全面に入れる事で、ダイナミックさと安定感を与え、その他の赤枠部分が左右でバランス良く配置されることにより、安定したレイアウトに見えてくる。
また、左右にバランス良く配置されている事により、デザインにリズムが生まれる。悪い例の左に片寄っているデザインの単調な印象に比べて、気持ちの良い配置となっているのではないだろうか。
クライアントからの急な要素の追加・削除は…
こんな経験が無いだろうか?
クライアントから「この部分を削除してほしい、トルだけだから簡単でしょ?」
WEBデザインは「積み木を抜いて倒れたら負けのバランスゲームのジェンガ」のようなものでもあり、デザインは上から順番に積み上げたバランスによって成り立っている。
そんなバランスの取れたデザイン作っている最中に、1部のパーツを抜いたらどうなるか?
おい待てよ・・・と。
クライアントからすれば「ただトルだけ」の簡単な作業に見えるのだが、デザインのバランスを考えた時には、ただトルだけではバランスが崩れるので、結局全体のレイアウトバランス調整をしなければならないハメになる。
これは逆説的に「デザインは上から順番に計算されたレイアウトバランスで組んでいく必要があること」を示しているのだ。
バランスを取った上で遊びを加えるデザイン
このようにバランスの良い整ったデザインはもちろんいいのだが、多少どこかでデザインに「遊び」や「崩し」を加えると、デザインに少し厚みが出る!しかし単純に遊びを加えるだけでなく、遊びを入れながらも全体としてはバランスがとれていないと、美しいデザインとは言えない!
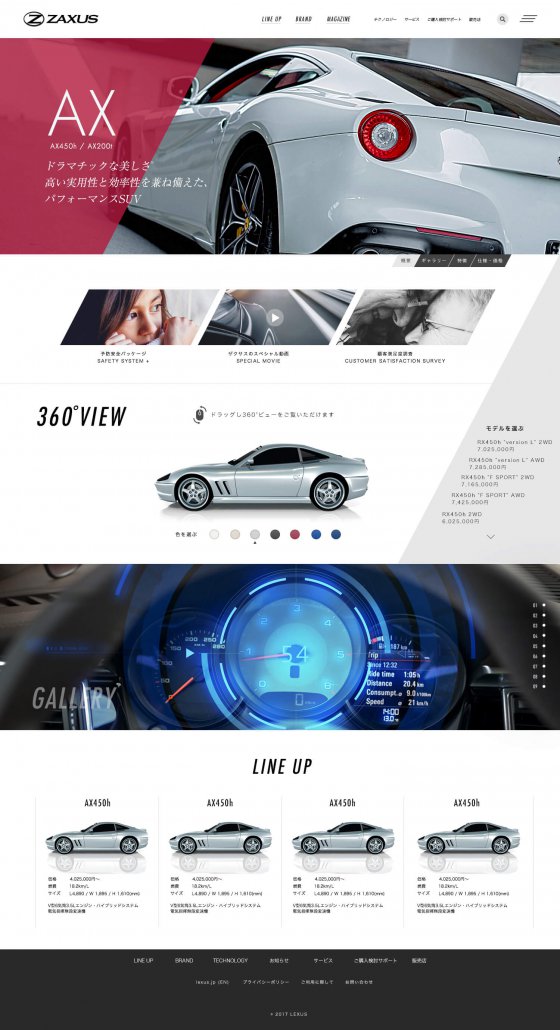
そこで今回、私がサンプル的に遊びを加えたデザインを作ってみた。架空のカーディーラーのWEBサイト。斜めに入れたデザインがWEBサイトに強い印象と、車という商材に対して先進的なイメージとスピード感を感じさせるデザインになっているのではないだろうか。

美しい余白の取り方
次にバランスの一貫である余白の取り方。「文字の段落と段落の間の余白」や「画像の周りの余白」、「右カラムと左カラムの余白」など、どれだけ余白を取れば、見やすく美しいWEBデザインになるか?
これはWEBサイトの内容によって変わってくる。例えば情報サイトなど「1画面にたくさんの情報を詰め込みたい時」は余白を少なめにしたり。写真のポートフォリオサイトのような美しさを優先させたい時は余白多めにとって美しくしたり。
「文字のサイズや行間」も、開けすぎても読みづらいし、狭すぎても読みづらい。
この余白の取り方には、1つの決まった正解の値があるわけではなく、サイトの内容や文字量や要素の数や種類で変わってくるのだ。
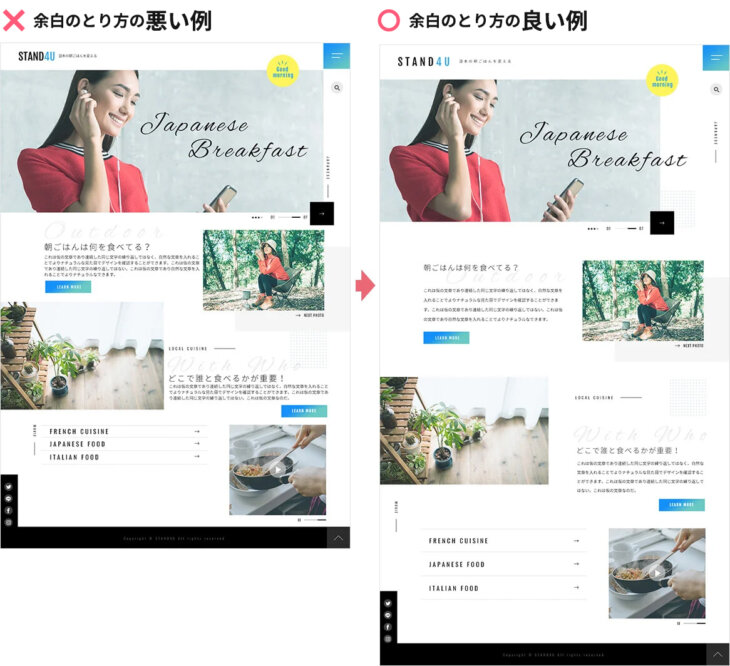
余白や行間の例
たとえば以下の例、修正前は窮屈な印象だと思うが、適度な余白や行間をとる事で、見ための美しさ・見やすさが違うのが分かると思う。スッキリとした印象に変わったのではないだろうか。

このように同じデザイン要素でも、余白や行間やサイズだけを変える事で見やすさはもちろんの事、サイトの印象が変わるのだ。これらを理解した上で、お手本サイトを見て研究したり、自分の感覚として体で覚える必要がある。
WEBデザインの余白について学べるおすすめ書籍
余白を勉強するのに絶対読んでおいた方がいい本がこちら。
自分のデザインがどこが問題かわからず悩んでいるいる人は、ぜひ読んでみてほしい本。余白を作ることを意識する事で、読みやすく整理され、洗練されたレイアウトへ導くすべが載っている。
頑張ってデザインしたものが、何か素人っぽい感じがしたり、洗練されたデザインにしたい人など向けであり、新人だけでなく経験者もよくやるようなNG例が掲載されていたり、それがどうしたら洗練されたデザインになるのかといった、改善案がたくさん載っていて、一目でわかるように解説されているので、すごく分かりやすくとても実践的だ。
2.色づかいや色の組み合わせでデザインセンスが問われる

美しい色の組み合わせ
バランスや余白が美しく見やすくなった次に確認する点は「色の使い方」。せっかく美しくバランスがとれていても、色の使い方や色の組み合わせが良くないと台無しになる…。
例えば背景が白で、「文字の色を薄いグレー」にした時、グレーが薄すぎると、文字が読みづらくなり、また全体的に眠たいデザインになる。
色の組み合わせで学ぶべき点は、色の組み合わせとして「見やすいかどうか」と「色の相性」だ。
どの組み合わせが美しいか?またそのサイトの内容にあった色使いをしているか?これらも色を決める重要な要素となるのである。
色が持つ印象
たとえば「食べ物を扱うサイトには暖色系をつかう」と美味しそうに見えるとか、ビジネスサイトでは「寒色系をつかうと信頼感や誠実感を訴求できる」など。それぞれの色には人が感じる特性があるので、それを学ぶ必要もあるだろう。
また企業サイトであれば「コーポレートカラー」が決まっている場合がある。その色に対して、使っていい色や企業の色に合う色を選ぶ必要も出てくる。
サイト内の色数
色数についても考える必要がある。「楽しい雰囲気にしたい場合は色数を増やしたり」逆にクールなデザインにした時は「色数を減らす」といった手法が取れる。極端にいえば、モノトーンのデザインがクールなのは、色を究極に削ぎ落とした結果であり、逆に言えば「色がなくても成立するデザイン」であると言える。
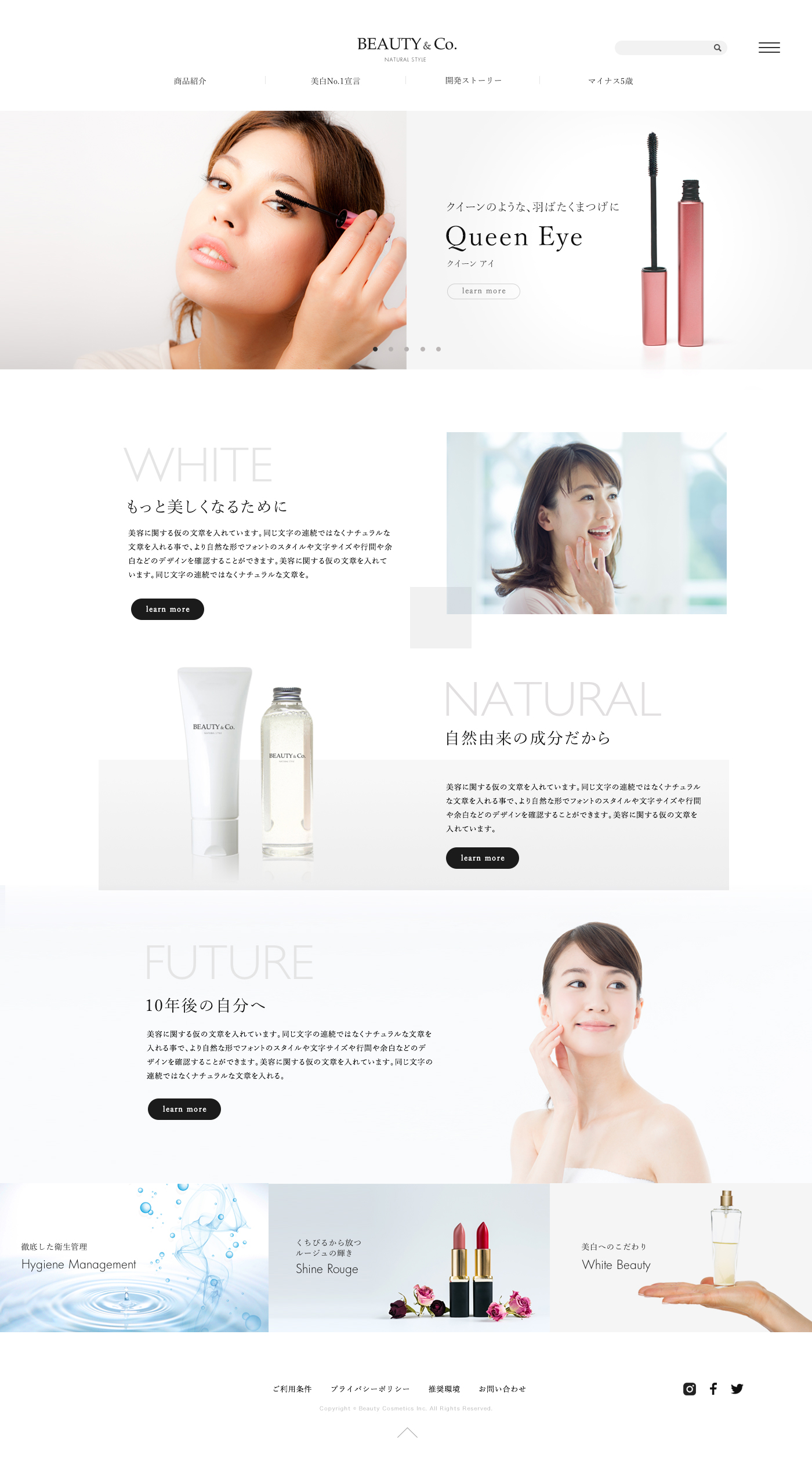
今回、私がサンプル的に色を使わずにデザインしてみた。架空の化粧品のサイト。余計な色を使わずにデザインするだけで洗練されたデザインに見えてくる。

次にもう1点、1色だけに絞ったデザインも作ってみた。facebookサイトのコンセプトデザインだが、やはり色をしぼるとかっこよく見えてくる。

美しいWEBデザインの配色について学べるおすすめ書籍
「けっきょく、よはく。」「ほんとに、フォント。」「あたらしい、あしらい。」などでおなじみのシリーズ本「いろいろな、いろ。」
OKの例とNGの例を比較して、なぜその配色がNGなのかを細かく解説している。実例を見ながら学べて素人にありがちな配色ミスを正してくれる本。素人にもわかりやすく見やすい一冊のなっている。
WEBに限らず、色を扱うすべての人が使える配色の教科書! 配色を学ぶのに一冊は置いておきたい本がこちら。印象別/年代別/国別/色相別、さまざまな配色見本が、全127項目のテーマと合計3175選の配色数と、たっぷり詰まった完全保存版! 全テーマ見開き完結で読みやすく、パソコンでデザイン作業をしながら見れるように、本の縦サイズをコンパクトに設計している配慮が粋。
3.WEBデザイナーもHTMLコーディング・プログラミングを学べ!

美しいWEBデザインをする以前の問題だが、私は本気でWEBデザイナーとして生きていくのであれば、HTML、CSSを理解していないと話にならないと思っている。
たまにデザインだけをしていて「HTMLコーディングは出来まへん!」という人をみかけるが、そんな人のデザインは大体「ひとりよがりのデザイン」になっている。HTMLで再現できないデザイン、文字要素が増えたり、更新されていく事を考えていなかったりするデザインはもはや、WEBデザインでもなんでもない!
逆にHTMLコーディングだけに縛られて、デザインの幅を狭める人もいるだろう。「このデザインだとコーディングが面倒だから簡単にしちゃおう」と思ってしまう人もいるし「このデザインはHTMLでは再現できない」と思っていても、CSS3やjavascriptを使えばできる事を知らずに、消極的なデザインをしちゃう人もいる。
こういった意味を踏まえて、WEBデザイナーはHTML、CSSは最低限として、javascript、phpなどをどんどん学んでいく姿勢がとても大切であり、それらを学ぶ事が楽しいと感じれるモチベーションコントロールが必要なのである!
技術的な面だけでなく、収入の面でもHTMLコーディングやCSSやJavascript、さらにプログラミングまで出来るようになると、年収ベースで700万円〜800万円も可能になってくるのだ!
HTMLコーディングを学ぶ際のおすすめ書籍
HTMLコーディングを独学で学ぶ際の必修書籍はこちら!個人的にかなりおすすめ!
HTML5・CSS3でのコーディングを独学で学ぶ際におすすめの書籍はこちら!カナダやイギリスなどの企業で働いていた経歴を持つ業界でも有名なManaさんの著書。
この本は、HTML・CSSだけでなく、PCやスマホの両方に対応するレスポンシブコーディングのやり方や、WEBデザインまでの一連の流れを実際に作りながら学べ、本の通り進めれば、プロが作るようなWEBサイトが出来上がるという一冊。初心者の方が手を動かしながら手軽に学べる入門書としておすすめ。
【完全独学向け】 WEBデザイナーにも必要な「JavaScript/jQuery」の独学での勉強方法

jQueryを基礎から学ぶ際のおすすめ書籍
jQueryを学んだ人なら知ってる伝説の本……。 Web制作の現場で使うjQueryデザイン入門[改訂新版]
この本はドーナツ本と言われており、業界では超有名だ!私自身もこの本と出会ってjQueryやJavaScriptに対する苦手意識が無くなり、さらにプログラミングに対する敷居がいっきに低くなったといえる本であり、大げさかもしれないが、個人的には仕事の恩人(恩本?)といっても過言ではないレベルだ!
なによりむちゃくちゃわかりやすく解説されており、それまでJavascriptド素人だった私が大きく誤解していた点を理解させてくれて、jQueryを自作するってこんなに簡単なんだ!とやる気にさせてくれた。
この本は前述したドーナツ本の次に読む本として最適だと思う。少しずつ難しくなってくるが、ドーナツ本を読んで理解していれば読み進めていける。なにより練習するサンプルがカッコイイものが多いので、やる気が出てくる。
またサンプルは、タブ、スライドショー、スティッキーヘッダーなど、実際によく使えるものばかりなので、ベーシックなUIはこれ1冊やればある程度網羅できる!さらにそれぞれのサンプルに機能を加えるという流れで応用編もあるので、かなりレベルアップできる1冊、ドーナツ本とセットで買えば完璧だぞ!
時間が無く「できるだけ早く」HTMLコーディングやWEBデザインを学びたい人は?
HTML・CSSなどのWEBデザインに必要なスキルは、初心者の場合すぐにはマスターできない。特に社会人として働いている人や、学生でもバイトや部活で時間が無い人は書籍だけの独学で学ぶには時間が足りない上、ひとりだと挫折してしまう。。
そんな方は、最近在宅勤務の急で急激に伸びている「オンラインプログラミングスクール」などで学ぶとかなり効率が良い!社会人でも帰宅後に、自宅からオンラインで学べて、わからない点は現役プロのエンジニアやデザイナーに質問ができるので、挫折しにくいのがポイントだ!実際に私もオンラインプログラミングスクールを受講した事があるのでオススメ!
WEBデザインの最適なスクールは「人によって違う!」
では「オススメはどのスクール?」と聞かれるのだが、良いスクールはいくつかあるのだが、たった1つのおすすめスクールというのがあるのではなく、その人によって最適なスクールが違うという事。
「それでもオススメはないか?」と聞かれるなら初心者にオススメという前提であれば、HTMLコーディングやフロントエンド系を学ぶのであれば、私自身が受講した事のある「テックアカデミー」というスクールがオンラインでマンツーマンで学べるのにお手軽な値段でわかりやすいという意味でオススメなので、気になる人は私の体験談の記事をチェックしてみよう↓
「WEBデザイン」を学びたい人は
「WEBデザイン」を学びたいのであれば、上記のテックアカデミーでもいいが15万円以上するので、もっと手軽に学ぶのでれば、買い切りの動画講座がおすすめ。
手前味噌で恐縮だが、上記の10分の1以下の値段で、大人気の最新のFigmaを使ったWEBデザインの動画講座を作っているので、興味があれば見て頂きたい。すでに 受講者も1800人 以上受講して頂き、好評頂いているので超絶おすすめw↓
それ以外のスクールを知りたい方には、スクール選びで重要なポイントは4つあり
- 学習スタイルが自分に合っている
- 挫折しにくい工夫のあるサービス
- お手頃な学習料金
- 講師に質問しやすい環境
これらの要素を含んだ本当に良いスクールは限られているので、僕が実際に受講してわかった事やプロならでは目線で取材してまとめた記事があるので、自分に合ったスクールを選びたい方は参考にしてみてほしい↓
4.お手本となるWEBデザインをただ模写するのではダメ。

お手本をたくさん集めて研究しよう
最初から美しいWEBデザインができる人はいません。美しいWEBデザインをする上で、まず重要なのがお手本となるサイトをたくさん集めて、たくさん見る事だ。そしてお手本の見方としては、そのWEBデザインをただ眺めるのではなく、このWEBデザインは何が違うのか?なぜ美しく見えるのか?なぜ見やすいのか?という見方でWEBデザインを自分なりに研究をする必要がある!
そういった意味で言うと、よくお手本のデザインをそのまま模写して練習するという人がいるが、全く無駄ではないが、ただ模写するだけでは「なぜそうなるのか?」という理解が得られない。ただ模写するのではなく、自分の作るWEBサイトで、お手本のデザイン手法を取り入れて試してみるという方法を繰り返す事が重要なのだ。
さらにWEBデザインは技術の進歩に比例してWEBデザインのトレンドも日々進化して行いる!最新の技術情報を勉強しながらも、常に海外などの新しいWEBデザインを集めて勉強する姿勢も必要である!
WEBデザインの正しい模写の仕方は、こちらの記事に詳しく書いてあります。
パクリではなくオマージュ
また「パクリになるから嫌なんじゃ!」と思うかもしれないが、WEBデザインにおいて、すでにあらゆるデザイン手法が出し尽くされた中で、他のデザインと被らないデザインというのは無理な話だ。
また初心者なら尚更、先人達の美しく見やすいWEBデザインをたくさん学んで、デザインの基本が出来てから、自分の色を出せば良い。最初から自分のカラーを出したいなんて「10年早ぇーよ!」と私は思う。どうしても気になる人は、パクリではなく「オマージュ(尊敬、敬意)」ととらえるといいかもしれない。
WEBデザインのさまざまなデザイントーンのパターンを探しの際のおすすめの書籍
WEBデザインを参考するにあたり、かなりおすすめの本がこちら。
デザインに困った時にめちゃくちゃ役立つ、いろんなデザインテイスト網羅して、目的別に参考サイトが載っており、それに対してどのようなアプローチでデザインをしていけばよいかが載っている。レイアウト、配色、フォント、素材、プログラムなど、ページを構成しているデザインパーツまで分解して解説しているので、家や会社に1冊か置いておきたい本だ。
また、次の記事でWEBデザインの参考になるギャラリーサイトを集めた紹介しているので参考にしてみよう!
5.WEBデザインは「フォント」で変わる

WEBデザインにおけるフォント選びは、サイトの印象をガラッと変える要素の一つ。明朝系なのかゴシック系でいくのかこれもサイトの内容によって変わってくる。
いわゆる王道的に使われているフォントを知る事も大切だが、DTPと違ってWEBデザインにおけるフォントは、フォントを画像化する以外は、基本的にデバイスフォントを使用する事になるので、すべてのフォントが使えるわけではないし、同じサイトでも見る人によってフォントが変わる。その事を理解してデザインしなければならないのである。
しかし先ほど述べたようにWEBサイトの技術は進歩する。最近では、WEBフォントという技術もでてきているので、かならずしもデバイス内のフォントである必要もなくなってきている。Googleフォントなど無料のWEBフォントも出てきているので、フォント選びに関してもそういった知識をどんどん調べよう!
使えるフォントをたくさん知る事で、当然デザインの幅も拡がるし、美しいフォントを使う事で、デザインのクオリティーが格段にアップするぞ!
WEBデザインに必須のフォントについて学べるおすすめ書籍
有名どころのフォントが網羅されていて、国内26社の和文書体約2496種を掲載したフォント見本帳。タイトルどおりそのフォントを使用した実例作品(広告・装丁・商品パッケージ)を紹介した永久保存版といえる。フォント選びでなやんだ時や、フォントについて深く知りたい時などの為に、常において置きたい書籍だ。
6.WEBデザインにおいて「ビジュアル要素」は最も重要

WEBサイトにに必ず必要になってくる写真やイラストといったビジュアル要素は、これが一番重要といっても過言ではない要素。写真が美しいサイトはそれだけで美しく見えてくるもの。また単純に良い写真を選ぶだけでなく、その写真のトリミングの仕方やレイアウトの仕方、写真の加工などで大きく変わってくることも理解しなければならない。
まず写真の選定が重要。例えばタイトル画像の場合、タイトルの文字が美しく見える画像を選定する必要がある。よく見かけるのが、無理やりゴチャゴチャした写真を使っているため、見やすくする為に文字を白い縁取りしているデザイン。タイトル文字が読みづらい画像なんて、何の為の装飾か本末転倒であり、文字の無駄な装飾は、デザインを野暮ったくさせる。
写真素材の選定
文字を見やすく美しくする為には、写真選定にしっかり時間をかけて!絶対にその時間を惜しんではいけない!
無料の写真素材
高品質な写真素材が必要な場合は、無料の写真素材サイトから探さなければならないので、オススメのサイトを紹介しておこう!会員登録不要で、商用利用OKの「写真・イラスト・アイコン」の3つのジャンルでピックアップした無料素材サイトのオススメ記事をどうぞ↓
写真の著作権について
写真素材に関する著作権についてはこちらの記事に詳しく書いているので合わせて参考にしてみよう!
キービジュアルについて
また、写真がクライアントから支給されて選ぶ余地が無い場合は、その写真を文字が見やすくなるためにしっかり加工してほしい!そんな場合は、こちらの記事が参考になるので是非読んでみよう!
7.デザインに行き詰まった時の対処法!

デザインに行き詰まったら、今のデザインを捨てよう
WEBデザインをしていて、デザインに行き詰り、どう試しても良くならない時あるよね?
そんな時の特効薬は「今のデザインを捨てる事」だ!
一からデザインをやり直すのである!「9割近くできているのに、そんな事できなねーよ!」と思いがちだが、一度捨ててみてほしい。一度作った要素のデザインなので、案外時間がかからないのである。
むしろ、ダメなデザインをいつまでこねくり回すより、よっぽど早く完成するぞ!
一度作ったデザインをそぎ落としてさらにシンプルに
デザインが7〜8割できた時点で、一度休憩したり別の事をして時間をあけよう。そして改めてそのデザインを俯瞰してみた時に、無駄な装飾や表現が無いかチェック。
私の経験上、その段階でさらにそぎ落とすことで、より洗礼されたデザインになる。もちろん例外もあるが、究極にシンプルにしていく事が、美しいデザインへの近道なのである!しかし「シンプルとチープは表裏一体」であり、そこを美しく見せるのがプロの仕事なのである!その良い例がAppleのデザインだろう…。
デザインについて語られる時に「デザインは引き算である」と言われるのはこのことでもある。
8.情報設計がWEBサイトの命

どれだけ見た目に美しいWEBデザインができても、内容がスカスカだったり、どこに何があるか分かりにくいサイトでは意味がない。
まずは情報設計をしっかりして、誰が・何のために・どうするサイトなのかを考えて、最終的なゴールを見据えたコンテンツ内容にする。具体的には、ターゲットユーザーにあった文字サイズやデザインテイスト、最終ゴールへの動線や、ユーザーが読み進める目線を想定するなど。どこに何を配置し、重要な内容をいかに自然に目立たせるかなど、WEBデザインをする前段階の設計がとても重要だ!文章の場合は、読みやすい見出しなどを効果的に使い、文章量を調整するといった事も大切なのだ。
この辺りはデザイナーの担当ではない場合もありますが、本来この部分からデザイナーがなんらかの形で関わる必要がある。もしそれができない状況で、雑な内容が支給された場合は、しっかりとその提供者にその重要性を説明しなければならない。
自分の責任では無いと言ったところで、結局出来上がったWEBサイトが全然アクセスされないサイトになってしまったら、せっかくのデザインも台無しで、損をするのは自分だから。
WEBデザインの見た目だけじゃない部分の勉強に役立つおすすめ書籍
デザインを見る人にとにかく伝わるデザインを作りたい時にかなり参考になる本がこちら。
私もこの本を読んで、あらためて襟を正す気持ちになった。見た目だけ美しいデザインではなく、なぜこのデザインにするのか、デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説していますされている。デザインに関するものごとを、なるべく「目で見て楽しめる」形にまとめられた本だ。主にはデザインを良くするヒントが欲しい新人デザイナーの役に立つように作られているそうだが、ベテランデザイナーも絶対に読んだ方がよい1冊である!
9.デザインの正解

デザインに正解はない!ただ、これまでのすべての事を踏まえた上で、デザインに迷った時に一番の助けとなるのは「ユーザーにとって何がいいか?」「ユーザーにとってどうすれば見やすいか?」といった「ユーザー視点」で見ることが唯一の正解であると言える。
WEBデザインにおいて、クライアントやディレクターと意見がぶつかった時には「ユーザーの為にはこうした方がいい!」という明確な理由が一番説得力がある。
Photoshopの勉強方法
WEBデザイナーに必須のソフトであるPhotoshop。WEB業界で働くには、なくてはならない存在なのだが、Photoshopは他のソフトと少し違い機能がかなり多く、初心者の方から見ると、レイヤーやチャンネルなどの概念を理解するのに苦労するかもしれない。
そんなPhotoshopの学習手順をみていこう!
まずは「Photoshopの基本操作」を覚える
Photoshopの勉強方法はさまざまで、少し大変だがネットにある情報だけでも学習する事は不可能ではない。
しかし、Photoshopはかなり多機能なので、全部マスターしようとすると必ず挫折するので、まずは「Webデザインに関する操作方法だけ」に絞って、学習すると良いだろう。
独学で、WEBデザインに関する操作方法を学びたい人は「ひととおり網羅された書籍」で勉強する方が、ネットで自分で調べて学習するよりは、まだ楽かもしれない。
Photoshopの「Webデザインに関する基本操作だけ」を短期間で学びたい
ネットで調べながら学習するよりは、書籍で学習する方がまだ楽なのだが、それでも多機能なPhotoshopの概念を理解するのは少し難しく、かなりの時間を要してしまうだろう。
できるだけ早く基本操作を学んで、サクッとデザインの勉強に移行したいという人は、当ブログで運営している「超短期 1日集中オンラインWEBデザインマンツーマン講座」を受講すると、現役のWEBデザイナーと一緒にマンツーマンで、たった1日でPhotoshopの「WEBデザインに関する基本操作」を学びながら、実践でWEBデザインを作成する事ができる講座なので、無駄な時間を短縮して一気に学んで、早くWEBデザイナーになりたいという人にオススメ!
▼気になる人はこちらで詳しい情報をチェックしよう!
最短でWEBデザイナーになる為の勉強方法
ここまで読んできた方で、もしまだWEBデザイナーの仕事に就いていないという人は、基本の勉強から初めた方がいいかもしれない。できるだけ早くWEBデザイナーになりたいという人はこちらの記事あわせて読んでみてほしい。
自分のポートフォリオ(作品集)を完成させよう!
WEBデザイン学習中の方は、デザイン技術を上げていきつつ、腕試しに架空のサイトを作りながら自分の「ポートフォリオ」を作成していこう!
WEBデザイナーとして就職したりフリーランスとして仕事をゲットするのであれば、かならず自分の「ポートフォリオ」が必要になるが、ただ適当に作るだけで良いわけではない!
効果的なポートフォリオの作り方を確認しておきたい人はこちらの記事を参考にしておこう!
デザインの経験値は力となる
デザインはセンスももちろん必要だが「経験値」も大きな意味を持つ。経験値があるという事は、色々なデザインパターンやデザイン手法を自分の「引き出し」として持っているという事であり、こういう時はこうすれば良いとか、この色を組み合わせれば、キレイに見えるなど、経験値からくる様々な答えを持っているという事なのだ。
もし君がデザイン初心者であれば、近くにいる経験値を持っている先輩デザイナーに色々学ぶのもいいだろう。彼らには君に無い様々な「引き出し」を持っている!デザインに悩んだ時など答えを導いてくれるかもしれない!
美しいWEBデザインに必要な事のまとめ
私も長年WEBデザインを仕事としてきたが、正直私自身のWEBデザインもまだまだ発展途上。だから常にデザインの向上の為に勉強したり、沢山デザインを作っては試しています。常に向上心をもってデザインに手を抜かない事が、美しいデザインを作る唯一の方法ではないだろうか。
また「美しいWEBデザイン」と同じくらい覚えたい「カッコいい洗練されたWEBデザイン」について知りたい方は合わせてこちらも読んでみてはいかがだろうか。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

デジタルハリウッドSTUDIO by LIGの評判

WEBディレクター様、ワイヤーフレーム上でデザインをしないで下さい!

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!

【2023年】無料・商用利用可 「写真・イラスト・アイコン」素材おすすめサイト

WEBデザインを「ネットで一人」で学習するメリットとデメリット

グラフィックデザイナーがWEBデザインする時の9つ注意点

WEBデザイナーになりたい!「どれくらいの学習期間」が必要か?

Facebookのデザインを勝手にリニューアルしてみた。

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト












![Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)