エックスサーバーの「ドメイン設定」のやり方と「無料独自SSL」設定方法


エックスサーバーの「ドメイン設定」と「無料独自SSLの設定」について、やり方を教えてほしい。

ドメインの設定は、やる前はなんだか難しい印象があるが、実際にやると以外と簡単!画像付きで、丁寧に解説するので確認していこう!
今回は、すでに「独自ドメイン」を取得している方を対象に、「エックスサーバー ![]() 」上での「ドメイン設定」と「無料独自SSL設定」について、詳しく解説していこう。
」上での「ドメイン設定」と「無料独自SSL設定」について、詳しく解説していこう。
独自ドメイン取得がまだの方はこちらの記事を参考にしてください。
また、エックスサーバー ![]() の契約がまだの方はこちらの記事を
の契約がまだの方はこちらの記事を
目次
エックスサーバーの「ドメイン設定」のやり方
サーバーパネルにログイン
まずはエックスサーバー ![]() のドメイン設定やその他サーバーの設定を行う為に、「サーバーパネル」にログインする。
のドメイン設定やその他サーバーの設定を行う為に、「サーバーパネル」にログインする。
サーバーパネルへのログイン情報は、エックスサーバーを契約した際に送られてくるメールに、その情報が記載されている。
具体的には
『【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] 』
という件名のメールに記載されているはずだ。(※メールの件名は変わる可能性があります。)
その中の『◆『サーバーパネル』ログイン情報』という欄に、「サーバーID」と「サーバーパスワード」が記載されている。
ドメイン設定画面へ

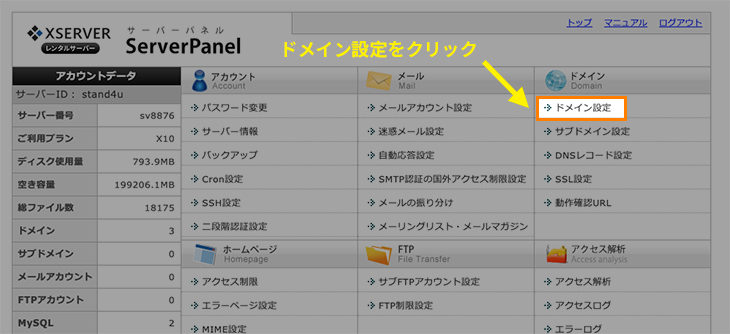
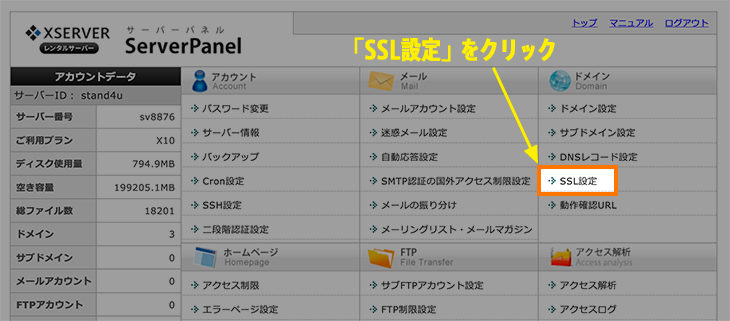
ログインしたら、画面右上の方にある「ドメイン設定」をクリックしよう。

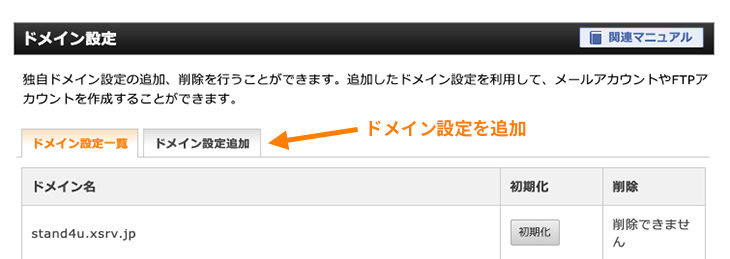
ログインしたら「ドメイン設定追加」のタブをクリック

無料独自SSLを利用するにチェック
取得したドメインを入力し以下の両方をチェックをいれて
- 「無料独自SSLを利用する(推奨)」
- 「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」
※上記2つは、設定していて損はないので、チェックを入れておこう。
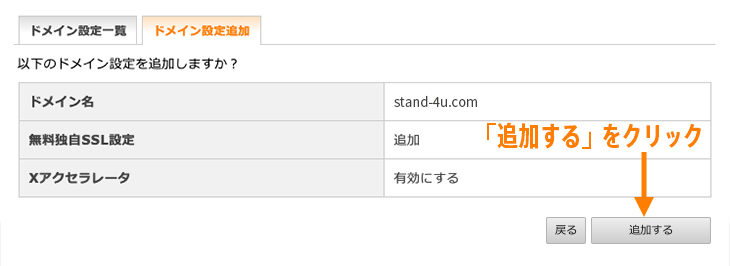
「確認画面へ進む」をクリック。

確認して問題なければ、「追加する」をクリックすると設定完了だ。
※次のように「ネームサーバーがエックスサーバー指定のものになっていません」と出ている場合も問題ない。お名前ドットコムで行った、ネームサーバーの変更の反映が確認できていない状態であり、反映に24時間程度かかる場合がある。この場合も「追加する」を押して気長に待とう。

サーバーのドメイン設定完了
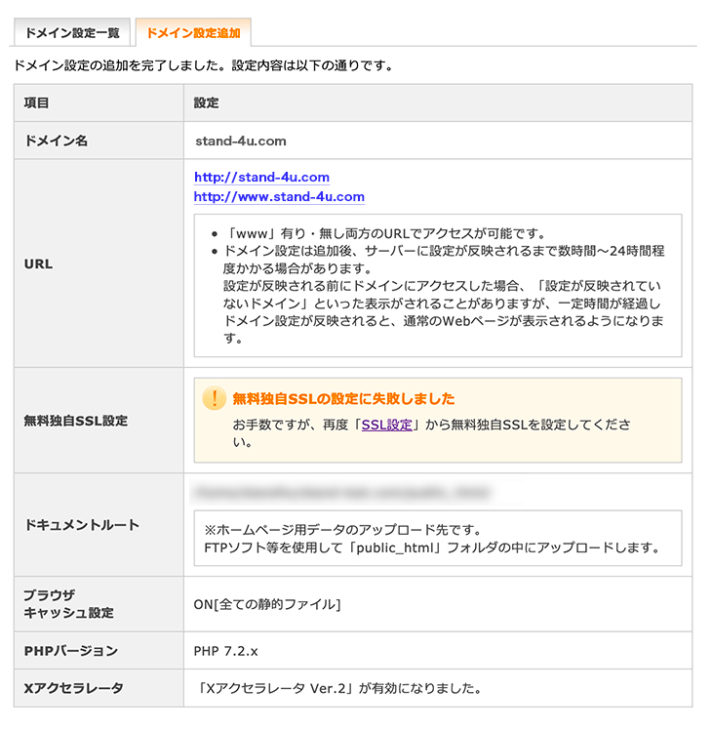
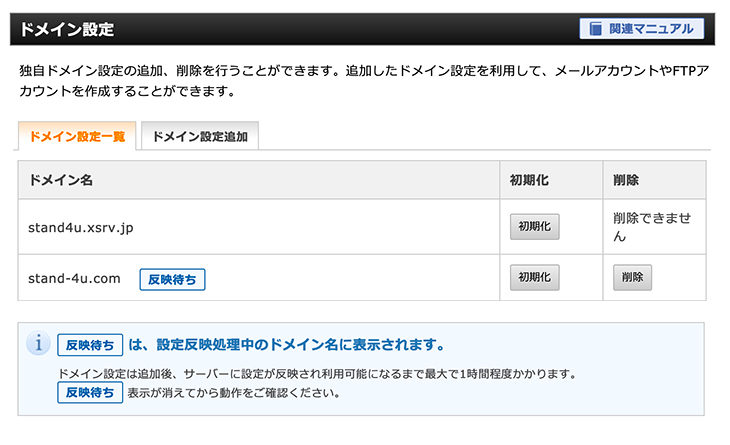
次のような画面が出れば、一旦ドメインの設定は完了。

上の画面のように「無料独自SSLの設定に失敗しました」とありますが、次に「SSL設定」をするので、安心して下さい。
自分が取得したドメインのURLをブラウザに入力してみよう
自分が取得したドメインのURLをブラウザに入力して表示した場合、
「無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく時間をおいてサイドアクセスをお試しください。」
このように表示されても問題ない。反映されるまで、24時間程度かかる場合もあるのでしばらく待っておこう。
プログラム反映が完了した場合の表示
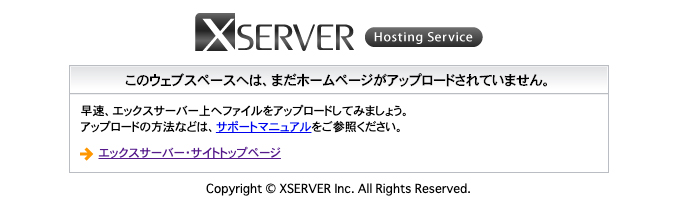
約1時間前後経過したのち、再度ブラウザで取得したドメインURLにアクセスしてみて、次のような表示になっていたら、サーバーのドメイン設定は完了だ!

ちなみにこの表示は、サーバーのドメイン設定は完了しているが、まだサーバーに何もアップロードされていない状態の表示。
エックスサーバーの「無料独自SSL」の設定方法
次は「無料の独自SSL」の設定方法を順番に確認していこう。
サーバーパネルのトップに戻り、「SSL設定」のリンクをクリックする。

「SSL設定一覧」のタブが開かれているので、「独自SSL設定追加」タブをクリックすると、すでに独自SSL設定が「完了している場合」と「まだ完了していない場合」に分かれる。
(※ドメイン追加のタイミングによっては、すでにSSL設定も完了している場合もある。)
SSL設定が完了している場合
SSL設定がすでに完了している場合は、次のような画面が表示されるので、SSL設定の作業は不要だ。

まだSSL設定が完了していない場合
まだSSL設定が完了していない場合は、次の設定をすすめよう!

あとは、SSL化する「ドメイン」を選択して、「確認画面へ進む」をクリックすると完了!

※「〜」のDNS参照先サーバーが当サーバーではありませんでした。という表示が出る場合は、まだネームサーバー変更の設置がまだ反映されていない場合がほとんど。
長い場合、24時間程度かかるので、一旦そのまま「ネームサーバーを変更して認証」をクリックして「確認画面へ進む」をクリック。

「追加する」をクリックして、一旦完了!
無料独自SSLは追加後、サーバーに設定が反映され利用可能になるまで、最大で1時間程度かかります。
また「反映待ち」と表示された無料独自SSLについては、利用可能になるまでしばらく待ちましょう!

サーバーパネルのトップに戻り、「ドメイン設定」をクリックすれば、このような状態になっているだろう。
これで待機の状態で「設定完了」となる!
まとめ
ドメインと独自SSLの設定ができれば、晴れてコンテンツづくりに注力できる。初めてやった方は、ここまである程度大変な作業だったかもしれないが、それだけ達成感もあるだろう。
面倒な作業を出来た人だけが「次のステージに進める」と思うとそれだけでも頑張った甲斐があるだろう!
まだWordPressでブログ開設の途中の方はこちらの記事も合わせて確認しておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WordPressでSEOに最適なおすすめパーマリンクの設定方法

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

WordPressのプラグインとは?インストール方法と使い方

こんなWEBディレクターは嫌だ

WordPressのテーマのインストール方法

【初心者用】WordPress:ワードプレス「ブログの始め方」手順書

モンスタークライアント対策でWEB制作を効率化
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





