WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

/

「Font Awesome」というアイコンフォントを使いたいけど、できるだけ「シンプルで簡単な設定方法」と「使い方」が知りたい。

「Font Awesome」は無料で簡単にアイコンフォントを導入できるので、ブログの執筆作業の短縮には持ってこいのサービス!使わない手はないね!
WordPressの場合、プラグインを使って導入する事も可能だが「プラグインをできるだけ使いたくない」という方や、「プラグインは重くなるのでできるだけシンプルに導入したい」という方がいるだろう。
今回は「Wordpress」と「普通のWEBサイト」の両方に使える「プラグインを使わず」できるだけ軽量・簡単に「3分でできる」Font Awesomeの導入方法とその使い方を紹介しよう!
目次
Font Awesomeとは?どんなサービス?
![]()
Font AwesomeとはブログやWEBサイトなどで、よく使いそうなアイコンを画像ではなく「WEBフォント」として使えるようにしたサービス。
「無料プラン」と「有料プラン」があり、有料プランは使えるアイコンの数が多く、同じアイコンでも線の太さなどのバリエーションを変える事ができるという違いがある。
また、バージョン5から「WEBフォント」で表示するか「SVGで表示」するかを選べるようになった。
画像ではなく「WEBフォント」や「SVG」で表示するメリットとしては、拡大縮小してもアイコンが劣化しない点や色を変更する事が可能だという点。
Font Awesomeを設定導入する手順
まず、Font Awesomeを導入する「手順には2つの方法」がある。それぞれ順番に解説するので、確認しておこう。
通常の手順
まずは通常の「Font Awesome」の導入〜使い方までの流れを確認しておこう。
- 公式サイトでメールアドレスを登録してアカウント作成
- 自動返信メール内にあるURLをクリック
- パスワードの設定
- CDNコード取得・header.phpに貼り付け
- 好きな場所に「アイコンのコードを貼り付けて」完成!
以前から使っている人はわかると思うが、基本の使い方としてメールアドレスを登録して「アカウントを作る」という工程が必要になった(古い方法でもまだOKだが)。少し面倒だが、その分メリットもあるので確認していこう。
簡単に導入する手順
次に「メールアドレスを登録するのは面倒」だという場合に「バージョンを指定したCDN」の記述による導入方法も確認しておこう。
- バージョン指定CDNコードを「header.php」に貼り付け
- 好きな場所に「アイコンのコードを貼り付けて」完成!
「バージョン指定による記述方法」は楽でいいのだが、基本的な違いは「新しいアイコン」が追加された場合は、その新しいアイコンを利用するには、CDNの記述を「新しいバージョン番号」に書き換えないといけないというデメリットがある。(この方法は以前までの古い方法であり、現時点ではまだ使えるという認識で)
また「WEBフォント版」を「SVG版」に切り替える場合は、CDNコードが違うので、変更する必要がある。
メールアドレスを登録登録すると、KITといわれるCDNコードが取得でき、Font Awesomeのバージョンが上がった場合でも、バージョン番号を書き換える必要が無い点と、WEBフォント版とSVG版をいつでも切り替える事が可能だという点。(その他もあるかもですが…)
まずは、メールアドレスを登録する方法でも、3分あればできる簡単な手順なので、一旦「通常の手順」を確認し、後半に簡易的な手順も解説するので、両方知っておくといいだろう。
Font Awesome公式サイトに「メールアドレス登録」
まず最初に「CDNコードを取得する為」に、メールアドレスを登録するところから始まる。
(登録するメールアドレスは、ほぼ最初の登録時に必要なだけなので、自分で受信確認できるメールアドレスであれば何でもOK!)
「Font Awesome公式サイト」にアクセスして、Free(無料)版の「Start for Free」をクリック。

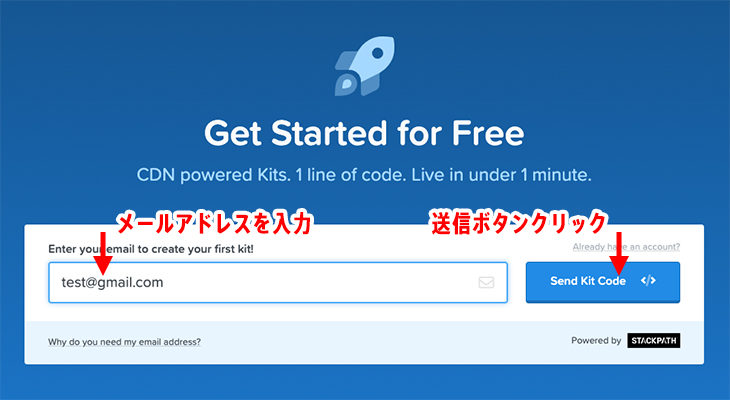
メールアドレスの入力画面に遷移したら、メールアドレスを入力して「送信ボタン」をクリックするだけ。

自動返信メール内のURLをクリック
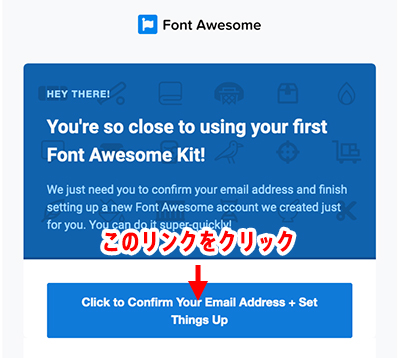
メールアドレスを登録するとすぐに、そのメールに自動返信メールが届くので、そのメールの中にある「Click to Confirm Your Email Address + Set Things Up」というリンクをクリックする。

パスワードの設定
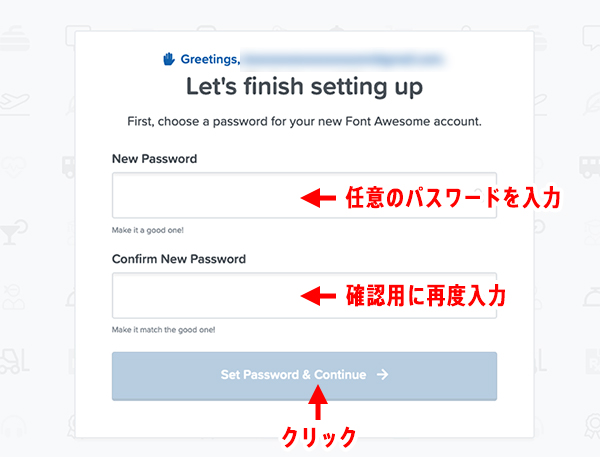
リンクをクリック後、パスワードを登録する画面が出るので、任意のパスワードを入力して登録する。
ちなみにこのパスワードは、CDNコードを再取得する時などにつかうログインパスワード。

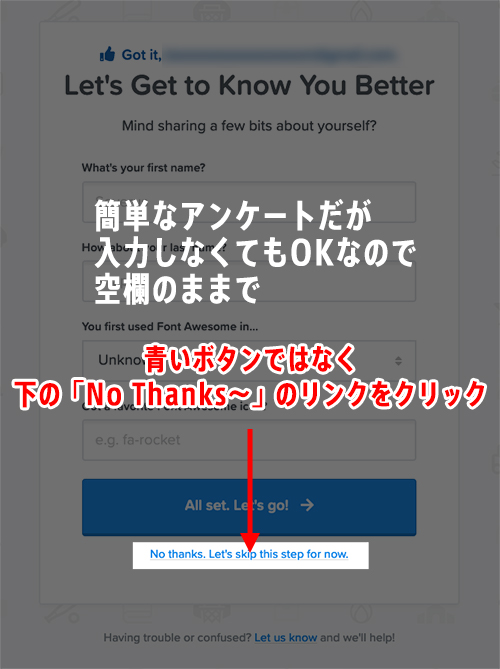
その続きで、簡単なアンケートを求められるが必須ではないので、青いボタンの下にある「No thanks. Let's skip this step for now.」のリンクをクリック!

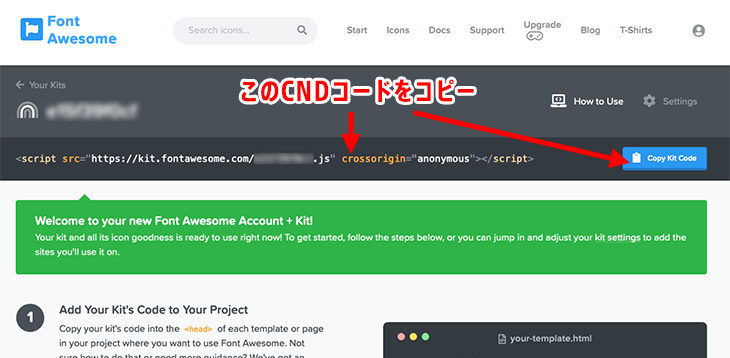
CDNコード取得
すると、CDNコードが表示されるので、右側にある青いボタン「」をクリックしてコピーしておく。

(※このコードは、さきほど登録したメールアドレスとパスワードで、ログインする事で「何度でも取得」できる。)
このコードは「KIT」と呼ばれているCDNコードであり、簡単に言うと自分のサーバーにWEBフォントをアップロードしなくても、コードを貼り付けて「JavaScriptを読み込む」だけで簡単に「FontAwesomeアイコン」が利用できるコードなのだ。
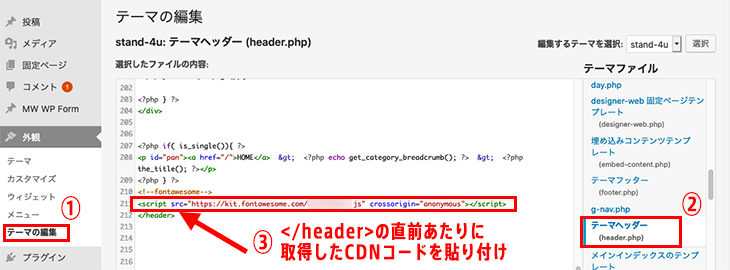
header.phpに貼り付け
WordPressの管理画面にログインし、「外観」→「テーマ編集」→「header.php」にアクセスして、</header>の直前あたりに、さきほど取得したCDNコードをはりつけて「ファイルを更新」する。

これで「FontAwesome」を使うための「設定」作業は全部完了だ!!
Font Awesomeの基本的な使い方
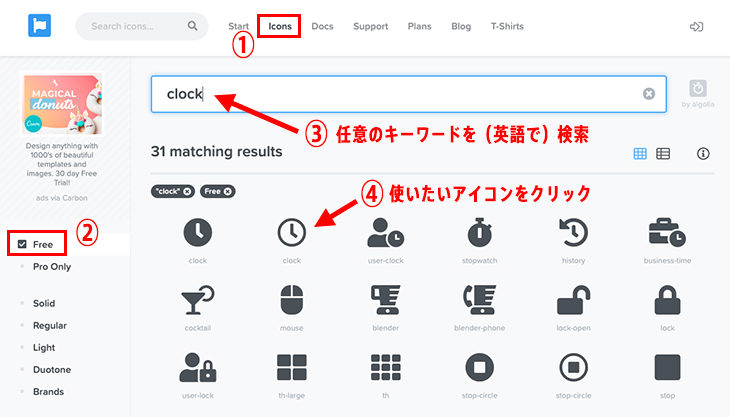
「Font Awesome」の使い方は、まずFount Awesome公式サイトのアイコンギャラリーページにアクセス。

グローバルナビの「Icons」でギャラリーページを開いた状態で、左ナビ部分の「Free」ボタンをクリックして無料版のアイコンだけを表示させる。
そのままほしいアイコンを探してもいいが、上部の検索窓でキーワードを(英語で)入力して探した方が早いだろう。
例では「時計」のアイコンを探す為に「clock」と入力する事で、時計関連のアイコンが表示されている。
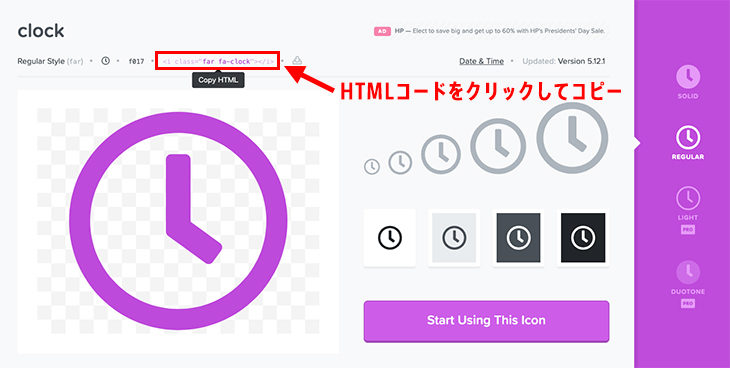
ほしいアイコンが見つかったら、そのアイコンをクリック。

アイコンの詳細ページに飛ぶので、ページの上部にある「HTMLコード」をクリックすると、そのコードが自動的にコピーされた状態になる!
あとは、自分が表示したい場所にそのコードをペーストして貼り付けるだけで完了!

すると実際に、時計アイコンが表示される

「Web Font版」から「SVG版」に切り替える方法(KIT版)
Font Awesomeでは「Web Font版」と「SVG版」を選ぶ事ができるが、KIT版のCDNの場合はあとから簡単に変更する事も可能だ。
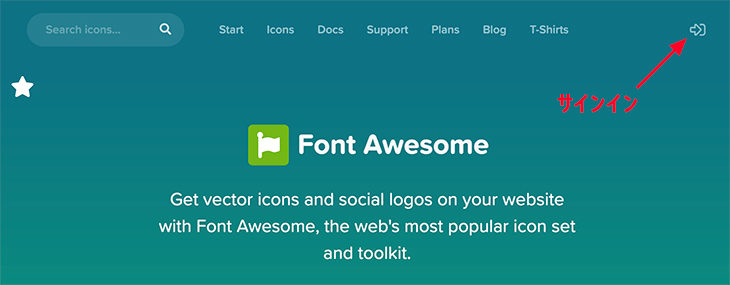
変更する方法は、まずFont Awesome公式サイトから、登録時に設定したメールアドレスとパスワードで「サインイン」する。

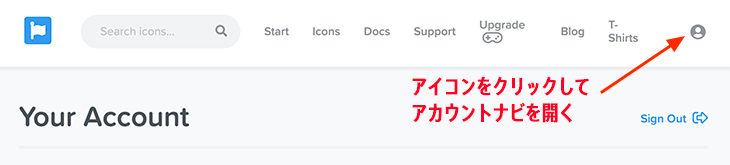
サインインしたら、人物アイコンをクリックして「アカウントナビ」を開く

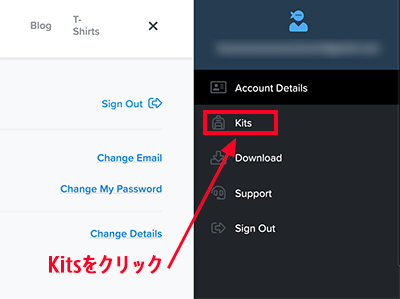
開いたアカウントナビにある「Kits」をクリック。

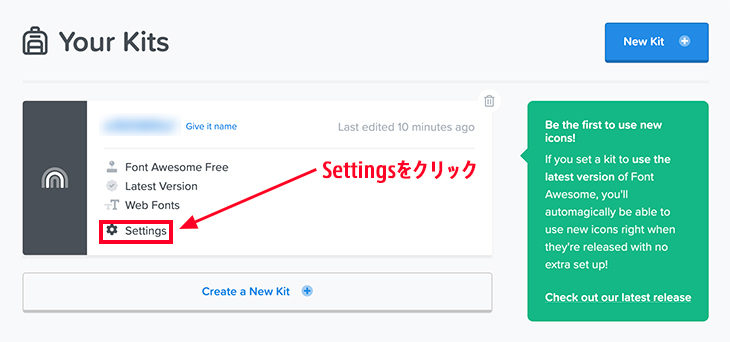
「Your Kits」画面に入ったら「Settings」のリンクをクリック。

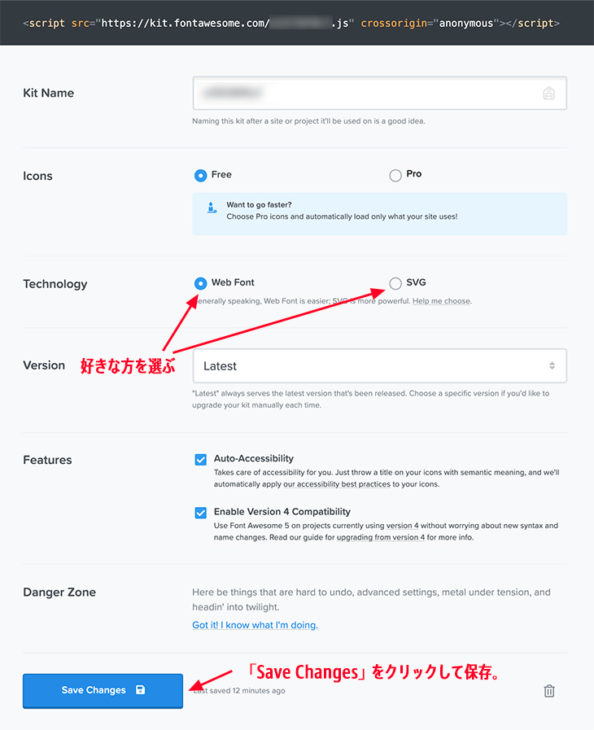
すると設定画面に遷移するので「Technology」の項目にある「Web Font」か「SVG」か、好きな方を選んで「Save Changes」をクリックして設定を保存する。

すると自動的に、「Web Font」か「SVG」か自分選んだ表示に切り替わってくれるのだ。
CDNなどを書き換える必要はなく、この設定を変更するだけでOKだ。
「メールアドレスを登録せず」簡単に導入する方法
冒頭で記載したように、メールアドレスを登録せずに、手軽にFont Awesomeを利用したい場合は、メールアドレスを登録して取得できるコードではなく、以下のバージョンを指定したコードを<head>タグ内に読み込む事だけでも、Font Awesomeを手軽に利用することができる。(ちなみに、これは以前までの古い手法なのだが、現時点ではまだ使える手法という認識だけ頭の隅においておこう。)
WEBフォント版かSVG版かどちらか1つを選んで<head>タグ内に読み込めばOKだ!
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.1/css/all.css">
<script defer src="https://use.fontawesome.com/releases/v5.12.1/js/all.js"></script>
ただし前述したとおり、新しいアイコンが追加された場合、その新しいアイコンを利用するには、CDNコードに記載されている「バージョン情報の部分(v5.12.1の部分)」を書き換える必要がある。WordPressを利用している場合は、header.phpの1箇所を変えるだけなので、簡単といえば簡単だ。
あとの使い方は、KIT版のCDNと基本的に同じだ。
CSSの疑似要素::beforeや::afterでの指定方法
今回のようなHTMLコードでの指定の他に、CSSの疑似要素::beforeや::afterを使って表示する方法もある。
注意点として、今回解説した「KIT版のCDN」の場合は、疑似要素による指定だと、現時点ではアイコンが表示されないので、::beforeや::afterを使った表示方法は、次の記事を参考にしてほしい。
WordPressでFont Awesomeアイコンをプラグイン無しの設定方法と使い方のまとめ
Font Awesomeは、手軽に汎用的なアイコンを挿入するのにとても便利なサービス!WordPressのプラグインを使っても導入する事は可能だが、シンプルに正式なやり方での実装を紹介した!今回の方法は、Wordpressに限らずに使え、3分あればできる簡単な作業なので、早速この記事を見ながら実際に試してみよう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】

こんなWEBディレクターは嫌だ

WordPressのプラグインとは?インストール方法と使い方

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

Font Awesome 5の使い方「CSS:before」でのunicode指定方法:CDN版

エックスサーバーとConoHa WING両方契約して比較した結果!

WordPressとは?テーマの構造とテンプレート仕組み

Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






