WEBデザイナーが在宅で副業収入を得る4つの方法!


WEBデザイナーとして働いているが、将来を見越して副業収入を得たいけど、どんな稼ぎ方がある?
「WEBデザイナー」という職種は、本業でも副業でも活躍できる万能スキルであり、その技術を応用して様々な副業が可能となる。
私は元々WEB制作会社のWEBデザイナーだが、休日や夜を利用して「ブログ執筆作業」をコツコツと積み重ねてくうちに月5万円〜10万円の副業収入を得れるようになり、独立後は月50万円まで副業だけで稼げるようになった。
今回はそんな私が「WEBデザイナーの副業」について、どんな副業の仕方があるかを具体例付きで解説していこうと思う!
目次
WEBデザイナーが在宅でできる4種類の副業収入とは?
WEBデザイナーに親和性のある「副業」にはどんな種類の副業収入があるだろうか?まずはそのジャンルをピックアップしていこう!
- 「ブログメディア運営・広告」収入
- 「講師・コンサル業」収入
- 「デジタルデータ販売」収入
- 「本業と同じ受託制作」収入
大雑把にわけるとこのような種類となるのではないだろうか。
副業収入には「2種類の形態」がある
副業収入は大きく2種類にわかれており、働いた分だけお金を貰う『労働型の収入』と、収入を得るための仕組みを作る『不労型の収入』に分かれる。
「労働型の収入」はすぐに収入を得る事ができるメリットがある反面、自分の時間を切り売りする働き方の為、時間の許す範囲でしか収入を得れないデメリットもある。
一方「不労型の収入」は、稼ぐ為の仕組みづくりに時間と知識を要し、最初の数ヶ月は収入が無い状態が続くデメリットがある反面、一度その仕組ができてしまえば、本人が働かなくても収入が入るという素晴らしいメリットがある!!
- 【労働型収入】 (メリット)すぐに収入を得れる / (デメリット)時間に限りがある
- 【不労型収入】 (メリット)働かなくても収入を得れる / (デメリット)仕組み作りに時間がかかる
WEBデザイナーの副業では、この両方働い方の長所をうまく使って効率的に収入を得る方法を模索する必要がある。
1.ブログ運営による広告収入
ブログ運営による広告収入は、ブログ構築や記事の執筆運営となどに時間と労力はかかるが、うまく軌道に乗ればほっといても毎月収益が上がる「不労型収入」の仕組みを作る事ができる!
つまり、日々の労力が資産となり積み上がる作業なので、時間を切り売りする作業に比べて収入に上限が無く、流れに乗る事ができれば定期的なブログの執筆やリライト・メンテナンス以外何もしなくても月5万円〜100万円以上の収益が上がる夢のような収入源となる。
実際私もブログを副業的に運営していく事で、毎月ある程度の収益が上る事で、本業のWEBデザインを余裕をもって行う事ができている!
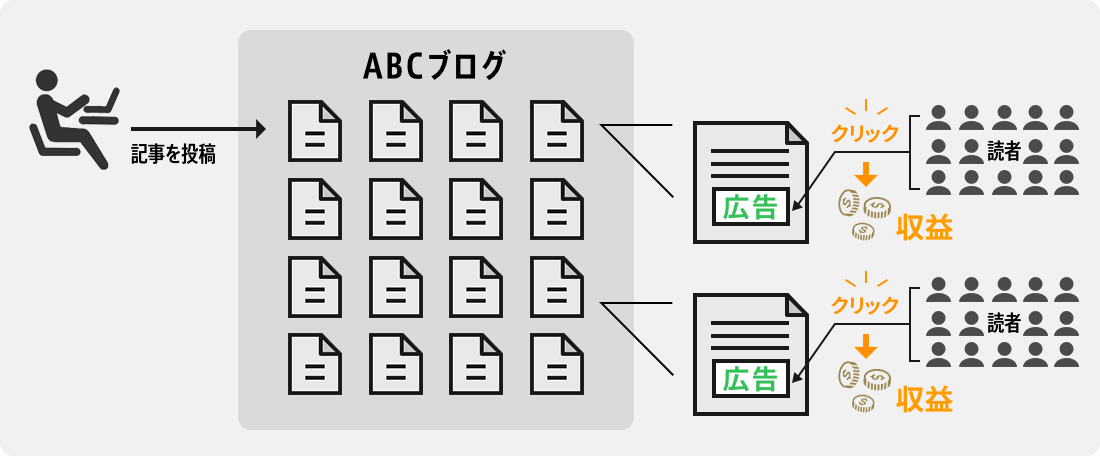
ブログ運営から収益までの流れ
ブログ運営の流れを解説すると、まずは「テーマ」を考えてブログを立ち上げ、読者が読みたくなるような記事を量産する。
数十記事できた頃にはブログのドメインパワーが上がり、Google等の検索エンジンでのSEO効果が現れ、自分の記事が検索上位に表示されるようになる。
上位表示されればブログのアクセスは一気に上昇し多くの人が自分のブログを読む事となり、そこに広告を掲載していれば、広告のクリックや広告の先の商品が売れる事で収益になるという流れだ。

ブログを開設する方法
自分のブログを開設するのなら自由度の高いWordpressが一番おすすめ!特にWEBデザイナーであれば、デザイン力が活かせるWordpressを使う事で、他のブロガー達よりアドバンテージがあると言っていい!また、HTMLコーディング得意ではないデザイナーでも既存のテンプレートをカスタマイズするだけでも全然OK!
逆に「無料ブログサービス」などは、広告に対する規制があったりデザインやレイアウトの自由度も少ないので正直あまりおすすめしない。
WordPressでブログを開設する方法を確認しておきたい人はこちらの記事を参考にしてみよう!
広告を設置する方法
2種類の広告とその違い
開設したブログに広告を掲載する前に、広告には「クリック型広告」と「成果報酬型広告(アフィリエイト広告)」の大きく2種類の広告がある。
「クリック型広告」の代表的な例は「Googleアドセンス」であり、ブログに支給されたコードを埋め込むだけで、自動的にブログの内容に合った広告が表示され、読者がその広告をクリックするだけで、少額の報酬を獲得できるというもの。(もちろんサイト運営者が自分でクリックするのはNG)
もう1つの「成果報酬型広告(アフィリエイト広告)」は、自動で広告が表示されるのではなく、自分のブログに合った広告を自分で選んで設置し、読者がその広告をクリックした上でその広告経由で商品やサービスが契約された場合に高額な報酬を獲得できる広告である。
2つの違いは、GoogleアドセンスはクリックされるだけでOKなので報酬単価が安いのに比べ、「アフィリエイト」はクリックした上で商品やサービスを契約してはじめて報酬が得れるので報酬単価が高いという違いがある。
クリック型広告の設置方法
クリック型広告にはいくつか種類があるのだが、初心者のうちは収益性が段違いに良い「Googleアドセンス」の1択でOK!
ただしGoogleアドセンスの掲載には審査があり、開設したばかりで記事数が少ないブログだと審査に落ちてしまうので、良質な記事を数十記事を投稿してから審査に望む必要がある。
Googleアドセンスの審査基準は明確に提示されているわけではないが、次のような点を抑えておこう!
- 広告を掲載するのにふさわしいWEBサイトか?
- ユーザーにとって有益な記事か?
- 記事数は十分にあるか(15〜20記事以上)?
- AdSense プログラム ポリシーに準拠しているか?
- 1記事の文字数が1000文字以上(目安)あるか?
- 独自性のある記事か?(他の記事のパクリはNG)
- プライバシーポリシー・お問い合わせフォームがあるか?
広告を設置するには「Googleアドセンス」にて、自分のブログURLやメールアドレス等を登録して「AdSenseアカウント」を作成し、支払い先情報(振込先・住所・電話番号など)の登録をしてアカウントの有効化した上で、サイト審査結果1〜2週間待って、審査が通れば、掲載用のコードを取得してブログにコードを埋め込んで完了!という流れになる。(参考:AdSenseへのお申込み)
- AdSenseアカウントの作成
- AdoSenseアカウントの有効化
- サイトの審査を待つ
- 広告の掲載を開始
アフィリエイト広告の設置方法
アフィリエイト広告の設置には、広告主とブログ執筆者の間を仲介するサービスの「ASP」と呼ばれる広告代理店に登録し、登録したASPのサイトから、自分の好きな広告を選んでコードを取得し、ブログに貼り付けるという流れになる。
広告主との間を仲介してくれる「ASP」は数十社あり、初心者の方でどのASPに登録すれば良いのか判断が難しいという方は、こちらの記事を参考に登録しておこう!
また、ブログ運営による広告収入の仕組みや稼げるブログの書き方等については後日執筆予定なので乞うご期待!
2.デジタルデータの販売
デジタルデータの販売とは、「写真」や「イラスト」や「有益情報」や「動画教材」などをWEB上で販売する方法。
WEBデザイナーであれば、写真やイラストなど撮影・作成し写真販売サービスPIXTA ![]() で販売したり、教材動画を作ってUdemy
で販売したり、教材動画を作ってUdemy ![]() というオンライン動画学習サービスで販売したり、noteなどのサービスを使って「有益な情報」を販売する事も可能。
というオンライン動画学習サービスで販売したり、noteなどのサービスを使って「有益な情報」を販売する事も可能。
ブログ運営と同じで、一度つくればデジタルデータは無くなる事がないので、良質なものを大量に作ればそれなりの不労所得収入となる。
しかし、いずれもある程度売れるものを作るまでにはそれなりのコツや技術を習得する必要がある。
3.講師・コンサル業
WEBデザイナーという職業は人にそのスキルを他の人に教える事も仕事となる。初心者の方に自分のスキルを教えたり、セミナーやワークショップを開催して収入源とする事もできる。
今はZOOMなどを使ってリモートで教えるという形態も可能なので、ノウハウさえ作ってしまえば、ある程度手慣れた形で回せるようになるだろう。
講師業のメリットは、大勢の人と関わる事で人脈ができるという点。人脈は宝と言え、講師業で儲けなくても人脈を作るという意味でも大きな意味がある。
- セミナー・ワークショップ
- ZOOMなどでのリモート授業
- 企業や店舗のWEBサイトのコンサル業
- スクールの講師やメンター
4.受託制作業務
これはシンプルに本業がWEBデザイナーの人が「副業でもWEBデザインの仕事をする」というパターン。
手っ取り早く副業収入5万円〜10万円を目指すなら、この選択が一番現実的。すでにWEBデザインの技術があるから学習する必要もなく、仕事を受注する手段させあれば、すぐに実行する事ができるメリットがある!
WEBデザイナーに親和性のある受託制作業務にはどのようなものがあるだろうか?
- WEBデザイン
- HTMLコーディング、フロントエンド実装
- プログラミング
- ライティング
- 動画制作
- ロゴ・イラスト制作 etc...
受託制作の営業に必須のポートフォリオ
受託制作の仕事をするにはかならずポートフォリオが必要となる。自分の作品やスキルをまとめてポートフォリオとしてアップし、クライアントがそれを見て仕事を依頼するかどうかを判断する材料となる。
ポートフォリオは副業には欠かせない営業ツールなので、これまでの作品を選別して掲載し、いつでも更新できるようにしておこう!
効率的なポートフォリオの作り方を学びたい方はこちらを参考にどうぞ↓
受託制作の仕事を得る方法
では受託制作の仕事を取ってくる手段にはどのようなものがあるのだろうか?主にネットを使った集客手段を確認してみよう!
- クラウドソージング
- ブログやSNSでの集客
- 副業向けエージェントに登録
ネットを使った集客に順番に詳しく見ていこう
「クラウドソージング」から仕事を受注する
クラウドソージングとは、WEBサイト上で仕事を依頼したり受注したりできるサービスであり、登録して自分に合った案件を探して応募するというスタイル。
クラウドソージングは、仕事の単価が安いというイメージがあるが、クラウドソージング上での経験を積むことで、単価はどんどんあがっていくシステムがある。さらに自分のスキルや得意分野を登録しておく事、指名的に仕事のオファーを受ける事もできるのだ。
クラウドソージングには「コンペ案件」と「確定案件」がある
「コンペ案件」とは、ある仕事に対して要件や素材を提供し、複数の応募者のデザインの中から1番よかった人が当選し、お金を貰えるというシステム。中には1番だけでなく2位〜4位くらいまで少額のお金をもらえるコンペ案件もある。
逆に「確定案件」は、事前にデザイン案を提出せず自分のプロフィールと簡単な提案内容だけを提出する形で応募し、クライアントから選ばれた人だけが、実際にデザインやコーディング作業を行うというシステム。こちらは過去の実績やポートフォリオが強い人が当選する可能性が高いので、経験者は確定案件を狙う方がいいかもしれない。
正直コンペ案件は、勝たないと1円ももらないので「お金を得る手段」としてはかなり効率が悪く経験者にはあまり向いていないが、初心者や未経験者の方にとっては、実際の仕事案件で練習やポートフォリオ用の作品を作れる実績づくりと考えると、プロとしての仕事を学べるとても良い機会と言えるのだ!
おすすめのクラウドソージング
実際に私も登録しているが、おすすめのクラウドソージングは、2大巨頭といえる、「ランサーズ ![]() 」と「クラウドワークス
」と「クラウドワークス ![]() 」
」

どちらも一長一短あり、使いやすさは人によって違うが、幅広く仕事をGETするという意味では両方に登録しておくのがベスト!
ブログやSNSで集客
個人ブログや、「ツイッター」や「Facebook」や「インスタグラム」などのSNSなどから仕事を受注する方法。
具体的には「SNSやブログで自分の考えやスキルや有益な情報を常に発信」する事で、そこから自分のポートフォリオへ誘導しお問い合わせに繋げるという方法。SNSやブログでの集客には安定した読者やフォロワーを増やす必要があり、SEOの知識や綿密な戦略と、こまめな情報発信が肝となる。
前半で説明した「ブログ運営」と平行して行うと効率的と言える。
副業向けエージェントに登録
副業向けのマッチングサービスである、エージェントに登録しておくという方法もある。
「副業向けのエージェント」とは、自分のスキルや週2日だけ・リモート案件のみどの条件を登録する事で、エージェントが仕事を紹介してくれるサービスなのだ。
さらに最近のエージェントでは、登録しておくと「福利厚生」がついていたり「仕事が無くても給与保証」がついていたり「経費が使えたり」、「確定申告に必要な経理ソフトが使えたり」と、フリーランスでありながら、普通の会社員となんら変わらない待遇が受けれられる最高のサービスなのだ!
未経験で副業・フリーランスWEBデザイナーを目指す方法
これまでWEBデザイナー経験者の副業について触れてきたが、未経験者がWEBデザイナーとして副業するのは可能なのだろうか?
答えから言うと「あるステップを踏めば可能」であり、副業だけでなくフリーランスとして独立して仕事をする事も可能!
「WEBデザイン未経験者の副業・フリーランス」について知りたい方は、こちらの記事をチェックしておこう!
WEBデザイナーが副業するなら何ができる?のまとめ
WEBデザイナーが副業するなら、フリーランスへの独立を視野にいれて、WEBデザインなどの受託制作業務で小銭を稼ぎつつ、ブログやデジタルデータ作成など、資産となるものを作って収入源と恒久的な収入源をと作り上げるのが理想的。
恒久的な収入源ができれば、今後の人生が随分楽になるので、地道にコツコツ積み上げていこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

リモートワーク(在宅)できる職種とは?海外や田舎で暮らしながら働けるスキル!

未経験でフリーランスWEBデザイナーになる方法「3つのステップ」

Famm 「主婦・ママWEBデザイナースクール」の評判と特徴をプロ目線で解説!

30代の主婦・ママが未経験でWEBデザイナーになる方法!

フリーランスWEBデザイナーが「登録すべきエージェント」徹底比較!

フリーランスWEBデザイナーの「7つの仕事の取り方」

WEBデザイナーが独立してフリーランスでも「安定して稼ぐ方法!」

フリーランスWEBデザイナーのなり方! 図解つきロードマップ

レバテッククリエイターの評判とメリット・デメリットを解説!

WEBデザイナーの「超」効果的なポートフォリオの作り方!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





