WordPressのプラグインとは?インストール方法と使い方


WordPressのプラグインってなに?どうやってインストールして、どうやって使えばいいの?

WordPressを始めた方が一度は耳にしたことがある「プラグイン」は、WordPressを便利にしてくれる、初心者に欠かせないものなのでしっかり学ぼう!
今回はWordPressで使えるプラグインとは何か?どうやってインストールして、どうやって使うのか?
プラグインの基本から、使い方や注意点までをしっかり確認していこう!
目次
WordPressのプラグインとはなにか?
WordPressは、ブログやWEBサイトを、HTML言語を知らない人でも簡単に構築できるように作られた、ツール。
WordPressには基本的にブログ記事を書いて、アップロードして、画像を管理して、デザインを変更して、などの基本的な機能があるが「初期の状態」では何でもできるわけではない。
そこでWordPressの初期状態ではできない、自分のほしい機能を追加する為のオプションとして「プラグイン」という追加機能を「インストール」する事で、新たな機能をつける事ができるのだ。
つまりプラグインとは「追加機能を実装するための仕組み」と言えるだろう。
WordPressに「追加機能」を実装する為の仕組み
プラグインの探し方
プラグインの探し方は、基本的に「Google」などで自分が欲しいと思う機能を「検索」して見つけるのが一般的。
たとえば、WordPressの投稿画面に使われる新しいエディタ(グーテンベルク)が「使いにくい」としよう。そこで、従来のクラシックタイプのエディタに戻すプラグインが存在するかどうか、Googleで「Wordpress 古い エディタ 戻す」などと検索してみる。
そこで検索にヒットするのが「Classic Editor」という有名なプラグイン。ここで重要なのがプラグインの「正式名称」。今回の場合は「Classic Editor」という名前。まずはこの名前をコピーしておこう!
今回は、サンプルとして「Classic Editor」を例にして、解説をすすめていこう!
プラグインのインストールの仕方
目的のプラグインの名前が分かったら名前をコピーしておいた上で、WordPressの管理画面上のプラグインインストール画面を表示する。

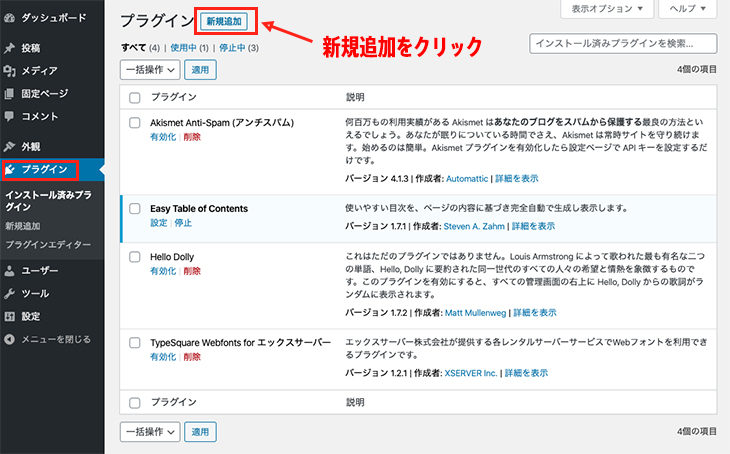
左メニューの「プラグイン」をクリックして、プラグイン画面を表示した上で「新規追加」をクリック。
プラグイン追加画面で検索

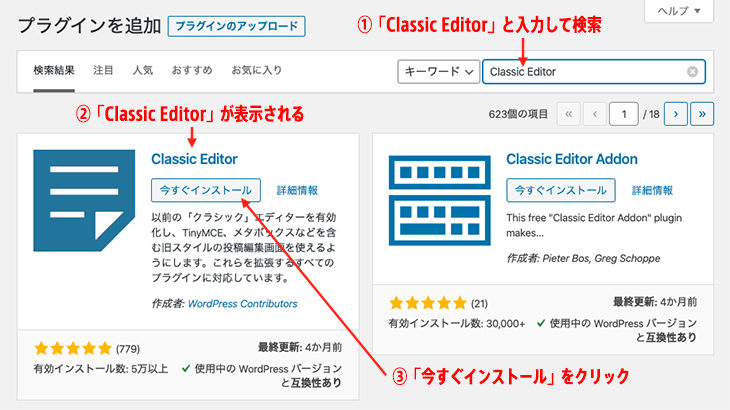
プラグイン追加画面が表示されたら、さきほどコピーしておいた「Classic Editor」をペーストして検索すると、検索結果に、その名前に合ったプラグインが一覧で表示される。
目的にプラグインがヒットしたら「今すぐインストール」をクリックしてインストールを開始!
目的のプラグインが検索にヒットしない場合
検索しても目的のプラグインがヒットしない場合がある。原因はさまざまだが、単純にプラグインの名前が間違っていたり、スペルが違ったりする場合が多いので、プラグイン名はコピーペーストやる方がいい。
しかし、Googleで検索してコピーした文字がそもそも間違っている事もよくあるので、見つからない場合は、「半角スペースが抜けていないか?」など、色々と名前を変えて調べてみよう!今回の場合「Classic Editor」が正式名称だが「ClassicEditor」と半角スペースが抜けていると、検索にヒットしない。
また、似たような名前のプラグインも多いので、自分が探しているプラグインかどうか、しっかりと確かめてインストールしよう
プラグインの有効化
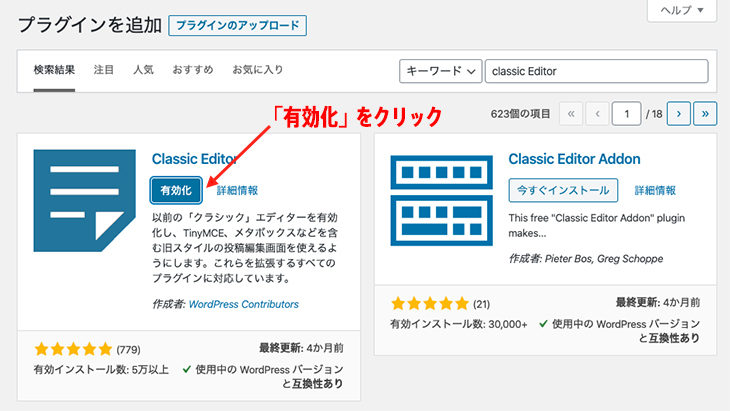
インストールボタンを押したら、数秒でインストールが完了するので、「有効化」ボタンをクリックする。

インストールするプラグインによってさまざまだが、一般的にはこの「有効化」をおこなう事で、プラグインが使える状態になる。

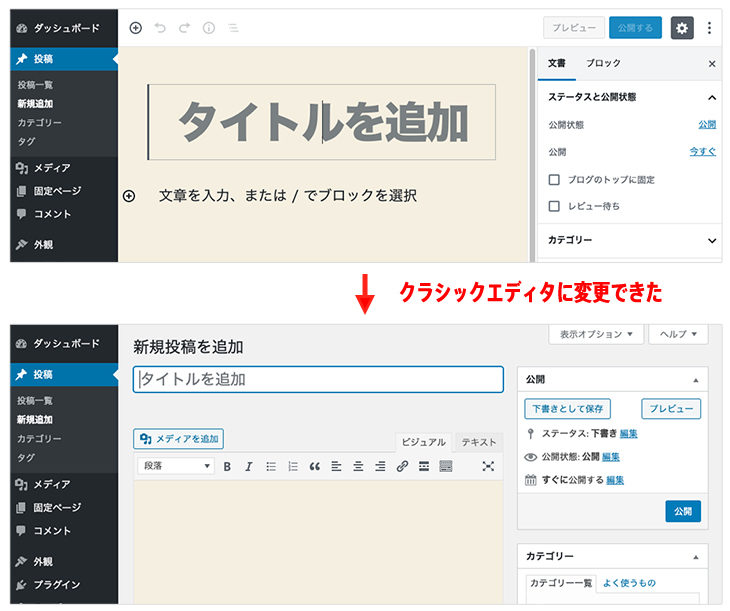
投稿の「新規投稿」をクリックしてみてみると、このように最新エディタから、従来のクラシックエディタに変更が完了している!
一部のプラグインでは、有効化した上で、最低限の「設定」を行わないと、完全に使えないものもあるので、プラグイン毎に「必要な設定」確認しよう。
プラグインの設定
「Classic Editor」の場合は、インストールするだけでクラシックエディタが使えるようにはなるが、プラグインの設定を変更する事ができるので、確認していこう。
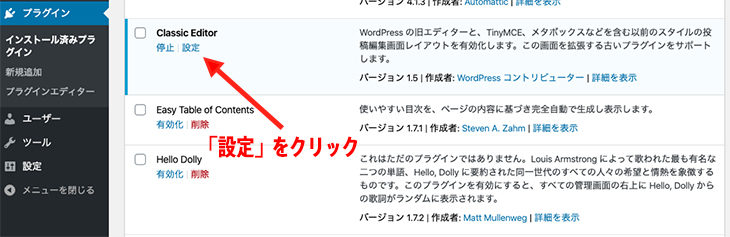
左メニューの「プラグイン」を選択した上で、Classic Editorの「設定」リンクをクリック。

プラグインの「設定」へ飛ぶのボタンは、プラグインによっては、左メニューに表示される場合もあるが、基本的には「プラグイン」画面から移動できるようになっている。
設定画面
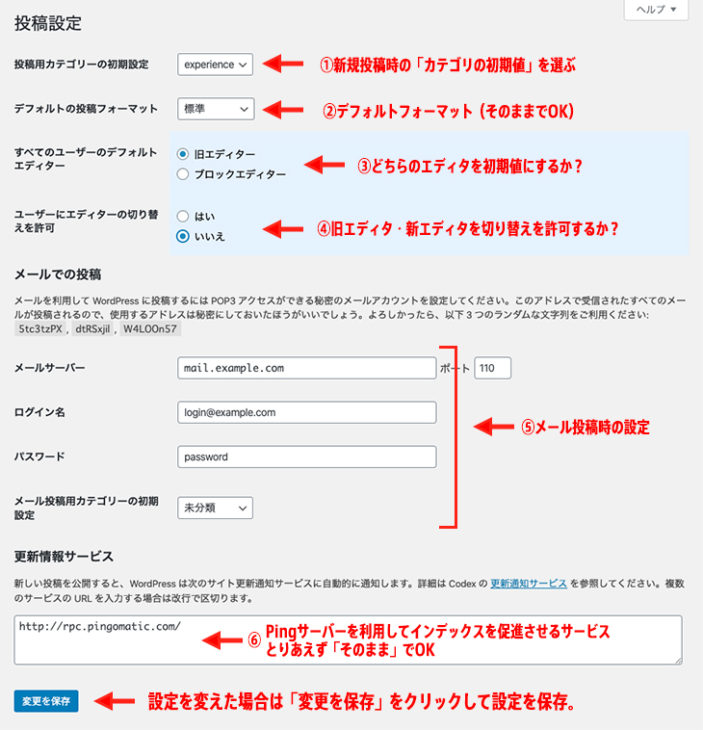
プラグインの設定画面は、プラグインによって千差万別。今回のClassic Editorの場合は、以下のように簡単な設定ができるようになっている。

よく使うものだけ説明すると、上記の図でいう(1)(3)(4)を設定するといい。その他はとりあえずそのままでOK。
(1)複数カテゴリを作っている場合に、新規投稿時のカテゴリの初期値を選べる
(3)新エディタか旧エディタのどちらを初期値として設定するか?
(4)新エディタと旧エディタの切り替えを許可するか?
プラグインの設定が完了すれば、準備は完成!!
プラグインのアップデート
プラグインは開発者によって定期的にアップデートされる事がある。

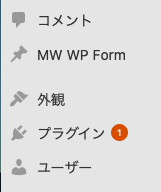
管理画面の左メニューのプラグインの欄に「赤い数字」が表示された場合は、何かしらのアップデートが存在するので、チェックしよう!
プラグインのアップデートは「機能のアップデート」の他に「セキュリティ的なアップデート」も存在するので、かならずチェックしてアップデートする必要がある!
アップデートする方法は簡単で、プラグイン画面を表示して「新しいバージョンの〜が利用できます」などの表示がある場合に、「更新」というリンクをクリックするだけだ。
ただし、場合によってはアップデートしない方が良い場合もあるので、「アップデートによる不具合が無いか」ブログなどでチェックしてから行うと尚良いだろう。
プラグイン利用時の注意点
プラグインはとても便利なのだが、いくつか注意点がある。
- プラグインを入れると動作が重くなる場合がある。
- 定期的に更新されていないプラグインはセキュリティ的に問題がある可能性がある。
- プラグインによっては、他のプラグインに影響するものがある。
このように、プラグインは便利だからと言ってなんでもかんでも沢山インストールするのは得策ではない!
プラグインのインストールは、必要最低限にとどめて、定期的にアップデートを確認してチェックしよう!
WordPressのプラグインとは?インストールの仕方と使い方のまとめ
これが、プラグインをインストールする一連の流れとなる。WordPressのプラグインは星の数ほど存在するので、自分が便利だと思うプラグインを探して、インストールしよう!
前述したとおり、プラグインばかりに頼りすぎると動作が重くなったり、セキュリティに問題があったりするので、定期的なチェックは必ず必要だ。
WordPressはプラグインに頼らなくても、自分でPHPやCSSを使ってカスタマイズする事が可能なので、自分でカスタマイズができるように、少しずつ勉強してカスタマイズを楽しむのが、WordPressやPHPの上達の近道と言えるだろう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

WordPressでSEOに最適なおすすめパーマリンクの設定方法

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】

エックスサーバーとConoHa WING両方契約して比較した結果!

Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!

WordPressとは?テーマの構造とテンプレート仕組み

こんなWEBディレクターは嫌だ
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






