Font Awesome 5の使い方「CSS:before」でのunicode指定方法:CDN版


Font Awesome 5のCSSでの使い方を知りたい。

CSSで指定すると、変更や調整が楽なので是非とも覚えておきたいテクニックだ!
今回は、Font Awesomeのunicodeをつかって、CSSの「before」や「after」などの疑似要素での指定方法と、表示されない時の注意点などを確認していこう!
目次
Font Awesomeの使い方は2種類ある
まず大前提として、Font Awesomeの使い方には大きく2通りの方法がある。
- HTMLタグを使用する方法
- CSSで指定する方法
今回は「unicodeを使ったCSS」で指定する方法を解説しよう!
Font AwesomeのCDNを読み込む事前準備
まずは、Font Awesomeを最も簡単に使う時の準備として、CDNを使ってフォントを読み込む必要がある。
CDNでの読み込み方法も2つの方法がある。
- アカウント登録して「KIT版CDN」を取得する方法
- 従来の「バージョン指定」のあるCDNを使う方法
Font Awesomeアカウント登録して「KIT版のCDN」を使った「基本的な準備」や「HTMLタグを使った使い方は」こちらの記事を参考にしよう。
ただし、現時点ではKIT版のCDNの場合は、::beforeや::afterなどの疑似要素を使ったCSSでの指定では表示できないので、今回は従来の「バージョン指定のあるCDN」を使う方法で解説しよう。
次の従来の「バージョン指定のあるCDN」↓を<head>タグ内に読み込んでおこう。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.1/css/all.css">
バージョンの記述v5.12.1の部分は、使いたいアイコンにあわせて、適宜最新のものに書き換えて記述。
Font Awesome公式サイトのiconsでunicodeを取得する
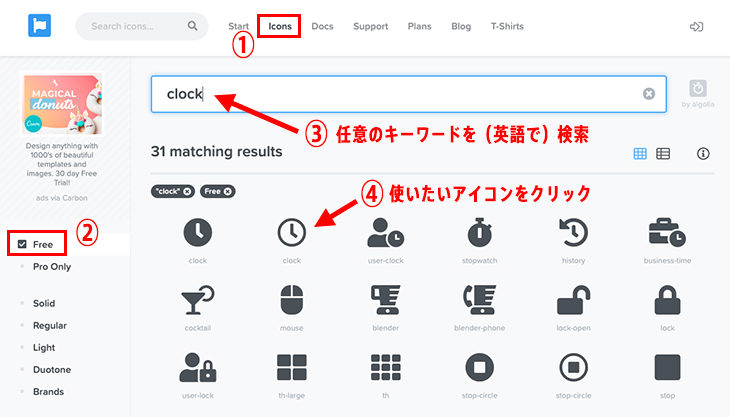
CDNを読み込んだら、公式サイトの「icons」ギャラリーで使いたいアイコンを探して、詳細ページへ飛ぶ。

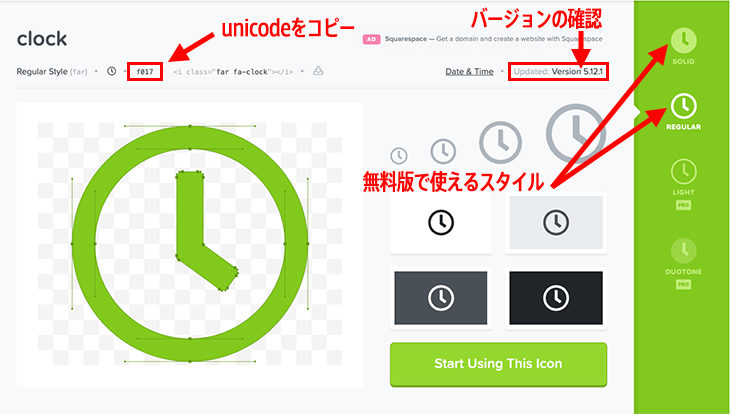
詳細ページに飛んだら上部の「unicode(4桁の英数字の)」をクリックする事でunicodeがコピーできるので、取得しておこう。

同じアイコンでも、有料版の場合はアイコンの太さなどの種類が「SOLID、REGULAR、LIGHT、DUOTONE」の全種類から選べるが、無料版の場合は「PRO」マークがついて無いものを選んで確認しておこう。
このアイコンの場合は無料版だと「SOLID」と「REGULAR」が使えることになる。
あとは「バージョンの確認」もしておこう。右上に記載されているバージョンより、CDNで記述しているバージョンが古ければ表示されないので、注意が必要だ。
任意のHTMLを用意する
次の例のようにCSSでアイコンを表示したい場所の任意のHTMLを用意し、適当なclass名をつけよう。
今回はclass="awesome"とつけてみた。
<p class="awesome">集合時間は19:00</p>CSSにunicodeとスタイルを記述
次に例のようにCSSを記述していくので、順番に解説していこう。
.awesome::before{
font-family: "Font Awesome 5 Free";
content: '\f017';
font-size: 15px;
font-weight: 400;
margin-right: 4px;
color:#f90;
}font-familyの指定
font-familyは無料版の場合"Font Awesome 5 Free"と指定する。
無料版でもブランド系アイコン「や」などの場合は"Font Awesome 5 Brands"と記述する点に注意しよう。
サイト全体でいろんな箇所にFont Awesomeアイコンを使う場合は、個別に指定せず、bodyに両方いれておくと便利だ。
body{
font-family:"Font Awesome 5 Free","Font Awesome 5 Brands";
}contentに取得したunicodeを記述
::beforeなどの疑似要素に必要なcontentの記述に、先程コピーしたunicodeをcontent: '\f017';のように貼り付ける。
unicodeの前に「バックスラッシュ\」を入れる必要があるので忘れずに!
font-weightを正しく入れないと「表示されない」場合が
次にfont-weightをいれよう。font-weightはアイコンのスタイルによって次のように決まりがある。
- SOLIDは「900」
- REGULARとBRANDSは「400」
- LIGHTは「300」
このfont-weightを「正しい数値」をいれないとアイコンが表示されない場合があるので注意しよう。とくに無料版の場合に有料版でしか使えない数値を入れるのもNGだ。ただし400の場合はデフォルト値なので入れなくても表示される。
その他font-sizeやcolorやmarginなどで整える
あとはfont-sizeでアイコンの大きさ、colorでアイコンの色、marginなどでテキストとの距離やその他必要な微調整をして、次のように表示されたら、完成だ!

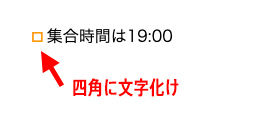
Font Awesomeが表示されない場合

Font Awesomeアイコンが「四角(□)」などで表示されない場合は次の点を確認しよう。
- 正しい「font-weightの数値」が入っているか?
- 「font-family」の指定が「 Brands」「Free」など間違っていないか?
- CDNコードが正しく記述されているか?
- CDNコードが「KIT版」の場合はCSSの疑似要素は使えない
- CDNコードのバージョンが古くないか?
- 有料版のProでしか使えないアイコンを選んでいないか?
- unicodeのバックスラッシュがぬけていないか?
- 貼り付けるコードがそもそも間違っていないか?
とくに前述したKIT版は、現時点ではCSSの疑似要素で使えない点や、バージョンの違いや、有料版のアイコンを指定してしまっているなどは、よくあるミスあので注意が必要だ。
Font Awesomeの使い方「CSS:before」でのunicode指定方法まとめ
Font Awesomeはとても便利なサービスなので、正しい使い方を確認して上手に使いこなそう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

エックスサーバーで「http」から「https」へのリダイレクト設定する方法

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

こんなWEBディレクターは嫌だ

WordPressのプラグインとは?インストール方法と使い方

WordPressで子テーマの作り方【親テーマをカスマイズ】

【初心者用】WordPress:ワードプレス「ブログの始め方」手順書

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





