エックスサーバーで「http」から「https」へのリダイレクト設定する方法


SSLを設定してみたけど、httpからhttpsへのリダイレクト設定もやっておきたい。

重要なポイントだね。せっかくSSLを導入したのであれば「リダイレクト」は、必ずやっておきたい設定だ。
今回は「エックスサーバー」において、httpからhttpsへのリダイレクト設定する方法を解説しよう!基本的には、他のサーバーでも同じ記述となるので、他のサーバーの人も参考に見てほしい。
目次
httpからhttpsへのリダイレクトとは
「リダイレクト」とは、自動的にページを遷移させる設定であり、「httpからhttpsへのリダイレクト」とは、あなたのWEBページを見に来る人が、「http://~」のアドレスでアクセスしてきた場合に、自動的に「https://~」へと「s」がついた、暗号化されたセキュアなアドレスへ自動的に遷移させるという設定だ。
SSL通信は、https~のアドレスで見ている人にだけ有効なので、せっかくSSLを導入したのであれば、是非とも設定しておきたいところだ。
エックスサーバーで「httpからhttps」へのリダイレクト設定のやり方
「httpからhttpsへのリダイレクト」を設定するには「.htaccess」というファイルを編集する必要がある。
エックスサーバーに限らず、基本的にはサーバー上にある「.htaccess」ファイルをFTPソフトなどでダウンロードして、編集してから再度、FTPソフトでアップロードするという形で対応可能なのだが、初心者の方にわかりやすい方法として「サーバーの管理画面から編集する方法」をお伝えしよう。
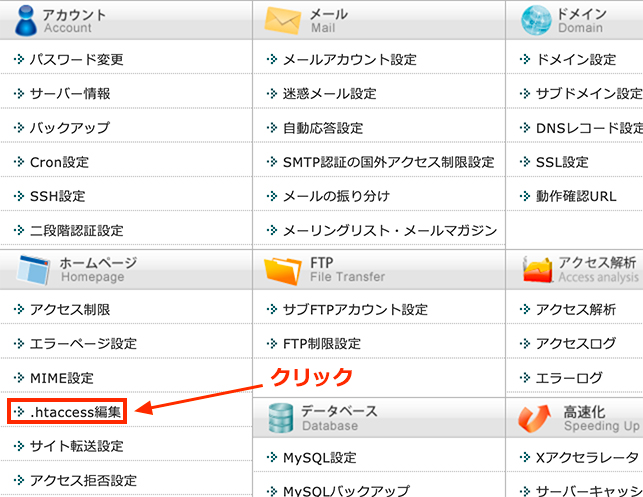
エックスサーバーの場合、まずは「サーバーパネル」にログインして、「.htaccess編集」のリンクをクリック。

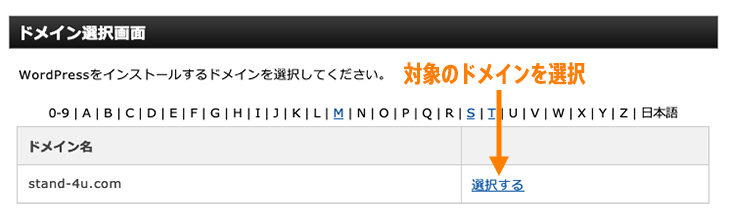
すると、ドメインを選択する画面に移るので、設定したいドメインを選択。

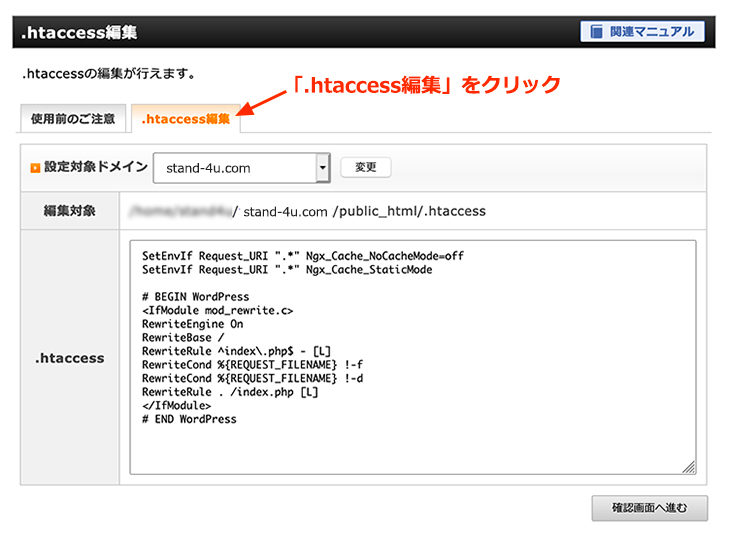
遷移先の「.htaccess編集」画面で、右側の「.htaccess編集」のタブを選ぶと「.htaccess」ファイルの中身が表示される画面になる。

.htaccessの編集
この「.htaccess」ファイルに、次のコードを追記するだけでOKだ。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>念の為、このコードの意味を上から順に、簡単に解説すると
mod_rewriteが利用できる環境の場合
mod_rewriteの機能をonにして
SSL通信がOFFの場合
全てのページにおいて、https〜に301リダイレクトをする
ざっくり言うとこういう意味だ。
よくわからないかと人も多いかもしれないが、一旦このコードを「コピー・ペースト」で追記しよう。ペースト位置は「#BEGIN WordPress」の上あたりで良いだろう。
.htaccessファイルに追記する前に、最初の状態をコピーして「不具合があった場合に」元に戻せるように、メモ帳にでもバックアップとして残しておこう。
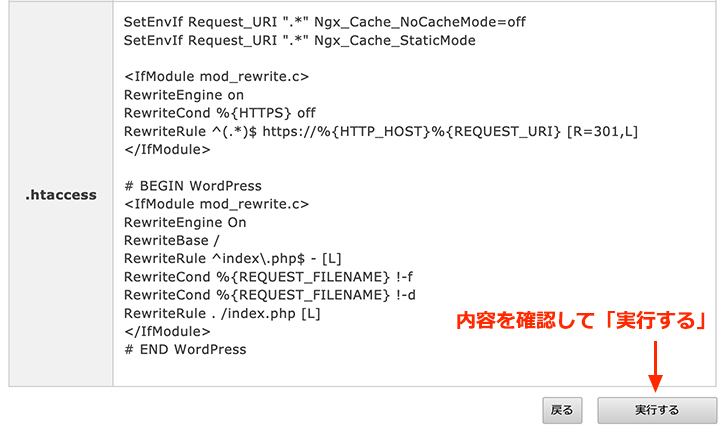
追記後はこんな感じになるはずだ。

問題なければ「確認画面へ進む」をクリックし

念の為、再度チェックして問題なければ「実行する」をクリック。

「.htaccessの編集が完了しました。」と出れば、リダイレクト設定の完了だ!
実際にリダイレクトできているかチェックしてみよう
リダイレクト設定ができているか、設定したドメイン名に「http://ドメイン名」でアクセスしてみて、「https://ドメイン名」に自動的に遷移すれば、リダイレクトの成功だ!
まとめ
SSLのリダイレクトができたら、まずはひと安心!
WordPressなどのカスタマイズや、その他の初期設定・ブログの執筆作業など、どんどん進めていこう!
まだWordPressでブログ開設の途中の方はこちらの記事も合わせて確認しておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

エックスサーバーの「ドメイン設定」のやり方と「無料独自SSL」設定方法

Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!

WordPressで子テーマの作り方【親テーマをカスマイズ】

WordPressでSEOに最適なおすすめパーマリンクの設定方法

IE11で謎のテキスト余白? 原因は游ゴシック体・游明朝体とIE11の相性だった!

Font Awesome 5の使い方「CSS:before」でのunicode指定方法:CDN版

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

さくらサーバーの解約方法と返金について【手順の図解付き】

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

こんなWEBディレクターは嫌だ
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





