TechAcademyで作れるようになるWEBアプリって何?


「WEBアプリ」って、なんとなくわかるけど、実際どういうものを指すの?
今回は、WEBアプリとはどういうものなのか?いまいちよくわかっていないといった人の為に、具体的にどういうものかを具体例付きで解説していこう!
目次
WEBアプリとは?
WEBアプリとは簡単に言うと「ユーザーがWEBサイト上の表示を操作したり、書き換えられるようになる」アプリケーションを指す。

んーまだピント来ないよね?
では具体的な例をみて確認していこう!
WEBアプリの具体例
例えば「GoogleMap」であれば、単なる静的な地図ではなく目的の場所に移動したり拡大表示したり、航空写真の地図に切り替えたりとユーザーの見たい地図に変更できる機能がある「WEBアプリ」と言える。
「ツイッター」を例にすれば「自分のツイートを書いて投稿ボタンを押すと、ログインして自分をフォローしている人だけにそのツイートが見れるように表示する仕組み」であり、これらがまさに「WEBアプリ」なのだ。
オリジナルWEBアプリの例
では、ちょっと角度を変えてあなたが企画する「オリジナルアプリ」の例であげてみよう。
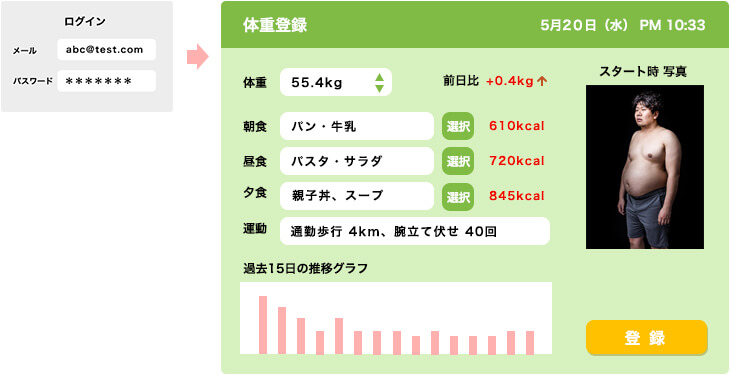
例えばダイエット支援の目的で「体重管理WEBアプリ」を作るとしよう。
ユーザーがログインして、日々の自分の体重を入力して保存する。さらに食べた物を追記出来るようにしてもいいだろう。

それって「スマホのメモ帳でもいいじゃないか?」と思うかもしれないが、WEBアプリの場合、スマホからでも自宅のパソコンからでも、WindowsでもMacでもどの端末からでも、ログインすれば見れるようになるという事だ。もちろん、自分だけではなくダイエットを目指す全国の人が、登録・ログインして使えるようにする事もできる!
またグラフを表示したり、匿名で他の人と比較して「ダイエット成功度ランキング」を取ったりしてもいいかもしれない!ダイエットをしている人は、使いやすくモチベーションが上がるという事で、会員登録が殺到するかもしれない!?
また登録者が増えてきたら、スポーツジムなどの企業とコラボして、キャンペーンを打ったり、ランキング上位の人にインタビューしてコラムを書いてアクセスを増やして広告収入を得たりなど、自分がWEBアプリを企画して運営に成功すると、収入源は爆発的に拡大する。
こういった想像ができてくると、夢は広がりやる気も俄然でてくるものだ!しかもこれって本気でやれば夢ではない!!
つまりアプリのアイデア次第で「大ヒットWEBアプリ」もできてしまうのがWEBアプリの魅力でもあるのだ!!
いきなり「大勢の人が使うアプリ作るのは不安だ」という人は「最初は自分の為だけに、自分が欲しいアプリ」を作ればいい!
例えばEvernote(エバーノート)のような、メモアプリ。メモした内容を、パソコンでも、スマホでも、iPadでも見れるように作るだけ!
自分だけログインして書き込める便利アプリを作ればいい。
まずは自分がほしいものを、自分の為だけに作ろう!!
挫折せずにモチベーションを保って学習するには、自分が欲しいアプリを作る事が一番!
「こういう機能を追加したい!」という想いで、やり方を調べて実装するという流れが最強なのだ。
TechAcademyで学べば、このようなアプリを自分で作れるようになる!さらに「何度でも応募できるコンテスト」もあるので、自分で作ったアプリで応募して、受賞できれば「ブートキャンプ4週間プラン受講権」がもらえたり、さらに一気にアプリの名と開発者としての名が売れるチャンスでもあるだろう!
テックアカデミーで作れるようになるWEBアプリって何?のまとめ
TechAcademyで作れるようになるWEBアプリとは、簡単に言うとユーザーが「WEB上で便利なサービスを利用できるページ」であり、ユーザーが画面の表示を切り替えたり、投稿したもの表示したり、データをアップロードできたりと、そのサービスに必要な機能を盛り込んで、WEB上で便利にサービスを展開できるようになるもの。
作れるサービスはアイデア次第で無限に広がり、自分が作りたいアプリをイメージして、それをプログラミングを学びながら形にしていく事が「プログラミングを学ぶ最短の道」と言えるのは間違いないだろう。
テックアカデミーについてもっと詳しく知りたい方は、実際に受講した感想や評判をまとめたこちらの記事で確認しておこう!
その他、テックアカデミーを受講前にチェックして置きたい記事をまとめたので、悩んでいる人はこちらもチェックしておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

テックアカデミーのメンタリングいらない?キャンセルできる?

テックアカデミー 「メンターの質」 講師全員が選抜された現役エンジニア!

受講生の体験! テックアカデミーで「最悪の挫折」をしない学習の進め方!

テックアカデミー「受講した感想・評判」学習内容の総まとめ!

テックアカデミーの「オリジナルサービス」で何を作ればいいのか?

テックアカデミー「おすすめコース」自分に合った選び方!

テックアカデミー「受講者達の生の声」を聞いてみよう!

テックアカデミー「フロントエンドコース」卒業生が内容を解説!

テックアカデミー「WEBデザインコース」卒業生が内容を解説!

テックアカデミープロ[エンジニア転職保証コース]とは?TechAcademy ProとJavaコースとの違いは?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






