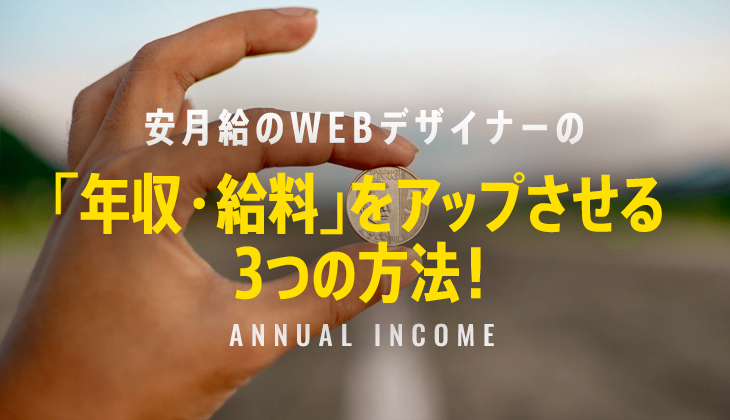
安月給WEBデザイナーの「年収・給料」アップさせる3つの方法!


WEBデザイナーって結構大変な仕事なのになんでこんなに年収が低いの?
どうやれば年収アップさせられる?
そう、俺たちWEBデザイナーは、日々変わり続ける「デザインのトレンド」「新しいツール」「Googleの仕様変更」など、常に新しい情報を追いかけ、クライアントのわがままを聞きながら短納期の仕事を、低スペックのパソコンで、完成直前にフリーズしてデータが消えるという地獄のような仕打ちに耐えつつ、終電間際まで働くという「修行僧のような」仕事をしている…。
こんな大変な職業なのに「世間からはパソコンをパチパチいじって、シャレオツな現場で働く若者のチャラい仕事」という印象を持たれる一方で、※経済産業省の調査によると、平均年収「411万円」という、決して高くない賃金で働かされている。
※経済産業省:IT関連産業の給与等に関する実態調査結果(PDF)
しかーし騙されてはいけない!これは「あくまで平均の年収」であって、実際は同じWEBデザイナーでも、もっと高年収をもらっている人もゴロゴロいるんだ。
正直このまま何の行動もしないと、俺達の給料はほとんど上がらないぞ!
では、高収入をもらってる彼らは俺たちと何が違うのだろう?
実はWEBデザイナーの年収をアップさせる方法は大きく3つある。今回はその方法と具体的な行動例を確認しながら、いち早く行動して自分の年収をアップさせよう!
実はこの3つの方法は「僕自身が実際に年収アップを実現した方法」であり、今回はその実体験をお伝えしようと思う。
目次
WEBデザイナーの「年収・給料」をアップさせる3つの方法!
それでは早速具体的なその方法を挙げていこう。ただし見出しだけで判断せずに、本気で年収・給料をアップさせたいなら、それぞれ詳しい理由をちゃんと最後まで読んでほしい。
- WEBデザインのクオリティをあげる
- WEBデザイン以外のスキルを身につけてキャリアアップ
- 同業種の中で転職する
この3つをやれば簡単に年収をあげる事ができます…
……は?なに?
要するに「頑張れ」って事?普通のこと書くなよ、おたんこなす!
って思ったね?でもチョット待って!
いや、実はこの3つもそんなに難しいことではなくて、確実にやれば必ず年収アップが狙えるので、一旦自分の中で自分のスキルを整理するためにもこのあとの解説をしっかり読んでみよう!
またさらに、実はこの中で「超絶簡単に年収アップさせる方法」もあるんだ!
そう、まず結論からいうと「同業種の中で転職する」というのが答えだ!ただし、単に転職するのではなく、この3つをうまく組み合わせる必要がある。
今回はこの3つを「最も効率的に行う方法」とその理由を解説しよう!
デザインクオリティをあげる唯一の方法
なんと言ってもまずは、本業のデザインクオリティをあげる努力をしよう!これは成功したいならやるしか無いんだ!
この努力をしないというのは、ラーメン屋が美味しいラーメンを作る努力をしないのと同じだ。君は、適当に作ったマズいラーメン食べたいと思いますか?デザインも同じ、デザインのプロを名乗るならクオリティを上げる努力は必須なんだ。
そして、そのデザインクオリティを上げる方法はたったひとつなんです!それは「WEBデザインの研究を徹底的にする」という事!
デザインに限らず「成功している人の99%」は物事を徹底的に研究して、実践を繰り返している。
WEBデザインを研究する方法ってどうすればいいの?
WEBデザイナーの場合どういう方向で研究すればいいかと言うと、世にある優れたデザインが「自分のデザインと何が違うか」という目線で分析していくという方法です。
見やすい文字の大きさはどれくらいか、美しい文字行間はどのくらいか、余白はどのくらい開ければいいのか、配色はどうすれば雰囲気が良くなるか、写真の配置や選定はどうすればカッコいいかなど、ひとつひとつ細かく分析していくのだ。
さらに分析したものを実践してテストする!良くならなかったらまた研究して調整するという事を繰り返していくという作業。
そんなめんどくさいことできないよ!
いや、待って。実際、君は毎日デザインの仕事をする中で、ほとんど同じような作業量の事をやっているんだ。つまり、上記の事を意識してやるか、ただ単にぼーっと作業をこなしているかの違いだけなんだ。
せっかく同じ作業をやるなら、自分のスキルが上がるようにやったほうが絶対にいい!意識しながら仕事をする癖をつけるだけでいいのだ。
WEBデザインを研究する際の注意点
その際の注意点としては「答えはひとつとは限らない」という点だ。ターゲットの性別や年齢、扱う商品やテーマなどWEBサイトの内容によって答えが変わる。これらに気をつけて、内容によってデザインを調整する力をつける事も重要だ。
このようにデザインの研究を日々行い、デザインを真摯に突き詰める「職人的な力」を積み上げれば「この人のデザインは何か違う」という個人としてのブランドが出来上がり、その人に仕事が集まり、収入アップにつながるという事だ!
WEBデザインの模写でデザイン力を上げて年収アップ!
WEBデザインの研究や練習方法のひとつとして、WEBデザインの模写が挙げられる!WEBデザインの模写は、ただ真似をしてそのまま作ればいいわけではない!
「WEBデザインの模写」の正しいやり方と手順については、次の記事に詳しく書いているので、読んでみよう!
美しいWEBデザイン・かっこいいWEBデザインの作り方
ただ「いきなり研究しろ!と言われても難しいよ」「じっくり研究する時間なんてない!」という人は、僕が20年近くデザイン業務に携わってきて、色々とデザインの研究してきた中で気づいた「デザインのクオリティをアップするポイント」を記事にしていますので、まずは手始めにこちらの記事も合わせて読んでみよう。
WEBデザイナーが年収・給料アップの為に取得すべきスキルと、それを簡単する方法!
今回の3つの方法の中で、一番飛躍的に年収・給料がアップするのがこの方法!WEBデザイナーが「年収・給料をアップ」させたいのであれば、一番飛躍的に年収がアップする方法は
「デザイン以外のスキルをつける」事だ!デザイン以外といっても、もちろんWEBに関連するスキル。
WEBデザイナーはデザインとHTMLコーディングが最低限の仕事範囲だと思うが、それだけではこれからの時代、生き残っていくのは難しくなっていきており、自分のスキルの範囲を広げる必要がある。
WEB制作にあたり学ぶべき項目としては、最近では必需品となってきた「javascript」や「wordpress」を始め、「SEOやWEBマーケティング」の知識、PHPやRubyといった「プログラミング」言語の習得など、自分のできる範囲をひろげていけば、それだけ仕事が増えて、結果として収入が増える事になる。
参考までに、前述した経済産業省の調査によると、「コンテンツクリエイター/デザイナーの平均年収が411万円」なのに対して、「エンジニア/プログラマーの平均年収は592.2万円と、エンジニア/プログラマーの方が約181万円も上回っている。つまりこの二つのスキルを有する人材であれば、これ以上の年収を狙える可能性は高いと言えるだろう。
また、日本のWEBデザイナーの年収・給料は、海外のWEBデザイナーに比べて低いと言われている。それは、単純に低評価であるというだけではなく、海外のWEBデザイナーは「プログラミングやフロントまわりの、WEBデザイン以外のスキル」も持っている人が多いから、評価が高いとも言われている。
効率の悪い方法は捨てよう!できるだけ簡単にスキルを広げる方法!
スキルを広げる方法としては、まずある程度簡単にできる範囲では、日常的に独学で進めていきながら、プログラミングなどの難易度が高いものは、独学でやるとかなり効率のわるい無駄な時間をすごしてしまう事になるので「オンラインプログラミングスクール」などを活用して、短期間で習得するのがベストだ。
この「プログラミングを自分ひとりの独学だけで頑張る!」をやっちゃうと負のスパイラルにハマってしまう!実は、過去の僕がそうだった。めちゃくちゃ無駄な時間を過ごしていた…。
そこで僕自信、もう独学で時間を浪費するのはやめて、プログラミングに関してはRubyをオンラインプログラミングスクールの「TechAcademy[テックアカデミー]」で1ヶ月集中で学ぶ事で、プログラミングを習得する事ができた!!もちろん1ヶ月だけで即プロの最前線でバリバリやれるわけではないが、twitterアプリなど簡単なアプリは作れるようになるし、プログラミング理論とコードの書き方は少なくとも理解できるので、そのあとは独学で実際にどんどん作っていく事で完全に身につける事ができる!
テックアカデミーの良いところは、「卒業後も最新のオンラインカリキュラムテキストがずっと見放題」なのでいつでも復習できる点だ!「オンラインカリキュラムテキスト」はテックアカデミーの財産ともいえる貴重なもの!これが見放題というのはかなり熱い!
費用を抑えようと思えば、一番安い「1ヶ月コース」で頑張って、のこりは卒業後に自分でオンラインテキストを読みながら頑張れば良いからだ!
早い人だと3ヶ月あれば一般的なプログラミング業務ができるレベルにはなる事ができる!
え……? 3ヶ月も時間が取れない?
これから「30年近く働く人生」を歩む中で、たった3ヶ月本気になるだけで、これからの人生の幅が広がり、年収もアップし、社畜のような働き方から、自分で決めて働ける働き方にガラッと変える事ができるんだ!他の誰でもない、自分の為にやる!働きながらでも本気でやればできる!
ん?そんなに人生変わる?
そう、プログラミングを学ぶと思っているより、ガラッと変わる!ではどんな風にかわるのだろう?
WEBデザイナーがプログラミングを学ぶメリットとは?
WEBデザイナーがプログラミングを学ぶメリットについては、実はたくさんある!プログラミングを身につけるだけで、自分の生活がこんなにも変わる!?そんなプログラミングを学ぶメリットについては、こちらの記事をあわせて読んでみよう!
私が実際に受講したテックアカデミーの体験記!
実際プログラミングスクールってどんな感じで学ぶか、気になるよね?得にオンラインプログラミングスクールって何がいいの?って疑問があるだろう。
簡単に言うと、一番効率とコスパがいいんだ!オンラインだからスキマ時間で勉強ができて、通学する無駄な時間もなく、働きながらでもできて、わからないところはいつでも質問ができる。独学で勉強した事がある人はこの良さがよく分かると思う。「誰かに質問できる環境がどんなにすばらしいか」を。
そこで、僕が実際に受講したテックアカデミーについて、体験記的に受講内容やおすすめできるかどうか?デメリットも含め、こちらの記事にしたので、参考にしてみてほしい。
東京近郊にお住まいの20代であれば、無料でプログラミングを学べる!
幸いな事に今は「無料のプログラミングスクール」もあるという恵まれた時代。「20代で東京周辺のにお住まいの方限定」だが、興味のある方はこちらの記事「無料のプログラミングスクール?GEEK JOBは就職支援付きで凄いらしい!」も合わせて読んでみよう。無料にできるちゃんとした理由も書いてあるので、安心して受講できる!
同業種の転職で年収・給料が上がる理由
冒頭で述べたように「同業種への転職」これが、一番手っ取り早く簡単に「年収・給料アップ」が実現できる。
そんな簡単に年収アップできる?根拠は?
まず現在は空前の「売り手市場」と言われており、業界全体が人手不足の状態だ。さらに即戦力の優秀な人材はひくてあまたの状態。
実際、現在僕が働いているWEB制作会社でも「WEBデザイナー・HTMLコーダーの採用募集」をかけているが、なかなか即戦力の人材は来てくれない。なので、給料をアップして募集をかけるしか方法が無いといった状況なのだ。
もちろんある程度実務経験を積み重ねて即戦力として働けるレベルになってからの話だが、1~2年真面目に実務経験を積めばだいたいの人は即戦力になれる!
その上で自分のスキルを証明できるような「ポートフォリオ(作品サイト)」を作ってWEB上にアップしておき、転職サイトや転職エージェントに登録しておけば、現在の年収よりもアップした額を提示してでも即戦力がほしいという会社はどんどん出てくるという理由なのです!
転職エージェントとは?
転職エージェントとは、単に最新の転職事情や良質な求人をチェック出来るだけでなく、個別に担当者がついてくれて、転職に関するあらゆるサポートをしてくれる完全無料のサービスであり、ポートフォリオを登録すれば、企業からのスカウトももらえます!スカウトがくれば給与交渉も有利に運べます!
IT系の専門の転職エージェントだと「WORKPORT【ワークポート】」や「IT・Web業界での転職なら【レバテックキャリア】![]() 」がおすすめです。
」がおすすめです。
この2つはIT業界に特化した専門の転職エージェントなので、エンジニアやデザイナーには必須のパートナーとなれる!
WEB業界未経験の方やできるだけ早く転職した方はWORKPORT【ワークポート】向き!ワークポートをもっと詳しくしりたい方はこちらの記事へ
レバテックキャリアの場合は、こちらの記事も参考にしてみよう!「転職エージェントってこんなに便利なの?」という内容が満載だ!
ただし、両方ともに優秀な転職エージェントだが、ごくまれに、転職エージェントの「担当者の当たりはずれで」があったり、相性が合わない場合もある!どのエージェントでも担当者の当たりはずれはあるので、もしエージェント選びで迷う場合は、両方登録してから、自分にあった方を使い続けるといった方法もありだろう!
登録や利用は完全無料なので、無料登録後「プロの専門家に面談」してもらって、自分のスタンスなどを含め相談しておこう!まずは即行動が重要なので、1分でできる無料登録だけでもしておこう!
WEBデザイナーの転職は年収・給料のアップだけがメリットじゃない!
また、転職は単純に年収がアップするだけでなく、他にもメリットが沢山ある。これらの内容を詳しく書いたこちらの記事をあわせて参考にしてみよう。
webデザイナーの「年収・給料を簡単にアップ」させる方法のまとめ
最後にまとめると
- デザインクオリティをあげる → 「徹底的にデザインを研究する」
- デザイン以外のスキルをつける → 「プログラミングを身につけて」人生を変える
- 同業種の中で転職する → 「転職エージェントへ登録して」楽に転職
やっぱりまずは、本業の「デザインクオリティ」をアップすることですが、それだけではきびしくなってきている状況であり、WEBデザイン以外のスキル、得にプログラミングスキルを身に着けて、自分を人材として価値をアップさせた上での「転職」というスタンスが最も効率的に年収をアップさせる方法なのです。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザイナーの仕事内容を知る!WEB制作現場のワークフロー!

WEB制作会社の採用担当が思う「こんなWEBデザイナーを採用したい!」

WEBデザイナーになりたい人は「どんな種類の会社に就職・転職」すればいい?

WEBデザイナーの「年齢の話」今からでも遅くない!何歳まで現役でやれる?

WEBデザイナーの「残業時間」と「実際に残業を減らした」方法
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)




