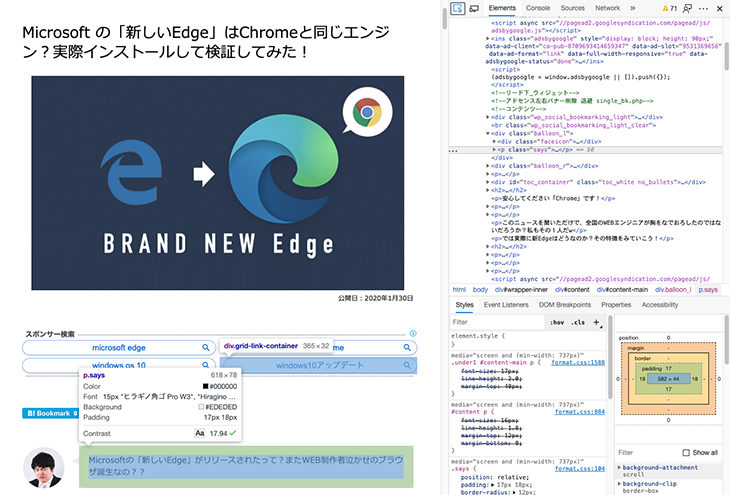
Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!


Microsoftの「新しいEdge」がリリースされたって?またWEB制作者泣かせのブラウザ誕生なの??

そう、気になるよね!2020年1月15日にリリースされた「新しいEdge」が実際にどのような仕様になっているのか、Chromeとの違いや注意点などについて確認していこう!
Microsoft(マイクロソフト)の「新しいEdge」が2020年1月15日に正式版がリリースされた!Microsoftのブラウザと聞くだけで、WEB製作者は「拒否反応」を起こしてしまうのではないだろうか?
目次
祝!新EdgeはChromeと同じエンジン搭載!!!
安心してください「Chrome」です!
新Edgeの一番重要な朗報として、Microsoft製エンジンではなく「Chromeと同じChromium(クロミウム)」というエンジンが採用されたのだ!!!
Microsoftは数十年手塩にかけて育ててきた「Trident(トライデント)」からその後継エンジン「EdgeHTML」をついに手放し「Chromium(クロミウム)」に置き換えた。おそらく苦渋の決断だったに違いない。
このニュースを聞いただけで、全国のWEBエンジニアが胸をなでおろしたのではないだろうか?私もその1人だw
では実際に新Edgeはどうなのか?その特徴をみていこう!
新しいEdgeの動作環境
新しいEdgeは「Windows10」だけではなく「Windows 8.1」や、サポートが終了した「Windows7」だけでなく「macOS」でもインストールできる!さらにバージョンは違うが「iOS」および「Android」向けにも用意されて、ストアから入手できるという。
細かく言うと、Windowsで言えば「32bit版および64bit版のWindows 7以降」に、macOSは「Sierra(10.12)以降」にインストール可能という事だ。詳細はこちらで確認しておこう「Microsoft Edge Supported Operating Systems」
サポートが終了した「Windows 7」をカバーしたのは、「Windows 7拡張セキュリティ更新プログラム(ESU)」という(サポート終了後も最大3年間セキュリティ更新を受ける事ができる)プログラムの購入者の為だろう。
新しいEdgeをmacOSにダウンロード・インストールしてみた!

新しいEdgeのダウンロードはこちらの公式サイトから可能だ「Download New Microsoft Edge Browser | Microsoft」
さっそく私も「macOS Catalina 10.15」にダウンロードしてみた。

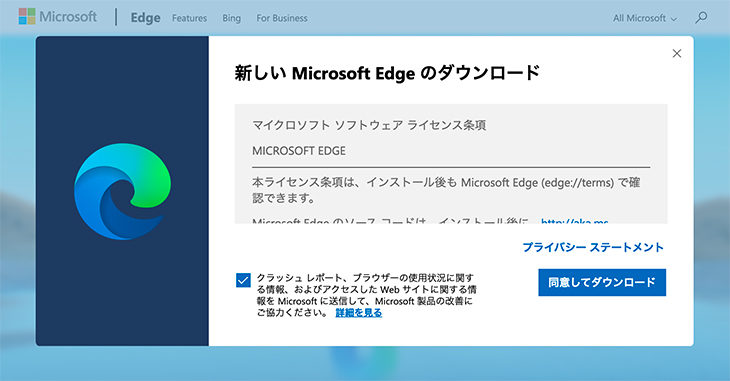
ダウンロードボタンを押すと同意を求められたので、(なんとなく、クラッシュレポートのチェックは外して)同意してダウンロード。

ダウンロードが終了すると、Macの場合「MicrosoftEdge-79.0.309.71.pkg」というファイルがダウンロードされるので、こちらをダブルクリックでインストール開始!


インストールに必要な容量は、執筆現在のバージョンで「351.8MB」のようだが、迷わず「インストール」。

無事インストール完了!
新しいEdgeのアイコンから起動!
![]()
新Edgeのアイコンのデザインは、今風の「青から緑のグラデーション」に、なんとなくFirefoxっぽいデザイン。
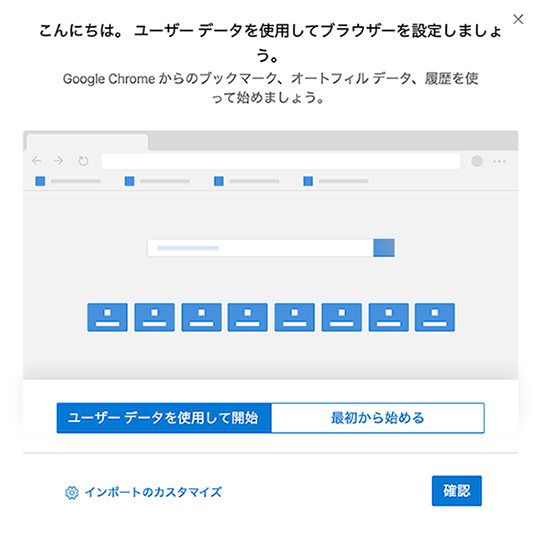
さっそく起動してみると、初回起動時には「Chromeのデータを引き継ぐかどうか」を問われる。

個人的には、まだあまり信用していないので「最初から始める」の方で起動。

これで無事、新Edgeが使えるようになった。起動速度や、表示速度は基本的に大きな問題はなさそうだ。
Edgeの検索エンジンをBingからGoogleに変更する方法
早速Edgeを使ってみると、検索エンジンがデフォルトでは「Mirosoft Bing」になっていた。
BingはSEOスパムに弱く検索結果に、詐欺サイトなどが上位に上がりやすい可能性があるので注意が必要、検索エンジンはGoogleなどに変更しておいた方がよい!
検索エンジンの設定の変更方法は、まず…
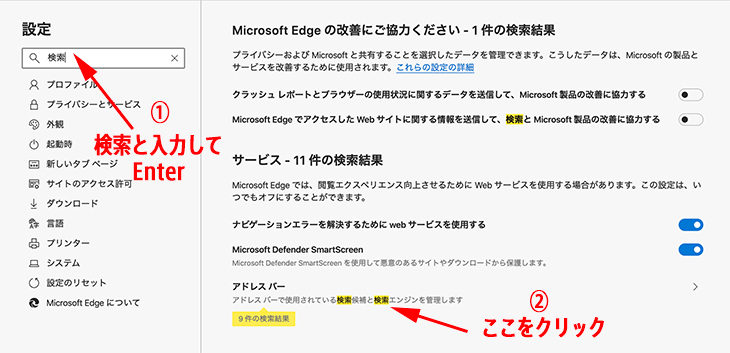
右上の「…」をクリック →「設定」→ 「画面左の検索窓で」→「検索」と入力 →

すると、右側に小さく「アドレスバー」という項目が現れ、「検索エンジン」を管理しますの部分をクリックする。

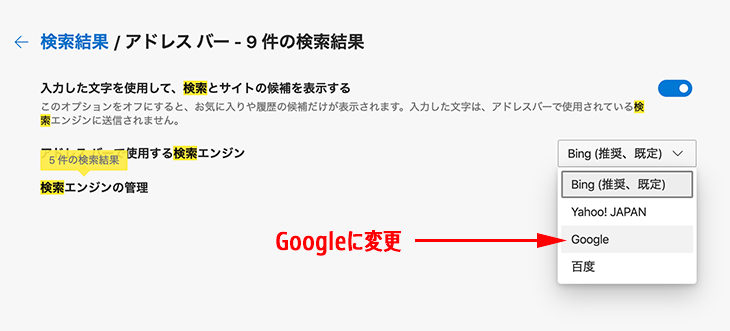
すると、ようやく検索エンジンの既定を変更できる「プルダウン」が現れるので、特にこだわりがなければ「google」に変更しておこう!
Chromeの拡張機能が使える
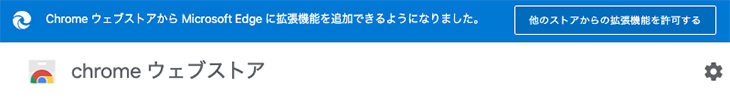
Chromeで使える拡張機能は、基本的に使えるようだ。Chromeウェブストアにアクセスしてみると、「Chrome ウェブストアから Microsoft Edge に拡張機能を追加できるようになりました。」との表示があり、「他のストアからの拡張機能を許可する」ボタンが表示される。

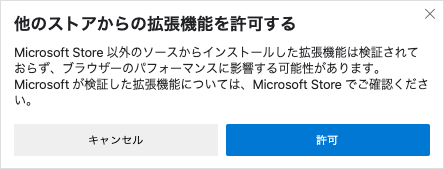
「他のストアからの拡張機能を許可する」ボタンをクリックすると、以下のように表示され「全ての拡張機能が検証されているわけじゃないぞ」的なメッセージが出る。

有名どころの拡張機能であれば、大きな問題はないと思うが、自己責任でいろいろ試してみよう!
実際いくつか入れてみたが、今のところ大きな問題は見当たらない。
開発者ツールもちゃんと使える
「開発者ツール」も起動してみたが、ザっと見た感じはChromeとほぼ同じに見える。
レスポンシブのチェックやスマホサイズでの検証なども、ちゃんと動いており大きな問題はないようだ。WEBエンジニアにとってはありがたいよね!

ChromeとNew Edgeの違いや評判は?
新しいEdgeは、Chromeと同じエンジンという事で、ベースの挙動は同じとなる。実際いくつかのサイトを見てみたが、表示の崩れなどは特に確認できなかった。
しかし詳しく調べてみると、ChromeとEdgeでは「デフォルトの設定での違い」があるようだ。
「追跡防止(トラッキング)」設定が有効になっている
新しいEdgeは初期設定で「追跡防止」設定が有効になっている。
追跡とは、一度WEBサイトで見た商品やページが、なぜかいつもバナー広告として表示されているという経験があるだろう。これこそが「追跡」であり、過去に見たWEBサイトなどから、ブラウザのクッキーという機能をつかって情報を収集し、バナー広告に反映されているのである。
Edgeでは初期設定でこの「追跡防止機能を有効(バランス設定)」にする事で、ブラウザ側でクッキーの利用を制限する事によって、ユーザーのプライバシーを守っている。一般のユーザーからすれば、安心の機能かもしれない。
しかしGoogleは「広告ビジネス」が収益の大きなウェイトを占めており、現時点ではEdgeのように「広告を出稿する側に不利な設定」はすぐにはできない大人の事情があるのだろう。
その点ではEdgeに軍配があがるかもしれない。
![]()
これが、追跡防止機能の設定画面で、「基本」「バランス」「厳重」の3つの設定を選ぶことができ、初期値では「バランス」に設定されている。
New Edgeの評判は?Chromeとどっちがいいの?
実際ユーザーにとっては、Chromeとほぼ同じなので、従来のEdgeから比べると格段に評判が良くなったと言える。
Edgeを使う人が「一般ユーザー」の場合は、追跡防止機能が設定できるという点で、ChromeよりEdgeの方が良いと言える!
開発者からすれば、古いEdgeが淘汰されていくという意味では、この上ない高評価といって良いだろう!開発者が使うブラウザとして、Chromeとどっちが良いかは、正直あまり変わらないというのが答えで、開発者目線では「どちらも使う」というのが、最適解かもしれない。
Googleアカウントなど、様々なアカウントを複数もっている人が「アカウントをブラウザ毎に使い分ける」という使い方をしている人も多いだろう。
新しいEdgeのまとめ
マイクロソフトは、過去の(負の)遺産を切り捨て、Chromeのエンジンを採用するという英断をくだした。
WEBサイトの表示もChromeと基本的に同等に表示されており、表示スピードもとくに遅いという印象はなく、優秀な部類ではないだろうか。
今後もしかしたら、Edgeユーザーが増えて、Chromeといい勝負をする日がくるかもしれない。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WordPressのテーマのインストール方法

え?まだ古いOS使ってるの? 新しいmacOS SierraはWEB制作者も使える新機能あり!

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

WordPressとは?テーマの構造とテンプレート仕組み

こんなWEBディレクターは嫌だ

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

【初心者用】WordPress:ワードプレス「ブログの始め方」手順書

WordPressで子テーマの作り方【親テーマをカスマイズ】

モンスタークライアント対策でWEB制作を効率化
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





