WordPressで子テーマの作り方【親テーマをカスマイズ】


WordPressの子テーマってどうやって作るの?そもそも子テーマって何のためにあるの?

WordPressでブログを作ったら、テーマをカスタマイズしたくなる!テーマのカスタマイズに欠かせないのが子テーマの作成だ!
今回はテーマのカスタマイズに欠かせない「子テーマ」について、その意味と子テーマの作り方について、実際に作りながら解説していこう!
目次
WordPressの「子テーマ」って何のために作るの?
子テーマは、基本的に「親テーマ」を直接編集するのを避ける為に作るのだ。
なぜ親テーマを直接編集するのを避けるのかというと、「親テーマを編集」してカスタマイズしてしまうと、親テーマがバージョンアップしてリリースされた時に、親テーマをアップデートしたら、これまでせっかくカスタマイズした編集内容が、全部上書きされて消えてしまうからだ。
子テーマの作り方
今回は、シンプルなデザインで有名な「habakiri」というテーマの子テーマを作るという形で、実際に作りながら解説していこう。
子テーマでシンプルにわかりやすくカスタマイズする為に、背景色を#cccに変更するという簡単なカスタマイズの例で進めていこう。
子テーマに最低限必要な材料
- style.css
- function.php
最低限必要なのは上記の2点だけだ。子テーマ用のフォルダを作成してそこに任意の名前をつけて、上記の2点をファイルを入れておけばOK。
それぞれの作り方を順番に解説していこう。
style.cssの作り方
子テーマのためにCSSファイルをstyle.cssという名前で作成する。
style.cssには、親テーマと紐付ける為に必須の記述があるので確認しておこう。
/*
Theme Name: habakiri-child
Template: habakiri
*/
body{
background-color: #ccc !important;
}上記のCSSファイルの中の「Theme Name:」と「Template:」という記述が、最低限必須になってくる。
「Theme Name:」は子テーマの名前の記述であり、任意の名前でOK。今回はわかりやすく「habakiri-child」と命名。
「Template:」には、親テーマの「フォルダ名」をつける決まりになっている。
「habakiriテーマ」の場合テーマ名と同じ「habakiri」というフォルダ名なので、そのままhabakiri記述。
あとは、今回適用させる、背景色を#cccにするCSSの記述を追記すればOKだ。
function.phpの作り方
function.phpは以下の記述をそのままコピーして入れるだけでOK。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>簡単に言えば、親テーマのCSSファイルと子テーマのCSSファイルについての記述だ。
子テーマをフォルダに入れて圧縮
上記の2点のファイルができたら、子テーマ用のフォルダを作成して任意の名前をつけるのだが、わかりやすいように「親テーマの名前-child」などのような名前が無難。

このフォルダに入れたら、フォルダごと「zipファイル」に圧縮しておこう。

子テーマのアップロード
子テーマの圧縮ファイルができたら、管理画面上の「外観」ページで、アップロード作業。

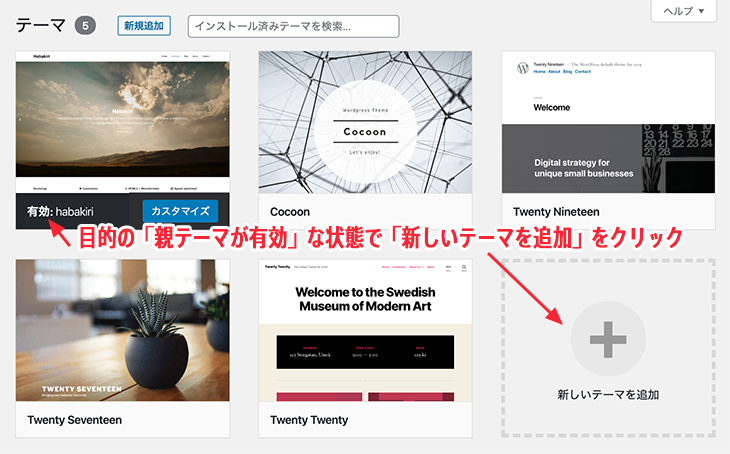
目的の「親テーマが有効になっている状態」で、「新しいテーマを追加」ボタンをクリック。

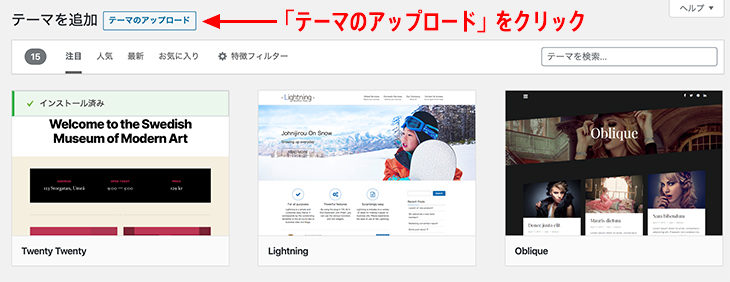
「テーマを追加」画面にきたら、「テーマのアップロード」ボタンをクリック。
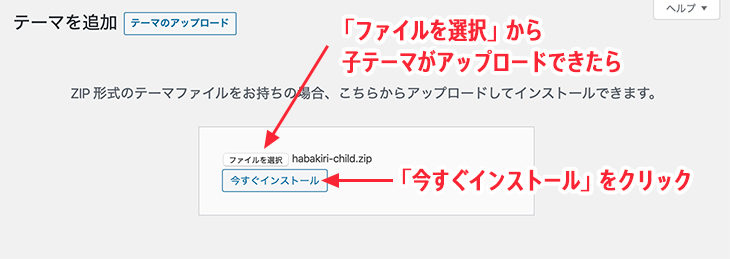
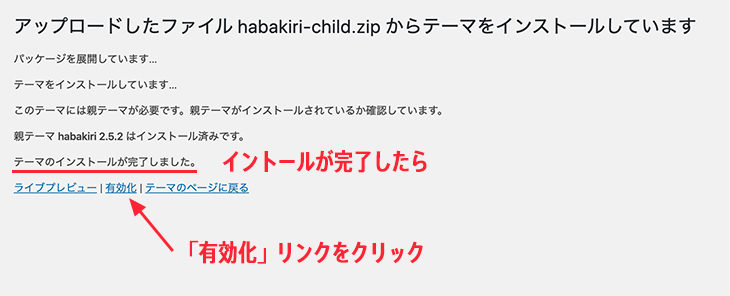
子テーマのインストール

子テーマの有効化
インストールが完了したら「有効化」のリンクをクリック。

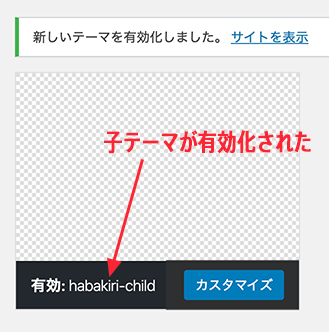
これで「habakiri-child」という子テーマが有効化された。

実際にブログのデザインを見てみると、無事に背景色がグレーに変わっているのが確認できる!

WordPressで子テーマの作り方のまとめ
今回の解説のように、WordPressの子テーマは、簡単に作成できる。
親テーマをカスタマイズしたい時は、子テーマを作ってカスタマイズするようにして、親テーマの編集は控えておこう。
一度「子テーマ」を作ってしまえば、あとはガンガンカスタマイズしていくだけ!WordPressのカスタマイズには、CSSの知識とPHPの知識が必要いなってうる。CSSとPHPを学習しながら、自分だけのデザインに変えていこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

さくらサーバーの解約方法と返金について【手順の図解付き】

こんなWEBディレクターは嫌だ

WordPressのテーマのインストール方法

エックスサーバーの「ドメイン設定」のやり方と「無料独自SSL」設定方法

モンスタークライアント対策でWEB制作を効率化

WordPressのプラグインとは?インストール方法と使い方

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

WordPressとは?テーマの構造とテンプレート仕組み

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






