WordPressとは?テーマの構造とテンプレート仕組み


WordPressってなんとなくブログの為のツールっていうのはわかるけど、改めてどういう仕組みで構成されているのかを知りたい!

初心者がブログを始めるのに、ワードプレスは少しむずかしい印象があるだろう。今回はWordPressがどういうものか?全体像を掴んでもらえるような記事になっている。
今回はWordPressとはどういうものか?WordPressのテーマやテンプレートはどういう構成でどういう仕組で構成されているのか?といった疑問に、初心者の方がWordPressの全体像を、ざっくりと掴むために、その概要を図を交えて丁寧に解説していこう!
目次
WordPressとは?
WordPressとはWEBサイトを作るための「無料のブログ構築システム」であり、一般的なWEBサイトは「HTMLやCSS」という言語を使って1ページずつプログラミングしながら作っていくのに対して、WordPressは、HTMLやCSSなどの専門的な知識がなくても、文章を入力したり、画像をいれていくだけで簡単に、WEBサイトがつくれるというシステムだ。
基本的にはブログのように同じような形式の記事ページを量産するためのツールなのだが、企業のホームページのような色々な形式のページからなるホームページを作る事も可能だ。
無料ブログサービスと何が違うのか?
では、一般的に知られている「アメーバブログ」や「はてなブログ」と何が違うだろうか?
アメーバーブログなどは、完全に無料で提供されている代わりに「広告が表示されたり」「デザインを自由にカスタマイズできない」のに対して、WordPressはシステム自体は無料でダウンロードする事ができるのだが、有料のサーバーを借りて、自分でインストールする必要がある。
ただし、サーバーを借りてインストールさえできれば「自分で自由にカスタマイズ」する事も可能であり、広告が表示される事もないので「お店のWEBサイト」や、「会社や商品のWEBサイト」などに幅広く利用されており、世界一利用されているブログシステムなのだ。
WordPressがなぜ人気があるのか?
ではなぜWordPressがここまで人気があるのかというと、WordPressが無料だという点もあるが、WordPressが「オープンソース」といわれる、形式をとっている点が大きな理由といえる。
オープンソースとは、WordPressを作る仕組みが世界中に公開されているという概念であり、世界中の開発者がWordPressの改良やテーマやプラグインの開発をした結果、どんどん便利なテーマやプラグインが開発されていったという経緯で、世界中の人に愛され普及していったのだ。
WordPressでブログやホームページの始め方

WordPressは前述したとおり、「サーバー」を借りてWordPressにインストールしたり、ドメインという独自のURLを取得したりと、初心者には「少しだけ」ハードルの高めの作業が必要だ。
しかし最近ではレンタルサーバーの値段も月額500円〜といった程度の値段で借りる事も可能で、サーバーのツールも使いやすく進化し、インストールもボタンひとつで可能となっている。
そこでWordPressでブログを始めたい方に向けて、初心者でもわかりやすいように、徹底的に丁寧に解説した記事を作成しているので、興味のある方は、こちらの記事を参考にしてみよう!
WordPressのテーマとは?
「WordPressのテーマ」とは、簡単に言うと「WordPress用のデザインセット」であり、テンプレートと呼ばれる「デザインパーツの集まり」をワンセットにしたものを「テーマ」と呼ぶ。
WordPressをインストールすると最初から「初期設定のテーマ」が入っているので、最初はそのテーマを使ってもOKだが、やっぱり自分のWEBサイトを作るとなると、好きなデザインや、オリジナルなデザインが作りたくなるもの。
WordPressのテーマには、無料のものから有料のものまで星の数ほど存在し、HTMLやCSSやPHPの基本的な知識があれば、自分でテーマを作ることも可能なのだ。
WordPressのテーマのインストール方法については、こちらの記事を参考に。
WordPressの画面構成
WordPressは、ログインページに「IDとパスワード」を入れて「WordPressの管理画面」にログインして、記事を書いていくという流れになる。
その管理画面の中身はどんな構成かというと、細かいものを除いて「大きく9つ」のタイプの画面構成から成り立っている。
- ダッシュボード
- ブログ「投稿」画面
- 「固定ページ」作成画面
- 「コメント」管理画面
- 「メディア」管理画面
- 「外観」調整画面
- 「プラグイン」管理画面
- 「ユーザー」管理画面
- 「ツール・設定」画面
それでは、各画面を順番に説明していこう。
ダッシュボード

ダッシュボードは、一応管理画面のトップページのようなもので、ブログ全体の情報や状況が表示されているが、普段はほとんど使わないページと言えるかもしれない。
ブログ投稿画面
これがメインのブログ記事を書いて投稿するための画面であり、WordPressで一番良く使う画面と言えるだろう。
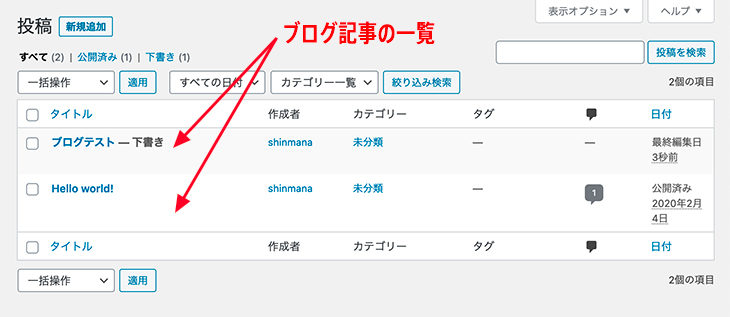
記事の一覧ページから始まり、記事の「新規追加」や「記事の編集」などができる。
ブログ一覧ページ

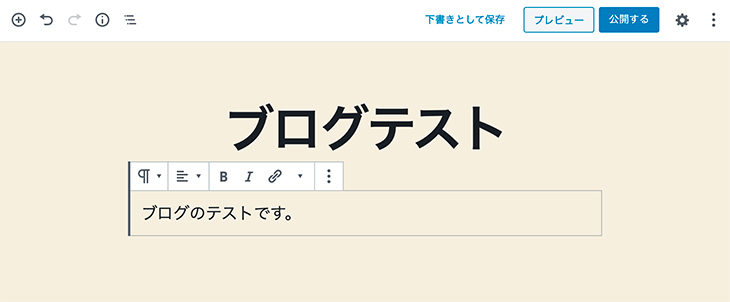
ブログ記事投稿ページ
これがWordPress5.0から導入された「グーテンベルク」という愛称で呼ばれる、新しいインターフェイスの投稿画面だ。ブログ記事を直感的に投稿できるようにという目的で開発されたエディタだ。

しかしリリース直後はバグなどが多かった点や、従来のインターフェイスから大幅な変更があった理由から、古くから使っていたユーザーにはあまり評判が良くなく、古いインターフェイスに戻したいという要望があとを立たなかった。
そこで古いインターフェイスの投稿画面も使えるようにしたプラグインが開発され、私を含め未だに古いインターフェイスを使っているファンも多い。
従来の投稿インターフェイス

固定ページ作成画面
「固定ページ」とは、WordPress独自の概念なので説明しよう。
本来WordPressは「ブログを作成するための」ツールであり、「ブログ」とは、どんどん新しい記事を追加していく「更新性のある」ページと言える。
しかし一方、企業のWEBサイトなどを作る場合、例えば「会社へのアクセス」ページなど、更新性がなく固定的にずっと同じ情報掲載するページも存在するだろう。
そういった「定期的に更新する予定が無いページ」と、ブログのような「更新性のあるページ」を分けるために、更新性の無いページを「固定ページ」として作るといった概念が生まれたのだ。
「コメント」管理画面
WordPressでは一般的なブログ同様にブログ記事に対して、読者からのコメントをつけつける事でき、記事に対するコメントを「公開する」か「公開しない」かなど指定でき、コメントを管理するのがこの画面。もちろん、そもそも「コメントを受け付けない」ように設定する事も可能だ。
「メディア」画面
「メディア」とは、ブログ記事に載せる画像や動画を管理する為の画面。
「外観」調整画面
「外観」とは、ブログの見た目を調整する為の画面。ここで、テーマのテンプレートを編集したり、CSSを編集したり、テーマそのものを変更したりする事も可能だ。
プラグイン管理画面
プラグインとは、WordPressに新たに追加したい機能を、どんどん追加できるように、世界中の人々が開発したプラグインの中から、ほしい機能を検索してインストールしていく形で実装できる、新機能追加パーツのようなものだ。
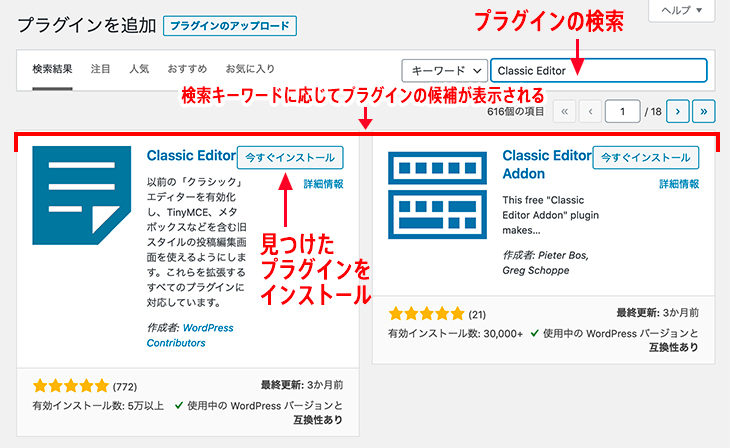
例えばさきほど触れた従来の投稿画面に戻す為の「Classic Editor」というプラグインをインストールする場合は、まず「Classic Editor」という名前で検索する。

こうやって検索して表示された希望のプラグインをボタンひとつでインストールできる。

このように、どんどん便利なプラグインを追加する事で、自分のブログを使いやすい形にカスタマイズできるのも、WordPressの魅力のひとつといえる。
ユーザー管理画面
WordPressは基本、IDとパスワードでログインして、記事を投稿していくスタイル。
Wordprssでは、複数人でブログを管理したい場合に、ユーザーアカウントを複数作って「別々のIDやパスワード」でログインすることができ、そのユーザーを管理する為の画面が、「ユーザー」画面なのだ。
ツール・設定画面
その他に「ツール」や「設定」など、WordPressの設定を管理する画面がある。
普段頻繁に触る画面ではないが、初期設定時や新しいプラグインをインストールしたときなどに、ここに設定項目が追加されるので、その度の初期設定や、設定変更をする事ができる画面。
WordPressのテンプレートとその仕組み
ワードプレスのテーマは、テンプレートと呼ばれる「デザインパーツの集まり」と解説したが、このデザインパーツである、テンプレートにはそれぞれ役割がある。
ここではWordPressの「テンプレート」について解説していこう。
テンプレートの概念
テンプレートは、まず大きくわけて3つのタイプが存在する。
「トップページ用」テンプレート「詳細ページ用」のテンプレートなど、「各ページの種類毎」に用意する、ページの骨組み的なテンプレート。
各ページの中身を構成する、「ヘッダー用」テンプレートや「サイドバー用」テンプレートなど、「パーツ」的な役割を果たすテンプレート。
function.phpなど、他のテンプレートからプログラムを呼び出す為の特殊なテンプレート
この3つのタイプのテンプレートが組み合わさって、ブログページが表示されるのだ。下の図を見るとわかりやすいかもしれない。

WordPressとは?初心者向けテーマの構造とテンプレート仕組みのまとめ
WordPressは、最初なれるまでは少しむずかしい印象があるが、いざ使ってみると案外理解が深まるものである。
無料のテンプレートもたくさんあるので、まずはなれるためにも一度、WordPressで自分の趣味用のブログなどを作ってみるのがおすすめだ。
ワードプレスを初めてみようという方は、初心者用に丁寧に解説したこちらの記事が参考になるので、一度読んでみるといいだろう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

モンスタークライアント対策でWEB制作を効率化

WordPressのテーマのインストール方法

こんなWEBディレクターは嫌だ

WordPressのプラグインとは?インストール方法と使い方

Font Awesome 5の使い方「CSS:before」でのunicode指定方法:CDN版

エックスサーバーで「http」から「https」へのリダイレクト設定する方法

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

エックスサーバーとConoHa WING両方契約して比較した結果!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





