お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】


お名前.com![]() で「独自ドメイン」を取得したいけど、初めてなので失敗しないか心配!挫折しないように、わかりやすく手順を解説してほしい!
で「独自ドメイン」を取得したいけど、初めてなので失敗しないか心配!挫折しないように、わかりやすく手順を解説してほしい!

ドメインの取得は、あまり何度もやならいので「一度取得した事のある人」でも不安なもの。だから、初心者でもわかるように、画像つきで丁寧に手順を解説するぞ!
今回は、ワードプレスのブログやWEBサイトを開設する為に必要な独自ドメインを、お名前.com![]() で取得する方法を「初心者用にその手順をわかりやすく」丁寧に解説しよう!
で取得する方法を「初心者用にその手順をわかりやすく」丁寧に解説しよう!
さらに取得した「ドメイン」と「サーバー(例:エックスサーバー ![]() )」の連携(紐付け)の手順まで、あわせて解説しよう!
)」の連携(紐付け)の手順まで、あわせて解説しよう!
目次
お名前.comでドメインを取得〜サーバー設定の手順
まずお名前.com![]() での「ドメイン取得の手順〜サーバー設定の概要」を確認しておこう。
での「ドメイン取得の手順〜サーバー設定の概要」を確認しておこう。
- お名前.comにアクセスして「ドメイン名」を決める
- ドメインの購入
- 「メール認証」でドメイン契約を有効化
- 「ドメイン」と「サーバー」の連携(紐付け)設定
基本はこんな手順なので、順番に確認していこう!
1.お名前.comにアクセスして「ドメイン名」を決める
さっそくお名前.com![]() にアクセスして、自分がつけたいドメイン名が「空いているか」どうか確認しよう。
にアクセスして、自分がつけたいドメイン名が「空いているか」どうか確認しよう。
URLの「最初の部分」を指し「WEBサイトの住所」みたいなもので、ドメイン名は「世界で唯一の名前」である必要があり、他の人がすでに使っている名前は基本的に使えない。ドメイン取得時はその名前が「空いているかどうか検索」するところから始まるのだ。

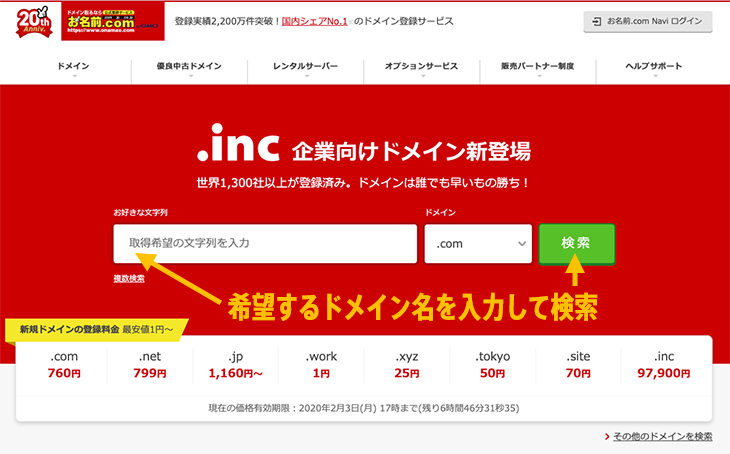
お名前.com![]() にアクセスしたら、上の図に見えるように「検索窓」の部分に、自分の希望するドメイン名を入力して「検索」ボタンを押してみよう。
にアクセスしたら、上の図に見えるように「検索窓」の部分に、自分の希望するドメイン名を入力して「検索」ボタンを押してみよう。
今回はサンプルとして当サイト「stand4u」という名前を探してみる。すると…

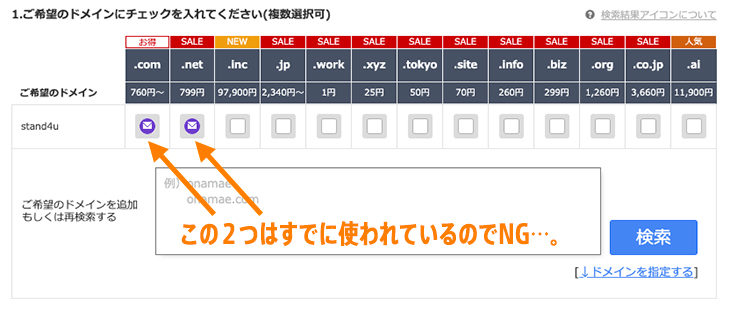
このように、検索結果が表示され「メールアイコン」もしくは「×マーク」がついているドメインはすでに、だれかが取得済みなので使えない!
つまり「stand4u」という名前の場合「stand4u.com」「stand4u.net」はNGという事になる。逆に「stand4u.jp」や「stand4u.work」「stand4u.xyz」などは、空いているので、使えるという意味になる。
「.com」や「.co.jp」などのドメインの種類には意味があり、例えば「.co.jp」は「日本の企業」である事を意味し、一般の人のブログなどで使うドメイン名ではない。もし迷ったら無難な「.com」や「.net」「.work」などを予算に合わせて選んでおこう!
詳しく知りたい方はこちらを参考に「JPNIC:ドメイン名の種類」
表示されているドメインの料金は「1年分の料金」。ただし「1円」や「25円」などの安い料金のものであっても、2年目から通常料金に上がるので、かえって高くなる可能性もある。購入を決める際は、「2年目以降の更新料金」も確認してから購入しよう!(確認はこちら:お名前.comドメイン更新料金)

現在は「.work」が安くて無難でお得かも。初期費用は「1円」と安く、2年目以降も「990円/年」と安いので、「.com」などの定番のもの以外で選ぶなら「.work」がおすすめ。
(ただし料金が変わる可能性もあるので、契約時は確認しておこう→:お名前.comドメイン更新料金)
つけたいドメイン名が空いていない時
もし、今回のように自分がつけたい名前が使えない場合は、次のように少し変化をさせて検索するのもありだろう。
「stand4u」→「stand-4u」
私の場合も、この方法で名前を少しかえて「stand-4u.com」を無事取得できたのだ。
ドメイン名で悩む気持ちはわかる。しかし、ここで悩んでずっとブログ開設が先延ばしになっている人が多いのも事実。ドメイン名は短くシンプルなものであれば、必ずしもブログの内容とガッチリ一致していなくても大きなは問題ない。
「ブログの内容とドメイン名の一致」を考えるのに時間がかかる人は、ある程度「抽象的で短くシンプル」なドメイン名にすればOKなので、サクッとつけてしまおう!ここでこだわって悩んで止まるのが一番もったいないからだ。
2.ドメインの購入
ドメインが決まったら、購入するドメインの種類にチェックを入れると、右側に「お申し込みへ進む」ボタンが表示されるので、クリックして進もう!
※間違って2つ以上チェックしていないか、確認して進もう。

契約期間選択・料金確認
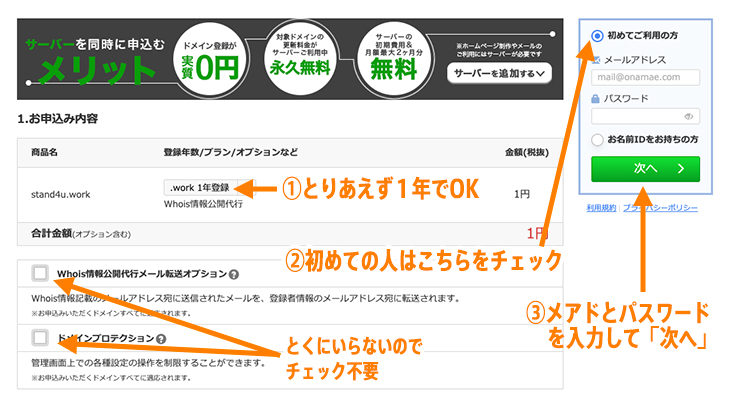
契約期間選択画面にて、「契約年数」を選択する。自動更新なので、とりあえず「1年」で大丈夫。
その他の「Whois情報公開代行メール転送オプション」「ドメインプロテクション」などはよっぽど必要な人以外は、不要なのでチェックなしで。(※「Whois情報公開代行」は、自動的についているので安心してください)

契約「年数」を選んだら、(お名前ドットコムが初めての方は)右側のボックスで「初めてのご利用」にチェックを入れて、ドメイン取得用の「メールアドレス」「パスワード」を入力して「次へ」をクリック。
※ドメイン取得に必要なので、メールアドレスとパスワードはメモしておこう!
※この際、「お名前ドットコムのサーバーも契約しませんか?」といった表示が出てきた場合は、とりあえずは無視でOK。
サーバーは、業界No1の「エックスサーバー ![]() 」の利用がスピードも高速で安心なので。別途解説しているので、まだ契約していない方は確認しておこう。
」の利用がスピードも高速で安心なので。別途解説しているので、まだ契約していない方は確認しておこう。
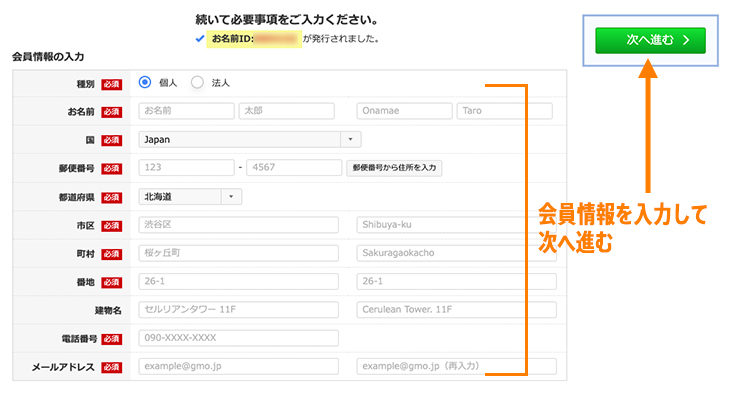
会員情報の入力
次に会員情報をサクッと入力して、次へ進んでいこう!

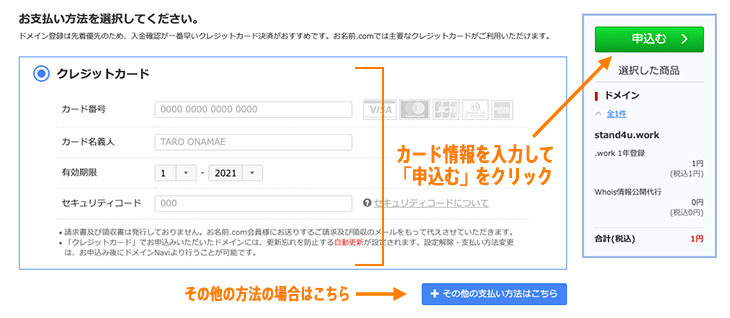
お支払い方法を選択
デフォルトではクレジットカード払いが選択されているので、必要情報を入力して右側の「申込む」ボタンをクリック。

その他の支払い方法の場合は「その他お支払いはこちら」をクリックすると
「コンビニ」「銀行振込」「請求書」
が選べるので、お好きな方法で進めよう!
サーバーを追加で進める画面が出る場合も
その際「サーバーのご準備をお忘れではありませんか?」という類の画面が表示される場合があるが、一旦「申し込まない」でOKだ。

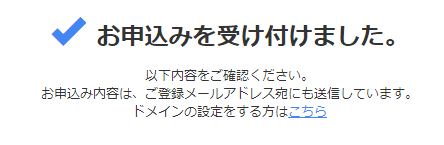
情報入力完了
次のような表示が出れば、これで一旦ドメイン購入の情報入力は完了だ。

次に「メール認証で有効化」する手順を確認していこう。
3.メール認証でドメイン契約を有効化
ドメイン契約情報入力の際に入れた、メールアドレスに5通ほどメールが届きます。
(※追記:2020年3月現在、筆者が新たにドメイン購入した際に、認証メールが届かず・そのまま認証不要で登録完了していました。すでに他のドメインを取得済みの場合なのか?こういったケースもあるようです)
(もし認証メールが届いた場合は)そのメールの中の
「【重要】【お名前.com】ドメイン情報認証のお願い」
というメールに、メール認証用のURLが記載されているのでクリックするだけで、メールアドレスの有効性が確認されて「メール認証」が完了する!
これで無事にドメインの契約が完了だ!
届いたメールは「重要な情報」が記載されているので、必ず保管しておこう!
届いたメールの中にある「[お名前.com]ドメイン登録 完了通知」というメールは、次の、「ドメインとサーバーの連携(紐付け)」の項目で必要なので、開いて確認しておこう。
4.「ドメイン」と「サーバー」の連携(紐付け)設定
ドメインの契約が完了したら、今度は「ドメイン」と「サーバー」を連携させなけばならない。
取得したドメイン名は「どこのサーバーで使うのか」を、お名前ドットコムの画面から設定する必要があるんだ
※今回は「エックスサーバー ![]() 」に紐付ける例を元にすすめていこう!
」に紐付ける例を元にすすめていこう!
まだ「エックスサーバー ![]() 」を契約していない方は、こちらの記事を参考にしてみよう!
」を契約していない方は、こちらの記事を参考にしてみよう!
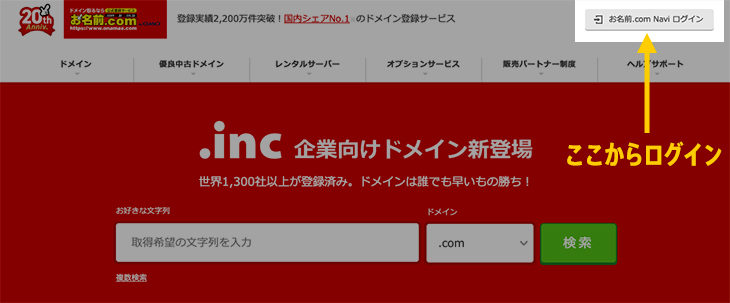
お名前.com Naviにログイン

お名前.com![]() サイトの右上のボタンから「お名前.com Navi」にログインする。
サイトの右上のボタンから「お名前.com Navi」にログインする。
契約時に受信したメールに書いてある「お名前ID(会員ID)」とパスワードを入力してログインする。

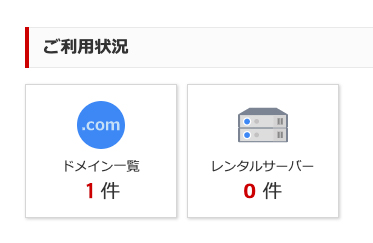
ログイン後、画面の少し下の方の「ご利用状況」の欄に「ドメイン一覧」というボタンがあるので、こちらをクリック。

すると、ドメインの一覧が出てくるので、契約したドメインの「ネームサーバー」の欄に「初期設定」のリンクがあるので、クリックする。

ネームサーバー設定
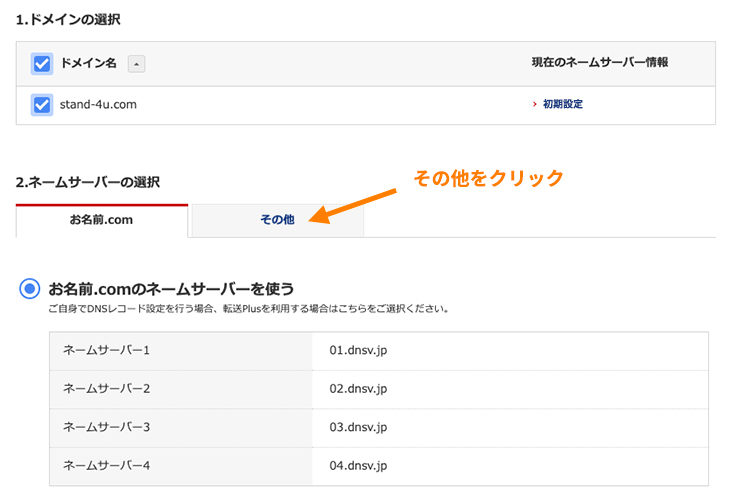
初期設定をクリックすると、ネームサーバーを設定する画面になるので、「その他」のタブを選ぶ。

すると、その他のネームサーバーを指定する画面に切り替わるので、「その他のネームサーバーを使う」をクリック。
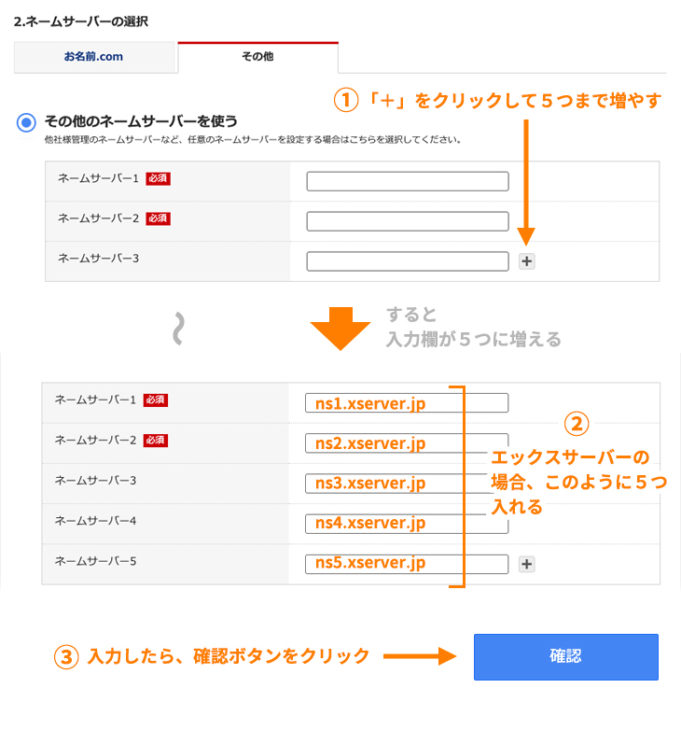
エックスサーバーの場合、「5つのネームサーバー名」を入れる必要がある。
そこで、ネームサーバー1、ネームサーバー2、ネームサーバー3と「3つの入力欄」しかないので、「+」ボタンをクリックして「5つ」まで入力欄を増やす。

増やしたら、図のように「必須」の箇所だけでなく、5つのネームサーバー情報を、全部入力して「確認」ボタンを押す。
エックスサーバーの場合、現在以下のネームサーバー情報を設定を入力する。
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
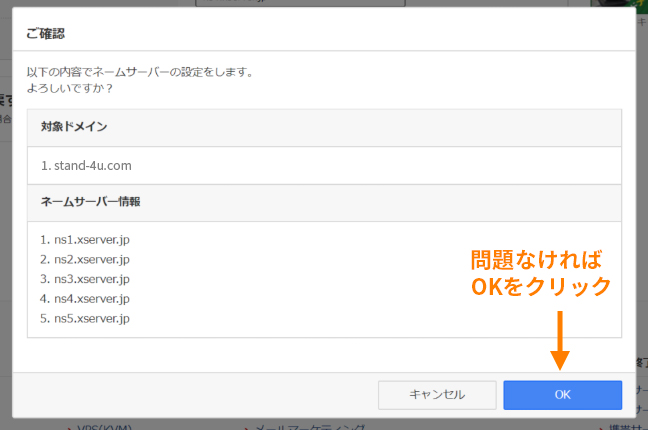
すると、内容の確認が出るので、OKをクリック。

完了しました。が出れば、これで設定完了だ!!

ネームサーバーの変更が浸透するには「数時間〜24時間前後」かかるので、すぐに反映されない場合は、気長に待つしかない。
まとめ
お名前.com![]() から独自のドメインを登録する手順を解説したが、ネームサーバーの設定などなれない作業なので、慎重にすすめていかないといけない。
から独自のドメインを登録する手順を解説したが、ネームサーバーの設定などなれない作業なので、慎重にすすめていかないといけない。
めったにやらない作業なので、忘れないようにこの記事をブックマークしておこう!
オンラインデザインツールとして知られるCanva(キャンバ)
同ツールではWebサイトも作成できるため、
Canvaでドメイン検索&取得する
ドメインが取得できたら、次は「サーバー側のドメイン設定」や「無料SSL」の設定をしなければないので、次の記事を参考に進めよう!
まだWordPressでブログ開設の途中の方はこちらの記事も合わせて確認しておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

モンスタークライアント対策でWEB制作を効率化

Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!

WordPressのテーマのインストール方法

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

WordPressのプラグインとは?インストール方法と使い方

エックスサーバーとConoHa WING両方契約して比較した結果!

WordPressで子テーマの作り方【親テーマをカスマイズ】

WordPressとは?テーマの構造とテンプレート仕組み
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





