え?まだ古いOS使ってるの? 新しいmacOS SierraはWEB制作者も使える新機能あり!

OS X から macOS に呼び名も変えて、心機一転のmacOS Sierra(シエラ)について、アップグレードするか悩んでいる人が多いとのではないだろうか。そこで「WEB制作者」実際使えるのかという目線で、macOS Sierraの新機能や注意点について説明します。
さらに!!まだその前のYosemite (ヨセミテ)のままで、El Capitan(エル・キャピタン)にすら変えていないという慎重派のあなたの為にも、El Capitanの追加機能についても合わせて説明します。
macOS Sierraの基本的なパフォーマンス・スピードは、El Capitanとほとんど変わらないようだ。そういった意味ではYosemiteから比べると動作は軽くなっていると思うので、これからその機能を確認してみよう!
PhotoshopやIllustratorは動くのか?

まずWEB制作者として、心配なのが既存のソフトがちゃんと動作するか?という点ではないだろうか。特にAdobe系のソフトが動作しなければ、WEB制作者の多くはアップデートを見送る事になるだろう。
結論から言えば、AdobeのIllustrator CCやPhotoshop CCは問題なく起動できます。しかしどちらかと言えば「Adobe CS6シリーズ」が動作するのか気になる人の方が多いのではないだろうか?
こちらも結論からいうと「Adobe CS6シリーズも(条件つきで)使用可能です。」しかし注意点があるので以下を確認してほしい。
Sierraでは、Java 6 のサポート終了に伴い、Adobe CS6 が起動できなくなりました。ただ、デフォルトで起動しなくなっただけであり、細工をすれば起動して、実際に使用する事もできるようです。(ただし「Flash CS6」に関してはJava6に依存しており使用が難しいようだ。)
ただ実は、少なくとも Photoshop と Illustrator に関しては、 Java 6 は使っておらず,単に「起動時に Java 6 が存在しているかどうかのチェックをかけている」だけのようです。具体的には、起動時に次の2つのディレクトリが存在していることをチェックしているだけのようです。
/System/Library/Java/JavaVirtualMachines/1.6.0.jdk
/System/Library/Java/Support/Deploy.bundle
つまり、これらのディレクトリ(中身は空でOK)を作成するだけで、Java 6 がインストールされていると偽装することに成功し、Photoshop CS6 / Illustrator CS6 を起動・動作させる事ができるようです。ただし、上記の内容は動作を保証するわけではありませんので、実行する方は自己責任でお願いします。
詳しくは参考にさせて頂いたサイト「macOS Sierra (10.12) で Photoshop CS6 / Illustrator CS6 を使う」を参照ください。
(※追記)先日MacBook Pro Late 2016(タッチバー無し)で上記参考サイトの通りの作業をしたところ、無事IllustratorCS6が起動しました。ただ、元々PhotoshopCS6については、なぜか作業前から起動して使用する事ができていました。
ユニバーサルクリップボード(Sierraの新機能)
これは、MacとiPhoneとiPadなど、同じApple IDでログインしている端末であれば、テキストや画像をコピーした際に、そのクリップボードを共有して、相互で貼り付ける事ができるというものです。
これはたとえば、PCで見ていたWEBサイトのURLをコピーして、そのままiPhoneのSafariにペーストして確認したりする事ができます。こちらもWEB制作者が、テストサイトをiPhoneの実機確認したりする際にとても便利な機能です。今までであれば、iPhoneで手打ちしてURLを入力したり、PCでQRコードを作成してからiPhoneで読み取ったりしていた作業が、同じ端末かのようにコピー・ペーストできるという事です。URLだけでなく、ベーシック認証などのパスワードもペーストしたりできるでしょう。地味ですがとても便利な機能です。
iCloud DriveでiPhoneからMacを覗き見できる?(Sierraの新機能)
Macのデスクトップや書類フォルダをiPhoneやiPadから確認できるようになりました。これはmacOS Sierraを搭載したMacのデスクトップと書類フォルダを自動的にiCloud Driveに保存する事で、iPhoneなどでアクセスできるようにする機能です。例えば、自宅のデスクトップで作業したファイルを外出先でチェックしたり、クライアントにiPhoneやiPadで見せたりする事ができるという事です。わざわざメールで送ったりする必要がないのは、忙しいWEB制作者にとってはとても有益ではないだろうか。
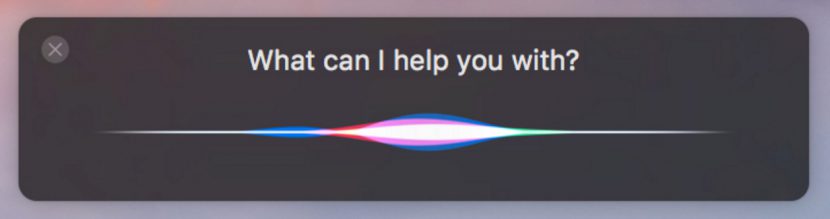
SiriがついにMacでも使えるように!(Sierraの新機能)

ついにSierraからMacでもSiriが使えるようになりました。しかし、さすがに会社で作業をしていてSiriに頻繁に話しかける強者も少ないだろう。。しかし制作者の中でもフリーランスや在宅勤務などの主に自宅で作業している人にとっては便利なアップデートではないだろうか。
そこでWEB制作者とSiriが会話できそうな例をあげてみよう。
「Photoshopを開いて」
「〜フォルダを開いて」
「『朝まで仕事になりそう。』とつぶやいて」
「明日の(出張先)の天気は?」
「(打ち合わせ場所)にはどうやっていけばいいの?」
「(クライアント)の電話番号を教えて」
「(クライアント)とFacetime」
現時点では「Hey Siri!」が使いないのは残念過ぎるのだが、近いうちにアップデートされるのではないだろうか。
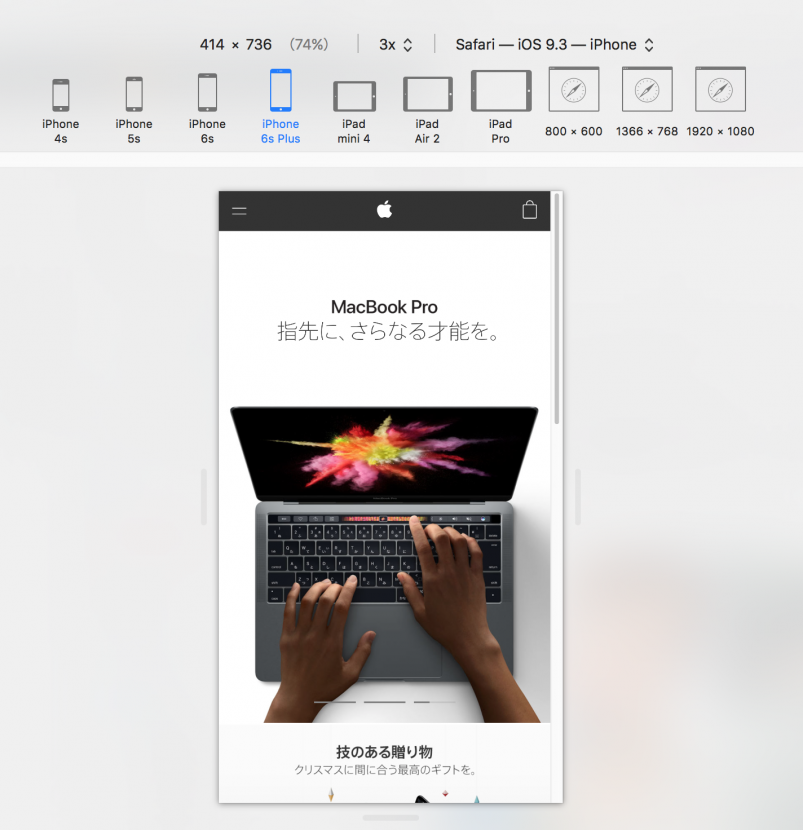
Safariのレスポンシブ・デザインモード(El Capitanの新機能)

「開発 → レスポンシブデザインモードにする(option + command + R)」からチェックする事ができる新機能。safari 9の新機能として「レスポンシブ・デザインモード」が搭載された。iPhone 4s、5s、6s Plus、iPad mini 3、iPad Air 2、iPad Proなど各端末での表示を再現でき、Retinaディスプレイ対応のチェックのために「1x、2x、3x」の変更ができるようになった。さらにユーザーエージェント変更もできるようになりました。
また、各種ブラウザのチェックも可能で、IE7〜11、Microsoft Edge、Firefox(Mac/win)、Chrme(Mac/win)など他のブラウザのチェックも可能になっている。WEB開発者にとっては便利な機能と言えるだろう。
新たな日本語フォントが4つ追加(El Capitanの新機能)
WEB制作者・主にデザイナーにとって、美しいフォントが追加される事はとても喜ばしいこと。El Capitanでは、「クレー」「筑紫A丸ゴシック」「筑紫B丸ゴシック」「游明朝体+36ポかな」の4つが追加され、さらに「ヒラギノ角ゴシック」は極細から極太まで10段階もウェイトが用意されたものが新たに追加されました。これでデザインの幅も広がるのではないだろうか。
詳しい情報はこちらからみてみよう!「【El Capitan】Macに新たな「日本語」フォントが仲間入り!デザインを美しくしよう(CSS指定方法有)」
Safariのページピン機能(El Capitanの新機能)
SafariはEl Capitanでバージョン 9.0になり、タブ機能が強化されお気に入りのサイトをタブバーに固定できる「ページピン」機能が搭載されました。もはや当たり前の機能ですが、Safariでも使えるようになったのでこちらもアップデートしておきたいところです。
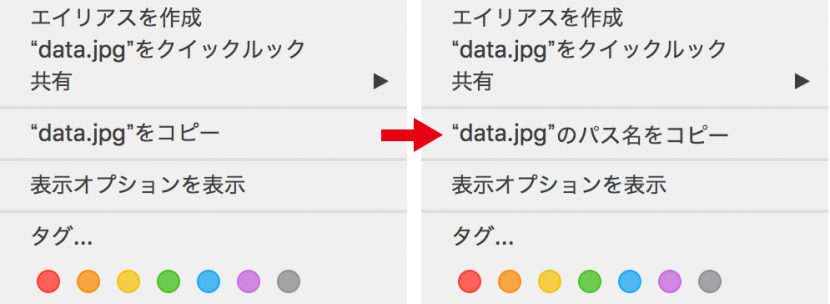
ファイルパスのコピーが簡単になった(El Capitan新機能)

これは地味なアップデートで知らない人も多いのではないだろうか。今までファイルのパスをコピーする時はサードパーティ製のアプリを利用などしていたと思うのだが、El Capitan以降では、ターゲットのファイル上で右クリックメニューを開いた状態でoptionボタンを押すだけで、「○○をコピー」という選択肢が「○○のパスをコピー」という選択肢に変化して選べるようになります。さらにそれ以外の選択肢もいくつか変化するので、一度自分の目で確かめてみてください。
実はさらに隠れた技として、optionを押しながらshiftも同時に押すと、さらに項目が変化するというのを知っている人は少ないかもしれないので、ここだけの秘密にしてこう。
メモアプリに Evernote からのインポート機能(El Capitan新機能)
クライアントとの打ち合わせで、手軽にメモをとりたいWEB制作者。そこで注目、Macの「メモ」が大幅に進化しました!書類やウェブリンク、写真、地図上の場所、PDF、ビデオなどをドラッグするだけでメモに保存できるようになった。またパスワードでロックできるようになったので、打ち合わせで出てきた、重要な内容もメモしてパスワードロックすれば、セキュリティー面でも安心です。
さらに、Evernoteからのインポート機能も実装されたので、Evernoteの料金プランの変更により、Evernoteから他のサービスへ移行を検討されている人には、メモアプリも選択肢のひとつとして浮上する事になりました。
カーソルを一瞬で巨大化(OS X El Capitan新機能)
最後に最も地味なアップデートとして、マウスをシェイクするとカーソルが巨大化するようになりました。カーソルが小さすぎてどこに行ったかわからなくなった時に便利な機能です。
まとめ
以上、macOS SierraとOS X El Capitanの新機能をWEB制作者目線でまとめてみました。MacのOSはどんどん進化していきます。WEB制作者なら、失敗を恐れず新しいOSをどんどん体験していくのもひとつではないでしょうか。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

WordPressで子テーマの作り方【親テーマをカスマイズ】

こんなWEBディレクターは嫌だ

エックスサーバーとConoHa WING両方契約して比較した結果!

WordPressのプラグインとは?インストール方法と使い方

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

【初心者用】WordPress:ワードプレス「ブログの始め方」手順書

さくらサーバーの解約方法と返金について【手順の図解付き】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





