さくらサーバーの解約方法と返金について【手順の図解付き】


さくらサーバーの解約をしたいけど、解約方法を知りたい。
費用が安くて便利なレンタルサーバーの「さくらサーバー」だが、サーバーを利用しなくなった方や、より高スペックを求めてサーバーを変更する方など、様々な理由で、さくらサーバーを解約する人もいるだろう。
実際私もサーバーのスピードを求めて、さくらサーバーからエックスサーバー![]() へ乗り換えたのでその実体験を元に、今回は1〜2分でできる、さくらサーバーの解約方法を図解付きで解説しよう!
へ乗り換えたのでその実体験を元に、今回は1〜2分でできる、さくらサーバーの解約方法を図解付きで解説しよう!
私がなぜ「エックスサーバー![]() 」に乗り換えたか、エックスサーバーのメリットを詳しく知りたい方はこちらの記事をどうぞ。
」に乗り換えたか、エックスサーバーのメリットを詳しく知りたい方はこちらの記事をどうぞ。
いつまでに解約すれば良い?
基本的には「次回分の支払いまで」に解約手続きをすれば、支払い済み分まで利用できる事になるようだ。
自動口座振替の行き違い時の返金
「自動口座振替」を利用の場合、手続きと行き違いで引落しになることがあるようだが、解約手続き後に引き落としされた場合でも、返金の案内が届くようなので、安心して手続きしよう。
サーバーの契約の解約後いつまで使える?
前述したとおり、解約手続きを済ませても、すでに支払っている分は利用できるので、年払いの方の場合でも数ヶ月前の解約でも、支払った契約期間は利用できるので、早めに解約手続きを済ませてもOKだ。
ただし契約期間終了後はデータは戻らないので、必要に応じてバックアップをとっておく事をオススメする。
年間一括払いの「途中解約」での返金について
結論から言うと、執筆現在は途中解約による返金がある。
解約申請日の月末までの利用分となり、残りの未利用月分から2ヶ月分を差し引いて(年払いの場合、月払いよりも2ヶ月分安い設定のため)さらに返金手数料(660円)を差し引いた金額が、返金される事になる。
しかし、2020年4月1日以降は契約期間途中で解約を申請した場合、サービス終了日を「解約申請日の月末」から「契約終了日」へ変更される。
つまり、年間一括払いした場合は、途中解約しても返金されなくなるという事だ(そのままサーバーを利用はできる)。
今後いつ解約するか分からないという方は、早めに月払いに変更しておこう。
さくらサーバーの解約手順
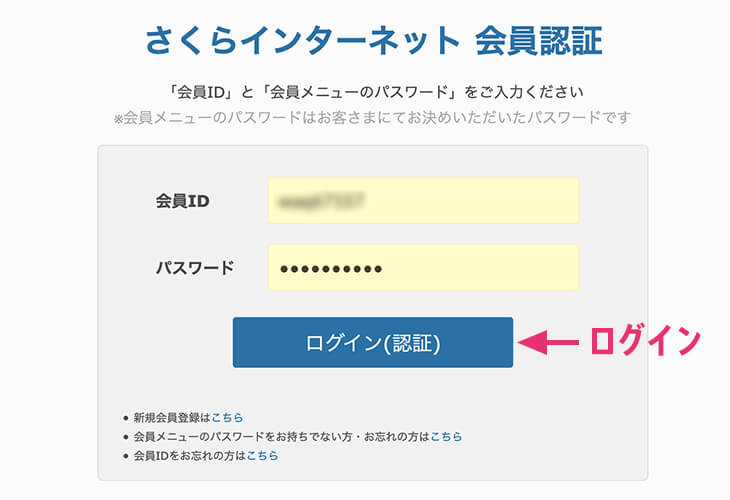
1:会員メニューにログイン
まずは会員メニューにログインしよう。会員IDと会員メニュー用のパスワードを入力して、ログインボタンを押すだけ。

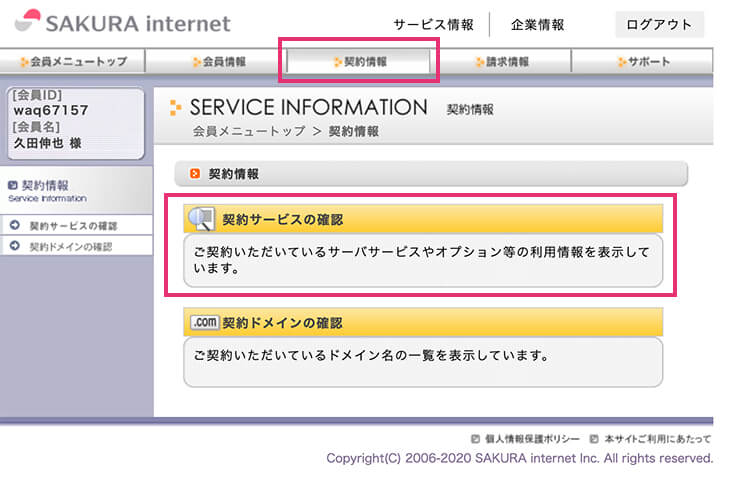
2:会員メニュートップの「契約情報」から
会員メニュートップの「契約情報」から「契約サービスの確認」ボタンをクリックする。

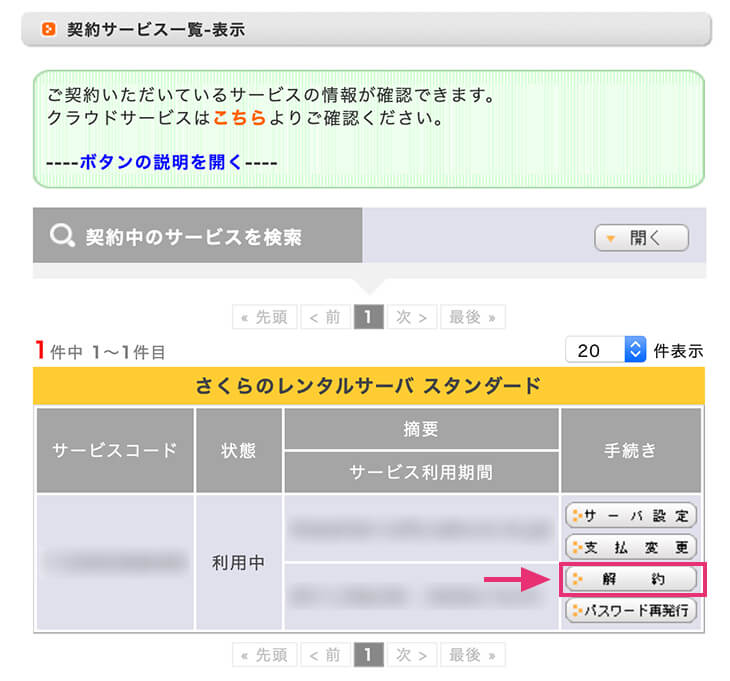
3:「契約サービス一覧」から解約したいサービスの右側の「解約」ボタン
契約サービス一覧から、解約を希望するサービスの右側にある「解約」ボタンをクリック。

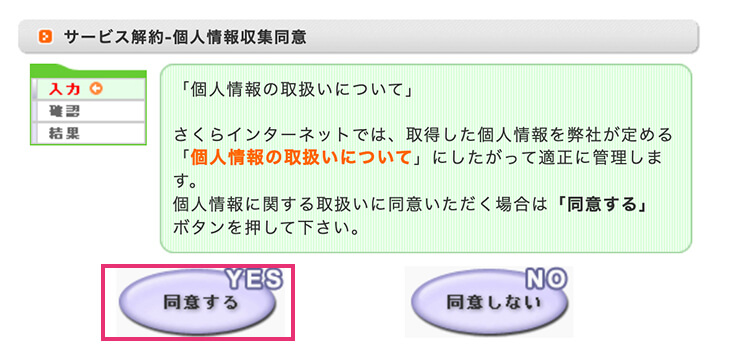
4:「個人情報」の取り扱いについての同意
個人情報に関する公表事項に同意の上、『 同意する 』をクリック。

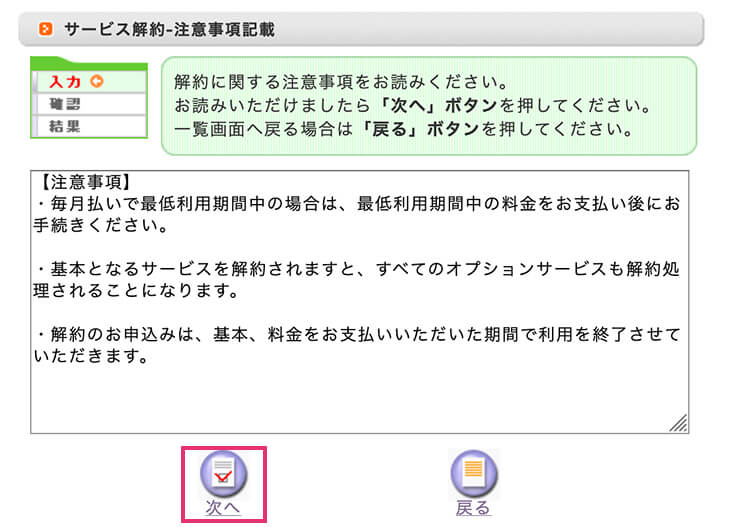
5:サービス解約の注意事項の確認
サービス解約に関する注意事項を確認して、「次へ」ボタンをクリック。

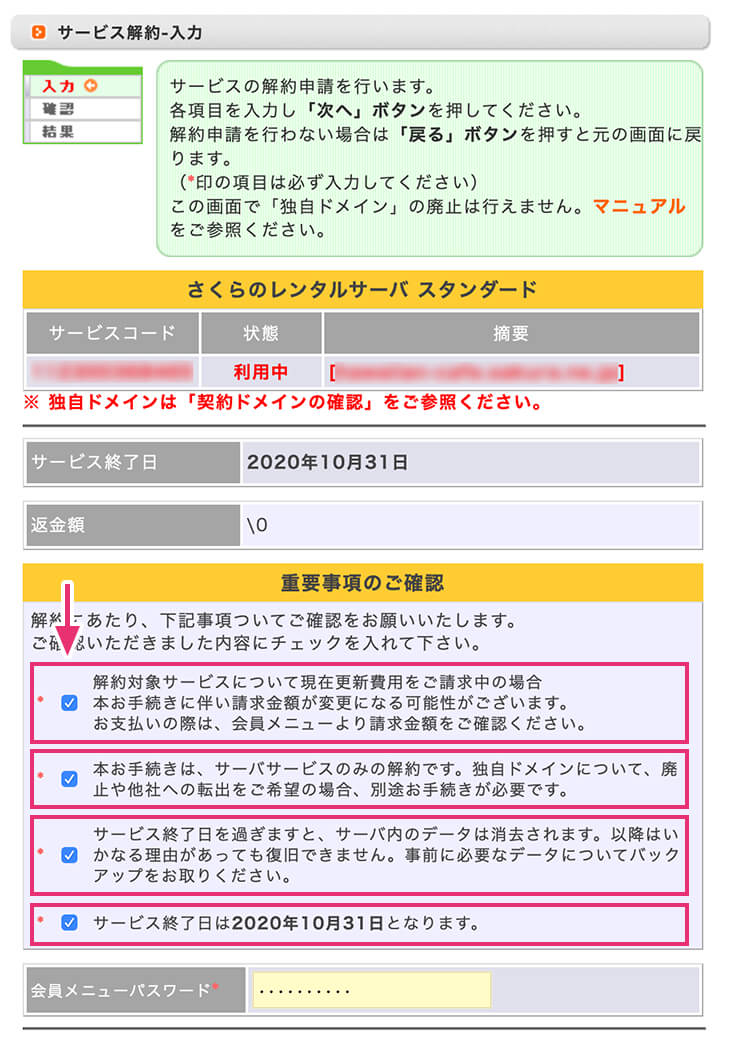
6:重要事項の確認
重要事項やサービス終了日などをしっかり確認!

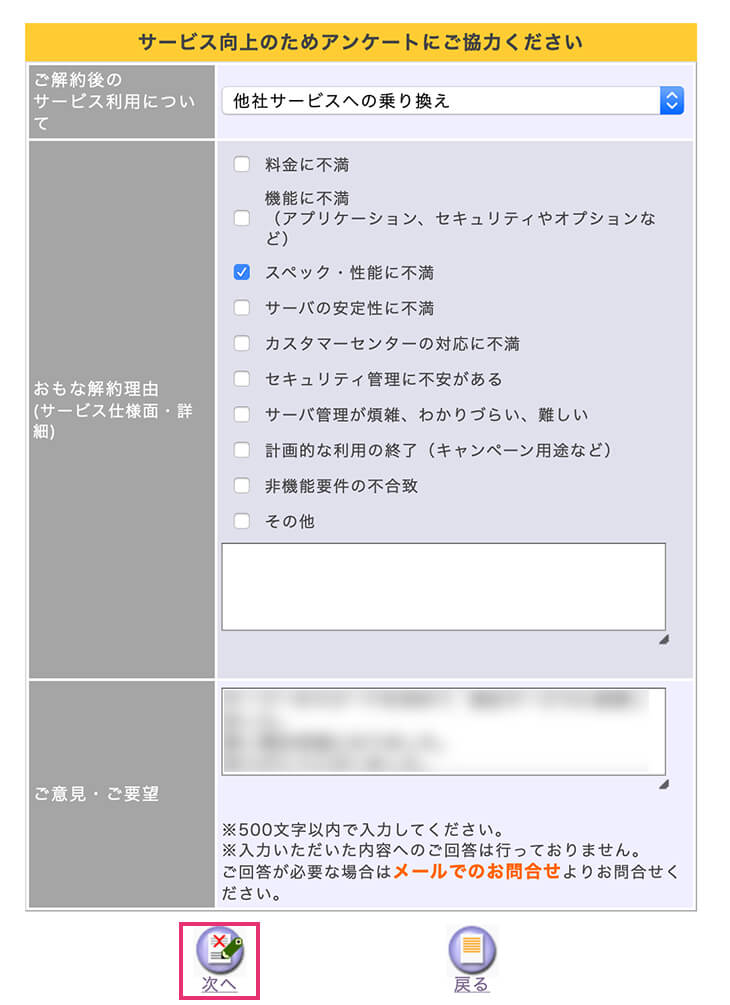
任意でアンケートに答えて「次へ」をクリック

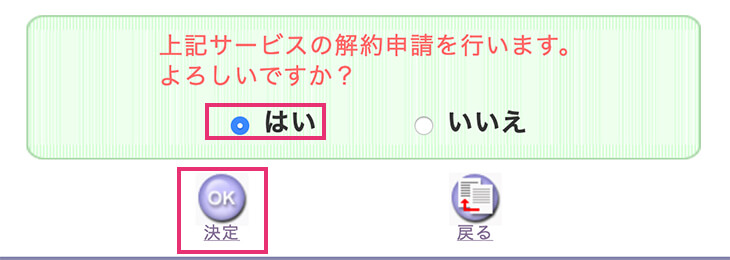
7:最終確認
重要事項確認の内容が改めて表示されるので、間違いないか確認の上問題なければ、解約申請を行ってよろしいですか?の問いに「はい」をチェックして、「決定」をクリックすれば、解約申請は完了だ。

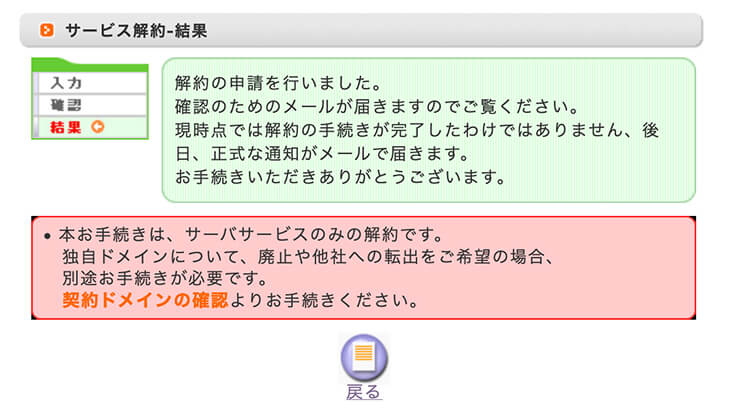
8:サービス解約申請の完了
次の画面が表示されれば、解約申請は完了!

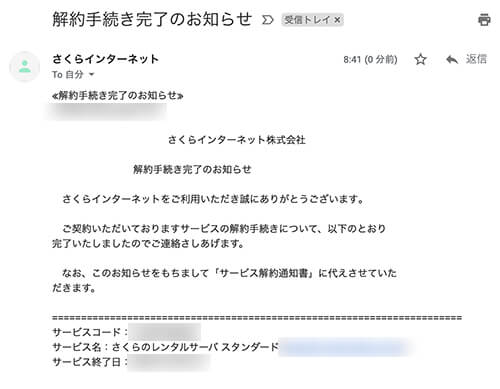
しばらくしたら、次のような「解約手続き完了のお知らせ」メールが届くので、念の為確認しておこう!

※今回の解約手順はあくまでサーバーの解約であって、独自ドメインを契約している方は、別途解約手続きが必要なので注意しよう。
さくらサーバーの解約方法のまとめ
さくらサーバーを解約する理由はさまざまだが、私個人的には長年お世話になったサービスであり、さくらサーバーはお手頃価格で始められるので初心者向けでとてもオススメのサービス。
しかし私のように、サーバーのスピードを早くして、読者の利便性を向上してSEO的に上位を獲得したいと思う方は、私自信その圧倒的スピードを体験して驚いたエックスサーバー![]() がオススメ!
がオススメ!
さくらサーバーからエックスサーバー![]() へ乗り換えしたいと思う方は、こちらの記事を参考にどうぞ。
へ乗り換えしたいと思う方は、こちらの記事を参考にどうぞ。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

WordPressで子テーマの作り方【親テーマをカスマイズ】

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】

え?まだ古いOS使ってるの? 新しいmacOS SierraはWEB制作者も使える新機能あり!

WordPressでSEOに最適なおすすめパーマリンクの設定方法

【初心者用】WordPress:ワードプレス「ブログの始め方」手順書

エックスサーバーで「http」から「https」へのリダイレクト設定する方法

WordPressのテーマのインストール方法

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





