フリーランスWEBデザイナーのなり方! 図解つきロードマップ


フリーランスWEBデザイナーのなり方にはどんな手順やステップがあるのか知りたい!
フリーランスWEBデザイナーは「リモートワークや副業に最適の仕事」でもあり、自由な働き方の代名詞のひとつとして憧れる人もいるのではないだろうか?
今回は「フリーランスWEBデザイナーのなり方」の疑問に答えるべく、図解付きのロードマップを作成したので、近い将来の道しるべとなるように丁寧に解説していこう!
目次
フリーランスWEBデザイナーになる為のロードマップ
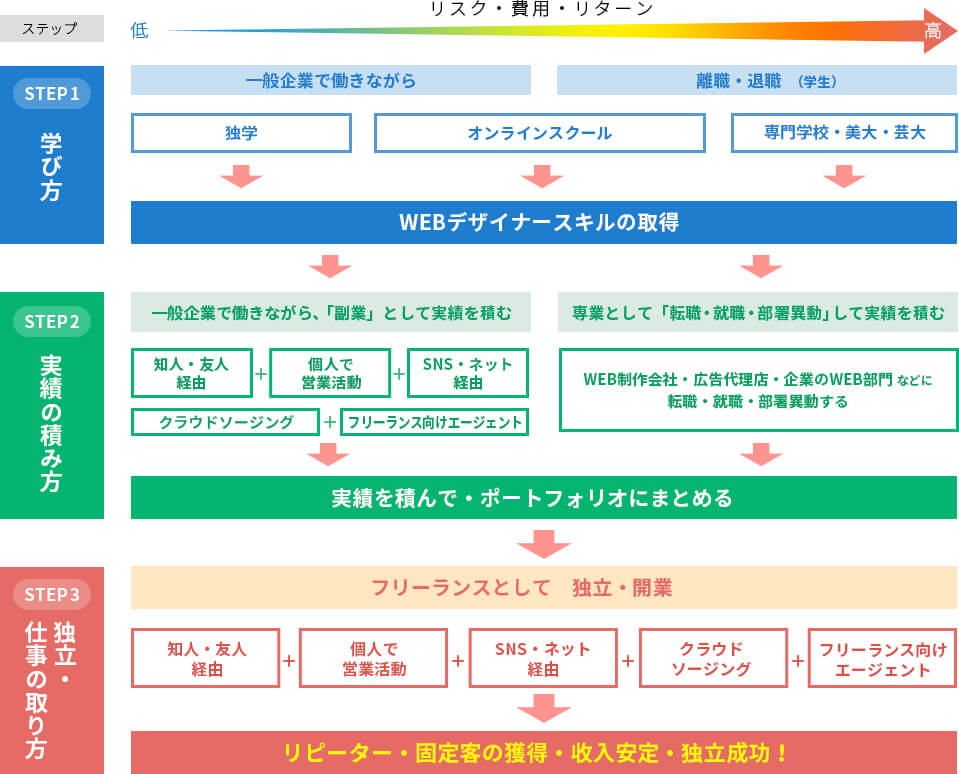
フリーランスWEBデザイナーになる為の手順はいくつか存在する。まず最初に「フリーランスWEBデザイナーとして独立するまでのステップ」をロードマップとして図にしたので確認してみよう!

全体像としてはこのような手順となるので、実際にフリーランスWEBデザイナーのなり方の手順を、それぞれの詳細を順番に確認していこう。
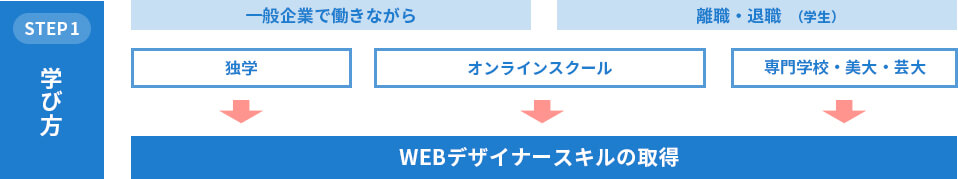
STEP1 WEBデザインスキルの学び方

WEBデザインスキルを学ぶ手順は大きくわけて3つ存在し、現在働いている人であれば
- 働きながら「独学」で学ぶ
- 働きながら「オンラインスクール」で学ぶ
- 退職して「専門学校など」で学ぶ
と3つのパターンで学ぶ事になる。
1. 働きながら「独学」で学ぶ
一番リスクの低い無難なパターンとして、働きながら独学で学ぶというスタイルで、費用は書籍代だけで手軽に学習を始める事ができ、マイペースにゆっくり学習できるのが特徴。
リスクが低い分、独学なので学習期間も1年以上という長期間を要し、全て自分で解決しないといけないので「間違いの答えがわからない、何をどう学んで良いかわからない」という問題に直面しやすく、モチベーションが続かず挫折する人が多いのもこの手段の特徴と言える。
2. 働きながら「オンラインスクール」で学ぶ
次は低リスクでありながら高確率でのスキル取得が見込めるハイブリッドなパターンとして「働きながらオンラインスクールで学ぶ」という手段がある。
働きながら(もしくは離職してバイト等をしながら)、低価格のオンラインスクールで学んで短期集中で学ぶという方法。
オンラインスクールとはオンライン上で学習をしながら、講師に疑問点をいつでも質問できたり、ビデオ通話で相談しながら学習する事ができるという、ここ数年で飛躍的に成長しているサービス。
以前と違いネット環境が整った現在だからこそ可能なサービスで、後述する専門学校などに比べると格段に費用が安く短期間で学べる事でも人気のあるサービスであり、私自身も「コードキャンプ」と「テックアカデミー
」という2つのオンラインスクールで学んだ経験がある事から、オンラインスクール自体はとても良いサービスだとオススメできる。
ぶっちゃけ、働きながらの学習では群を抜いて一番おすすめできる学習方法だろう。
(体験記を見たい方はこちら↓)。
ただし、オンラインスクールは「自宅で学習できるという手軽さ」がある反面、本人の高いモチベーションは不可欠であり、独学と同じく挫折しないように、スケジュール管理をしながら自分でしっかりと強い意志を持って学習する進める必要がある。
ただし、私の経験上、オンラインスクールは自分である程度の金額のお金を払うので「お金を払ったからには、絶対に挫折して損したくない!」というモチベーションが正直一番効果があったと、実感している。
3. 退職して「専門学校など」で学ぶ
3つ目は思い切って退職して専門学校等で学ぶという手段。
ある程度の貯金や退職金などで半年程度生活できるお金があれば、一旦退職して学ぶ「背水の陣」として後には引けない形を取る事で、断固たる決意を持って学習できるというメリットがある。
ただし専門学校などの多くは半年〜1年以上という長い期間を要し高額な費用が必要となる事から、生活費などの不安や、万一「挫折したり・自分に合わない」と気づいた場合のリスクは大きい。
また学校に通う事で「学生という身分に戻る事や、安心を買う」という現在の仕事からの現実逃避に近い人も多く、こちらもやはり高いモチベーションを保つ必要がある。
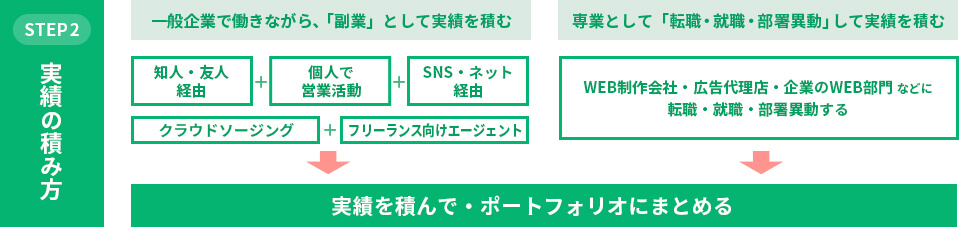
STEP2 実績の積み方

フリーランスとして独立するのであれば、学習してスキルを習得するだけでなく、「仕事の実績」を積む必要があり、実績が無い状態だとなかなかフリーランスとして仕事を受注する事もむずかしい。
そこでスキルを習得したばかりの状態で実績を積むにはどのような流れがあるのだろうか?
専業として「転職・就職・部署異動」して実績を積む
大きくは2つに分かれ、まず1つ目は「専業の業務」として新たに「WEB制作会社や、広告代理店、企業のWEB部門」などに転職するという方法。WEB制作会社などに勤める事ができれば、最低でも1〜2年勤めれば申し分無い実績を積む事ができ、プロの現場で学ぶ事もできるので、独立するには「最高の学びの場」とも言える。
もしくは別の理想的な形として「現在働いている会社にWEB部門などがあるのであれば、部署異動を申請してみる」というのもひとつの方法と言える。WEB制作会社などの専門の企業ではないが、自社のWEBサイトを作る仕事も立派な実績となり、会社を辞める必要が無くリスクも低いので、人事異動の希望が出せるのであれば積極的に申請を出して、自社サイト作成に取り組み、近い将来の独立を見越して「様々な新しい取り組み」を自社内で提案してみるといいだろう。
ただし部署異動を申請する前に、前述した方法で事前にWEBデザインの学習をしてスキルを身に着けておいた方が説得力があるのは間違いない。
一般企業で働きながら「副業」として実績を積む
もう1つは現在働いている企業での仕事をそのまま続けながら、まったく別で「副業」としてWEBデザイナーの仕事を個人で受注するという方法。
こちらの方法は、体力的には少しシンドイかもしれないが、現在の企業で働きながらできるのでリスクがほとんど無く、万一自分に向いてないと感じても、そのまま現在の企業で働き続ける事もできるので安心。
また副業として、実際に独立した時と同じような個人の仕事の経験も積めるので、軌道に乗ればそのまま独立するだけで良いという状態に持っていけるので、ある意味一番スムーズに独立を目指す事ができる手段と言える。
実績や実力を可視化する為のポートフォリオ作成
個人で仕事を得るには、実績や実力をわかりやすく可視化するポートフォリオを作成する必要がある。
ポートフォリオとは簡単に言うと「実績集・作品集」のようなものなので、独立する前の実績作りの際や、実際に独立した時に新たに仕事を得るための名刺代わりとなり、自分にはどんな仕事ができるのか?という証明となるツール。
まだ実績が無い状態の時は、練習でつくった作品でもいいので、今できる自分の最高の作品集を常にアップして、仕事を得るツールに仕上げよう。
ポートフォリオの作成について、もっと詳しく知りたい方はこちらの記事をチェックしておこう↓
実務未経験で副業の仕事を得て実績を積む方法
では実務未経験でどのようにして副業の仕事を得て実績を積めば良いのだろうか?
これは実際にフリーランスとして独立した後でも同じ手法で仕事を得る事ができるので、次の「STEP3での独立して仕事を得る方法」で説明しよう↓
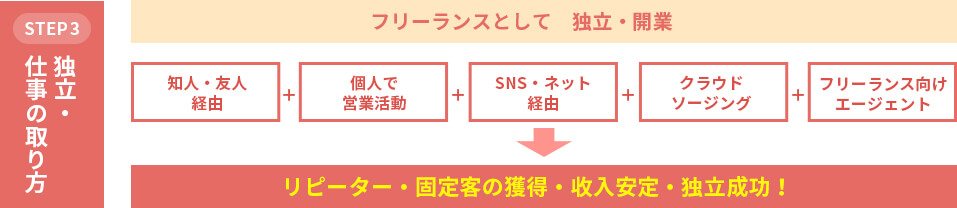
STEP3 独立して仕事を得る方法

未経験でも経験者でも副業でも専業でも、個人としてフリーランスとして実績を積むための仕事を得る方法としては、次のような方法がある。
- 知人・友人経由
- SNS・ネット経由
- 個人で営業活動
- クラウドソージング
- フリーランス向けエージェント
それぞれまずはざっくり解説していこう。
無料でホームページの作成で実績を積む
まず未経験で仕事を得るには、最初の数回は無料でホームページの作成依頼を受けて実績を積むという方法がおすすめ。
フリーランスとして独立するにあたって、喉から手が出るほどほしいのが「実務で作ったホームページの実績」なので、未経験のうちは無料ででも、実績として掲載できる仕事を受けるといいだろう。
無料で仕事を受ける事で、ある程度時間に余裕を貰う事も可能なので、丁寧に時間をかけてWEBサイトを作成する事ができるというメリットもある。無料でホームページを作成する相手としては、「知人や友人のお店や会社」もしくは「自分がWEBサイトを作りたいお店」などに声をかけて見るといいだろう。
では、それぞれどのようなアプローチをかければ良いだろうか?
知人・友人経由の仕事
知人・友人経由の仕事は、これまでの人間関係や人脈がものを言う入り口であり、これまでと・これからの真心のある丁寧な人付き合いが重要となる。
今まで働いていた職場や、バイト先など丁寧な仕事と真心のある人付き合いをしていた人であれば、自分が独立した事や・副業として個人的に仕事を受け始めた事を、次の文章のような形で報告すれば、簡単な仕事や相談をくれるかもしれない。
「大変無沙汰しておりますがお元気でいらっしゃいますでしょうか?○○です。(〜中略〜)実はこの度個人として独立して(副業)仕事を始める事となりましたので、ご挨拶がてらご報告させていただきます。もしWEB制作でお困りの事やご相談などありましたら、いつでもご相談ください。(〜以下省略〜)」
フリーランスでの仕事を得る方法は、種まきのようなものですぐに効果が出るものばかりではないが、まずは自分が新たに仕事を始めたという事を、できるだけ沢山の人に報告する事はとても重要。撒いた種は、どれかはいつか実を結ぶ事があるのであきらめずに丁寧に動いてみよう。
メールや手紙だけではなく、親しい関係であれば直接挨拶の電話をするといいだろう。
個人での営業活動の仕事(自分が好きなお店など)
個人での営業活動で重要なのは、自分が好きなお店や、好きなミュージシャンやアスリートなど、熱意を持ってWEBサイトを作れる人へアプローチしてみる事から始めるといいだろう。
最初は「有名なお店や著名人」は難しいかもしれないので、地元のお店やこれから伸びそうな人などに声をかけると良いかもしれない。
何より熱意を持って作れる人を対象にすることが重要で、前述したように最初はお金をもらわずに無料で作成させて頂いて、実績を積ませてもらうという手法を取る事で、案外有名な人やお店でもOKを貰えるかもしれない。
もちろん声をかける前には、対象のWEBサイトに近い作品を、ポートフォリオに掲載しておく必要がある。逆に言うと、声をかける前に自信のあるWEBデザインを作ってしまってから、それを見せて相談すると尚よいだろう。
最悪NGだったとしても、名前や写真など変えてポートフォリオに掲載すれば、作品の1つとして使えるので無駄にはならない。
SNS・ネット経由からの仕事
SNSやネット経由での仕事依頼は、今後大きな可能性を秘めている媒体であり、SNSをうまく活用すれば信じられないくらいに大きな仕事を得る事ができる可能性も秘めている。
具体的にはSNSやブログを運用して「自分の意見や・デザインに対する考えや・作品をアップして共感を得たり、有益な情報を無料で提供しつづける事」で、次第にファンが付いてくる。
すぐには芽がでず1年以上かかる施策ではあるが、ファンの増やし方や運用方法を研究しながらじっくりやれば、当たれば効果絶大なので、根気よく続ける事が重要な手法である。
クラウドソージングからの仕事
クラウドソージングから仕事を得る方法として「クラウドソージングのコンペ案件に応募する」という方法がある。
クラウドソージングとは、「ランサーズ ![]() 」や「クラウドワークス
」や「クラウドワークス ![]() 」といった会社が有名の登録制のサービスで、オンライン上で公募された仕事に対して登録したクリエイターが応募する形式で仕事を獲得するサービス。
」といった会社が有名の登録制のサービスで、オンライン上で公募された仕事に対して登録したクリエイターが応募する形式で仕事を獲得するサービス。
コンペ形式とは、1つの仕事に対して複数人のクリエイターが応募して「デザイン案やアイデア」を提出し、クライアントが1番良かった提案を決定して報酬を支払うという形式。
コンペ形式の仕事は濃厚な「実績作成の場」となる!
コンペ形式の仕事は、大人数の応募があるので最初はお金を得る手段として期待できないが、実践形式の濃厚な練習手段としてはかなりオススメ!
ダミーサイトなどの練習と違い、実案件なので必ず何かしらの制約があり、使う素材も限られているというリアルな練習となり、プロとしての仕事を学んで実績が積めるとても良い機会と言えるのだ!
またコンペ形式の良いところは「他の人のデザイン提案内容を見る事もできる」という利点があり、自分で考えたデザインやアイデアと全然違う他の人のデザイン案を見て学ぶ事もできるという点が非常に大きい!
フリーランス向けエージェント
安定するまでは、フリーランス向けエージェントに登録して仕事をもらう
独立してすぐの収入が安定しない間や、副業として仕事を始める時は、フリーランス用のエージェントに登録するといいだろう。
「フリーランス用のエージェント」とは、自分のスキルや条件を登録する事で、エージェントが仕事を取ってきて案件を紹介してくれるサービスなのだ。
希望月収や、週3日だけ稼働可能など、自分の働き方も指定できるので、バリバリ働きたい人からスポット的に働きたい人まで自分の希望で調整できるのも大きな魅力の1つ!
さらに最近のエージェントでは、登録しておくと「福利厚生」がついていたり「仕事が無くても給与保証」がついていたり「経費が使えたり」、「確定申告に必要な経理ソフトが使えたり」と、フリーランスでありながら、普通の会社員となんら変わらない待遇が受けれられる最高のサービスなのだ!
年収が「約350万円アップ」するという調査結果!
せっかく働くなら年収をアップさせたいと誰しもが思うだろう。マイナビニュースの記事「(出典)ITエンジニア、最も収入を得られる働き方は?」によると、エンジニアの年収を「会社員・フリーランス・フリーランス(エージェント利用)」の3者で比較した時に、会社員は平均623万円、フリーランスは平均398万円という結果の中、エージェントを利用しているフリーランスの平均年収は746万円とダントツの高収入を叩き出しているという結果が出た。
| 種別 | 平均年収 |
|---|---|
| 会社員 | 623万円 |
| フリーランス平均 | 398万円 |
| フリーランス(エージェント利用中) | 746万円 |
つまりエージェントを利用するフリーランスの年収は、会社員より約100万円も多い上、エージェントを利用していないフリーランスよりも約350万円多いという結果になっている。
この数字を見るとフリーランス用のエージェントに登録しない手は無いことが分かるだろう。
- 自分で「営業しなくても」仕事がもらえる
- 年収が大幅アップ(約350万円UPという結果も!)
- 福利厚生がついている
- 仕事がなくても給与保証がついてくる事も
- 経費が使える場合も
- 確定申告用のソフトがお得に使えたり
おすすめのエージェントは「デザイナーに特化した業界最大級案件のレバテッククリエイター」「全国の都市部で案件数も最大級の【ギークスジョブ
![]() 】」「首都圏・関西圏特化で社員並のサービスの【Midworks】
】」「首都圏・関西圏特化で社員並のサービスの【Midworks】 ![]() 」「フルリモート案件も豊富なクラウドテック
」「フルリモート案件も豊富なクラウドテック ![]() 」がおすすめだ!
」がおすすめだ!
エージェントの登録はフリーランスとして独立する前から登録している人も多く、各社登録しないと見れない非公開案件もある事からエージェントを複数社登録するのが一般的なので、まず2〜3社登録してどんな仕事があるか情報収集したり、独立する際の相談をして楽にフリーランスの仕事探しを進めよう!
各エージェントを比較しておきたい方はこちらの記事をチェックしておこう↓
フリーランスWEBデザイナーにのなり方! 図解付きロードマップ!のまとめ
フリーランスWEBデザイナーのなり方にはどんな手順があるか確認して頂けただろうか?自分がどの道筋を進むかを考えつつも、今からすぐにでもできる事も多いので、まずは学習からはじめてみてはいかがだろうか?
フリーランスWEBデザイナーになるための、個人的にオススメなルートとしては
- 仕事をしながら「オンラインスクール」でスキルを学ぶ
- 仕事をしながら「副業として個人でWEBデザインの仕事」で始める
- あらゆる手段をつかって仕事の種を撒く
というルートが、リスクも少なくかつ、最短でフリーランスとして独立できる手順として良いのではないかと思っている。未経験の人がフリーランスWEBデザイナーになる為のステップをもっと詳しく解説したこちらの記事も参考にしてもらうといいだろう↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

フリーランスWEBデザイナーの確定申告とは?必要な準備リスト。

Famm 「主婦・ママWEBデザイナースクール」の評判と特徴をプロ目線で解説!

私がフリーランスWEBデザイナーになって感じた「メリット・デメリット」

WEBデザイナーが在宅で副業収入を得る4つの方法!

リモートワーク(在宅)できる職種とは?海外や田舎で暮らしながら働けるスキル!

30代の主婦・ママが未経験でWEBデザイナーになる方法!

フリーランスWEBデザイナーが「登録すべきエージェント」徹底比較!

フリーランスWEBデザイナーの「7つの仕事の取り方」

レバテッククリエイターの評判とメリット・デメリットを解説!

フリーランスWEBデザイナーの平均年収は?収入を上げる方法は?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






